前端内容之HTML:HTTP协议HTML中重要的标签表格表单等
Posted yangjiaoshou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端内容之HTML:HTTP协议HTML中重要的标签表格表单等相关的知识,希望对你有一定的参考价值。
什么是前端:
与用户直接打交道的,例如:手机电脑的界面
什么是后端:
幕后操作者,不直接与用户打交道的
WEB服务的本质:
浏览器中输入网址回车发送了几件事?
1、浏览器朝服务端发送请求
2、服务端接收请求
3、服务端返回响应
4、浏览器接收响应 按照相应的规则渲染给用户看。
HTTP协议:
超文本传输协议
规定了浏览器与服务端传输数据的格式
四大特性:
1、基于请求响应
2、基于TCP/IP之上的作用于应用层的协议
3、无状态(服务端不保存用户状态,即使同一用户每次来都当做第一次来响应)
4、无连接(用户端请求一次响应一次,之后立马断开连接,失去联系!)
请求数据格式:
1、请求首行(标识HTTP协议版本,当前请求方式)
2、请求头(一大堆k,v键值对)
3、/n/r
4、请求体(携带敏感信息)
响应数据格式:
1、响应首行(标识HTTP协议版本、响应状态码)
2、响应头(一大堆k,v键值对)
3、/n/r
4、响应体(返回给浏览器页面的数据,通常响应体为html页面)
响应状态码:用一些简单的数字来表示一些复杂的状态或者提示信息
1XX:服务端已经成功接收你的请求正在处理,你可以继续发送一些额外的数据
2XX:服务端成功响应 你想要的的数据(请求成功200)
3XX:重定向(当你访问一个需要先登录的页面时,会自动跳转到登录界面 301、302)
4XX:请求错误(请求资源不存在或请求不合法,不符合内部规定或权限不够 403)
5XX:服务端内部错误(500)
请求方式:
1、get请求:
朝服务端要资源(例如在浏览器窗口输入www.baidu.com,服务端会返回一个百度首页)
2、post请求:
朝服务端提交数据(比如用户登录时朝服务端提交用户名和密码)
URL:统一资源定位符(即:网址)
HTML:
超文本标记语言
想让你写的页面被浏览器正常显示出来,那么你所写的页面就必须遵守HTML标记语法,
也就是说所有可以被浏览器正常显示的页面都是HTML页面,内部都是HTML代码。
浏览器只认识:HTML,CSS,JS
WEB本质:
浏览器
服务器
文件(后缀名是.html结尾的文件,即.html结尾的文件是前端页面文件,.html后缀就是给用户看的,计算机内都是二进制数据)
html的注释:
<!--单行注释-->
<!--
多行注释
多行注释
-->
一般情况下 html的注释都会按照下面的方式书写
<!--导航条样式开始-->
<!--导航条样式结束-->
HTML的文档结构:
<html>
<head></head>:head内的标签 不是用来展示给用户看的 而是定义一些配置 主要是给浏览器看的
<body></body>:body内的标签 就是浏览器展示给用户看的内容
</html>
HTML页面的两种打开方式:
1、在文件路径下选择浏览器打开
2、在pycharm的快捷方式直接打开
标签的分类1:
1、双标签:<h1>uzi</h1>
2、单标签:<img src="" >
head内常用的标签:
title:用来显示网页的标题
style:用来控制样式,内部支持写CSS代码
script:内部支持写js代码,也支持外部传来的js文件。
link:专门用来引入外部的CSS文件
标签的分类2:
1、块级标签(独占浏览器的一整行):
如:div、p、h
块级标签可以嵌套任意的块级标签,但是p标签虽然也是块级标签但是不能够嵌套块级标签(包括自身),可以嵌套行内标签。
2、行内标签(自身内容是多大就占多大空间):
例如:span b :加粗 s :划掉 i :斜体 u :下划线
div和span通常是用来搭建页面布局时使用的。
body内常用的标签:
基本标签:
h标签:标题标签
p标签:段落标签
符号:
常用标签:
div、span、p、img
img:
src用来存放图片的路径,可以是本地的也可以是网上的
1、可以放url(会自动请求该url自动获取相应的数据)
2、也可以放图片的二进制数据 会自动转换成图片
alt:当图片加载不出来时,显示该提示信息
title:当鼠标悬浮在图片上 提示的信息
height、width 当你指定其中一个时另一个会等比例缩放,所以一般不要同时指定两个参数。
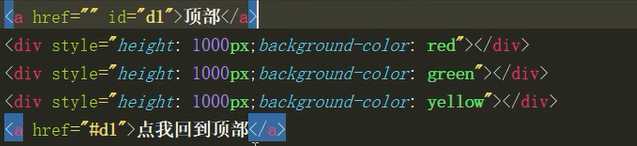
a标签:<a href=""></a>
href后面存放的url的时候,点击跳转到该url
如果该链接没有被点击过颜色为蓝色的,只要点击过一次,浏览器会记录下来,以后不都会是紫色的。
target:默认是_self,当前页面跳转。_blank表示新建一个空白页面进行跳转。
锚点功能(回到顶部):

href还可以写另一个a标签的id值,点击就会跳转到id所对应的a标签的值。如上图。
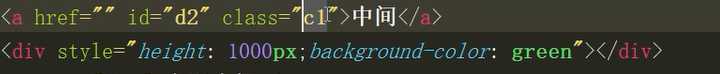
每个标签都应该有的三个重要的属性值:
1、id值:该值类似于身份证号,一个html文档中的id值应该保证是唯一的
2、class值:该值类似于面向对象中的继承。(可以继承多个)

