js高级
Posted liuzhuoying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js高级相关的知识,希望对你有一定的参考价值。
1.构造函数和原型
1.1对象的三种创建方式
1.字面量方式
var obj = ;
2.new关键字
var obj = new 0bject();
3.构造函数方式
function Person(name,age)
this.name = name;
this.age = age;
var obj = new Person(‘ltz‘,12);
1.2静态成员和实例成员
1.2.1实例成员
实例成员就是构造函数内部通过this添加的成员 如下列代码中uname age sing就是实例成员,实例成员只能通过实例化的对象来访问.
function Star(uname, age)
this.uname = uname;
this.age = age;
this.sing = function()
console.log(‘我会唱歌‘);
var ldh = new Star(‘刘德华‘, 18);
console.log(ldh.uname);//实例成员只能通过实例化的对象来访问
1.2.2静态成员
静态成员 在构造函数本身上添加的的成员 如下列代码中 sex就是静态成员,静态成员只能通过构造函数来访问
function Star(uname, age)
this.uname = uname;
this.age = age;
this.sing = function()
console.log(‘我会唱歌‘);
Star.sex = ‘男‘;
var ldh = new Star(‘刘德华‘, 18);
console.log(Star.sex);//静态成员只能通过构造函数来访问
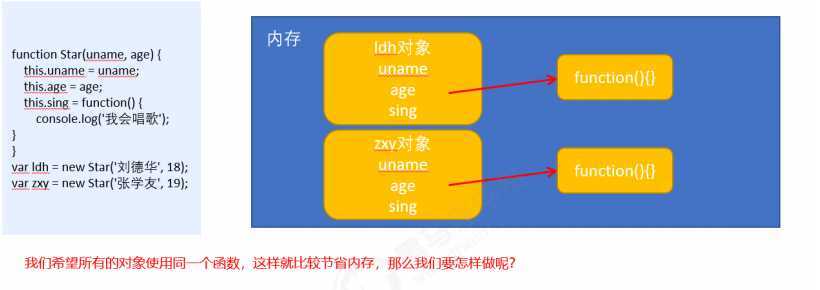
1.3构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题.

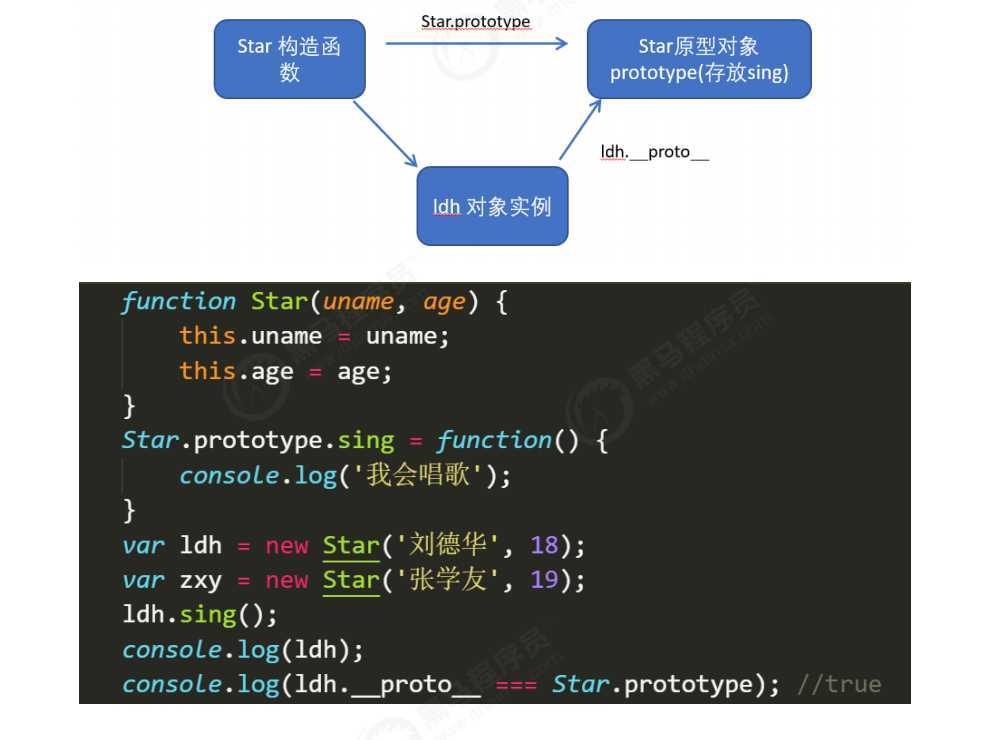
1.4构造函数原型prototype
构造函数通过原型分配的函数是所有对象所共享的.
javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象.注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有.
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法
function Star(uname, age)
this.uname = uname;
this.age = age;
Star.prototype.sing = function()
console.log(‘我会唱歌‘);
var ldh = new Star(‘刘德华‘, 18);
var zxy = new Star(‘张学友‘, 19);
ldh.sing();//我会唱歌
zxy.sing();//我会唱歌

1.5对象原型
对象都会有一个属性_proto_指向构造函数的prototype原型对象,之所有我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有_proto_原型的存在.
_proto_对象原型和原型对象prototype 是等价的
_proto_对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此在实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype.

1.6constructor构造函数
对象原型(_proto_)和构造函数(prototype)原型对象里面都有一个属性 constructor属性 ,constructor 我们称之为构造函数,因为他指回构造函数本身.constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指回原来的构造函数.
一般情况下,对象的方法都在构造函数的原型形象中设置.如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象constructor 就不再指向当前构造函数了.此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数如:
function Star (uname,age)
this.uname = uname;
this.age = age;
//很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
Star.prototye =
constructor:Star,//手动设置指回原来的构造函数
sing:function()
console.log(‘我会唱歌‘);
,
movie:function()
console.log(‘我会演电影‘);
var zxy = new Star(‘张学友‘,19);
console.log(zxy)
以上是关于js高级的主要内容,如果未能解决你的问题,请参考以下文章