关于原型原型链和原型继承的理解
Posted moxiaoshang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于原型原型链和原型继承的理解相关的知识,希望对你有一定的参考价值。
# 个人理解
原型:
prototype首先是只作用于函数的属性,无法直接用于对象或变量。
每个函数中都自带一个__proto__属性(可以存储继承对象中的prototype属性--- p.__proto__ = Person.prototype)。
在实例化对象(构造函数)时,寻找某个属性(如demo中的name属性),在当前属性中无法找到属性,会从xxx.__proto__中进行寻找。若还未找到,会继续向xxx.__proto__.__proto__ 中进行寻找。
** 实例化(创建对象)相当于利用.call()属性修改this的作用域。 如var p = new Person() 相当于 p --> Person.call(p)
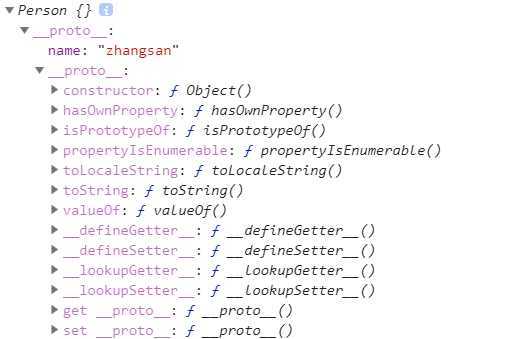
1 // demo1 --- 原型 2 var Person = function () 3 Person.prototype = 4 name: "zhangsan" 5 6 var p = new Person(); 7 console.log(p);
结构如下图

原型链:
在实例化对象(构造函数)时,寻找某个属性(如demo中的name属性),在当前属性中无法找到属性,会从xxx.__proto__中进行寻找。若还未找到,会继续向xxx.__proto__.__proto__ 中进行寻找。
利用上述原理,可通过继承方法(如demo2,Programmer函数中的prototype继承于Person中的属性),使子继承于父对象中的属性,若存在同名属性,则取子对象中的值。
原型链其实就是通过__proto__属性,以层层递推的方式,一层一层的寻找需要的属性。
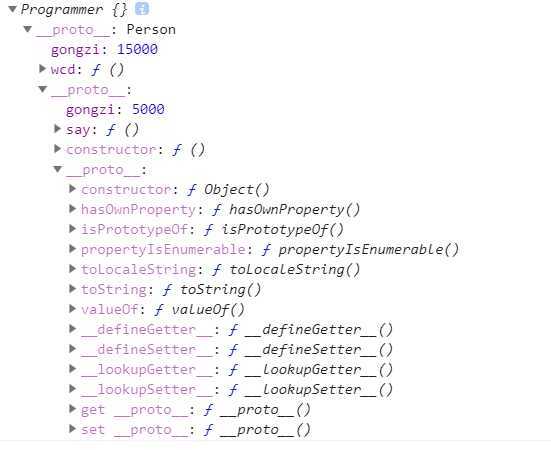
1 // demo2 --- 原型链 2 var Person = function () 3 Person.prototype.gongzi = 5000; 4 Person.prototype.say = function () 5 console.log("天气很好") 6 7 var Programmer = function () 8 Programmer.prototype = new Person() 9 Programmer.prototype.gongzi = 15000; 10 Programmer.prototype.wcd = function () 11 console.log("天气也很好") 12 13 var p = new Programmer() 14 console.log(p)
结构如下图

原型继承:
通过原型链理论,利用 son.prototype = new Father() 等方式,可让子对象继承父对象中属性。
在查找属性时,会先从子对象中寻找需要的属性,如未找到,则会在__proto__这个隐藏属性中寻找。而我们又通过prototype继承了父对象中需要的属性,所以会在__proto__中看到继承自父对象的属性。
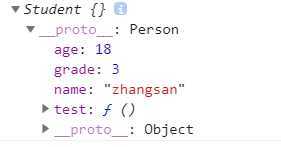
1 // demo3 --- 原型链继承 2 function Person(name, age) 3 this.name = name; 4 this.age = age; 5 6 Person.prototype.sayHello = function () 7 console.log("名字叫 " + this.name) 8 9 function Student() 10 Student.prototype = new Person(‘zhangsan‘,18);//此步骤为继承 父 中的属性 11 Student.prototype.grade = 3; 12 Student.prototype.test = function() 13 console.log(this.grade); 14 15 var s = new Student(); 16 console.log(s);
结构如下图

这就是我认为的原型链继承的根本思想。
以上是关于关于原型原型链和原型继承的理解的主要内容,如果未能解决你的问题,请参考以下文章