这样便可以拥有c1标签的所有功能
3、style(不是一定需要的)支持标签自己定义自己的CSS代码,属于行内,优先级最高。
补充:任何标签都支持自定义属性。
列表标签:
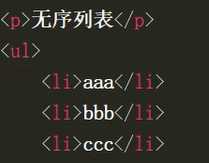
无序列表:

结果演示:

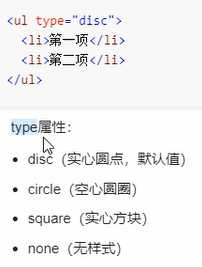
调整形状:

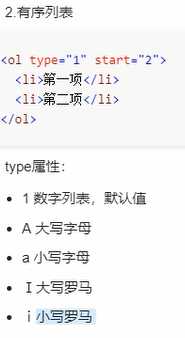
有序列表:

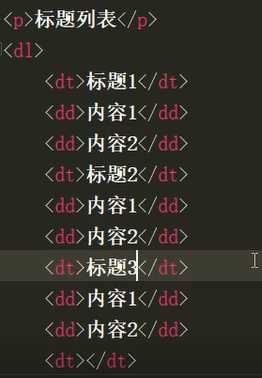
标题列表:


表格标签:
基本结构:
<table>
<thead></thead>
<tbody></tbody>
</table>
tr表示一行
th和td都是文本
建议在thead内用th
tbody内用td
标签使用:

<table border="1"> <thead> <tr> <th>username</th> <th>pwd</th> <th>hoppy</th> </tr> </thead> <tbody> <tr> <td>cxk</td> <td>123</td> <td>篮球</td> </tr> <tr> <td>yyj</td> <td>123</td> <td>game</td> </tr> </tbody> </table> </body>
colspan表示的是水平方向
rowspan表示的是竖直方向
用法:

表单标签:
作用:接收用户输入(输入、选择、上传)文件并发送给后端。
以注册为例讲解form表单:
<form action="">
<label for="d1">username:<input type="text" id="d1"></label>
</form>
action:用来控制数据提交的目的地
1、不写的情况下,默认提交到当前页面所在的路径
2、写全路径(https://www.baidu.com)
3、路径后缀((/index/))
input标签:类似于前端的变形金刚
type:
text:普通文本
password:密文 不展示明文
date:日期
submit:触发提交动作
button:普通按钮 没有实际意义 但是可以通过js绑定事件实现自定义动作
reset:重置表单内容
radio:单选 可以通过checked控制默认选择(当属性值和属性名相同的情况下 可以简写 checked) checked="checked"
checkbox:多选 同上 可以设置默认值
file:获取用户上传的文件
select标签:
默认为单选,可以通过multiple变成多选,默认选择可以用selected(selected=‘selected‘)
textarea标签(个人简介)
获取用户输入的大段文本
form 表单默认是get请求 你需要通过method参数手动修改post提交!
form 表单中触发提交动作的两种方式:
1、input中type指定成submit
2、直接写button标签
获取用户输入(输入、选择、上传...)的标签,都必须有一个name属性,
这个name属性就类似于字典的key用户输入的内容就是字典的value
<input type="text" id="d1" name="username" value="默认值">
用户输入的值都会放在value属性中
form表单再传文件的时候,需要指定enctype属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>注册页面</h2> <form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data"> <p><label for="d1">username:<input type="text" id="d1" name="username"></label></p> <p><label for="d2">password:<input type="password" id="d2" name="password"></label></p> <p> <label for="d3">birthday:</label> <input type="date" id="d3" name="birth"> </p> <p>性别: <input type="radio" name="gender" checked value="male">男 <input type="radio" name="gender" value="female">女 </p> <p>爱好: <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" name="hobby" value="football">足球 <input type="checkbox" name="hobby" checked value="doublecolorball">双色球 </p> <p>省市: <select name="province" id=""> <option value="sh">上海市</option> <option value="bj">北京市</option> <option value="sz">深圳市</option> </select> </p> <!--<p>伴侣:--> <!-- <select name="" id="" multiple>--> <!-- <option value="" selected>新垣结衣</option>--> <!-- <option value="" selected>斯嘉丽</option>--> <!-- <option value="">明老师</option>--> <!-- </select>--> <!--</p>--> <!--<p>省市1:--> <!-- <select name="" id="">--> <!-- <optgroup label="上海">--> <!-- <option value="">嘉定区</option>--> <!-- <option value="" selected>浦东新区</option>--> <!-- <option value="">静安区</option>--> <!-- </optgroup>--> <!-- <optgroup label="北京">--> <!-- <option value="">朝阳区</option>--> <!-- <option value="">海淀区</option>--> <!-- <option value="">昌平区</option>--> <!-- </optgroup>--> <!-- <optgroup label="安徽">--> <!-- <option value="">芜湖市</option>--> <!-- <option value="">合肥市</option>--> <!-- <option value="">安庆市</option>--> <!-- </optgroup>--> <!-- </select>--> <!--</p>--> <p>头像: <input type="file" name="avatar"> </p> <p>个人简介: <textarea name="info" id="" cols="30" rows="10"></textarea> </p> <!--<p>隐身--> <!-- <input type="hidden">--> <!-- --> <!--</p>--> <input type="submit" value="注册1"> <input type="button" value="注册2"> <input type="reset" value="注册3"> <button>button标签</button> </form> </body> </html>
以上是关于前端内容之HTML:HTTP协议HTML中重要的标签表格表单等的主要内容,如果未能解决你的问题,请参考以下文章
