css_transition_animation(内含贝赛尔曲线详解)
Posted juaoie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css_transition_animation(内含贝赛尔曲线详解)相关的知识,希望对你有一定的参考价值。
区别:
transition也叫过渡动画,主要是用于让一个元素从一种状态过渡到另一种状态效果,常用于主动触发的效果。例如移动端的页面切换(很常用)、button点击效果(也很常见)。
animation才是css3正宗的动画,主要是用于实现某种持续的动画效果(当然简单的过渡动画也可以实现),常用于自动触发的效果。例如加载中的持续动画效果等等。
在学习这两种动画之前要最好是先了解一下 transition-timing-function(过渡效果时间曲线);
举个栗子:
比如一辆小汽车从a点到b点的运动过程是一个动画,那么过渡效果时间曲线就是这辆小汽车到底是匀速过去呢还是一直加速冲过去,又或者说一会加速冲一会减速慢行。
这个属性有五种可供选择的属性值和一种可以自定义的属性值
自定义属性值:cubic-bezier(n,n,n,n)
在了解这个自定义属性值之前我们再来深入了解一下贝塞尔曲线。
为什么要了解贝塞尔曲线?因为这个自定义时间过渡曲线就是用贝塞尔曲线表示的。(这是一个三阶的贝塞尔曲线)
贝塞尔曲线应用场景有哪些?贝塞尔曲线不仅仅在描述速度、时间上会起作用,在ps中的色彩调节和一些建筑工程学上面都会有涉及。
那我们先来画一个二阶的贝塞尔曲线吧。
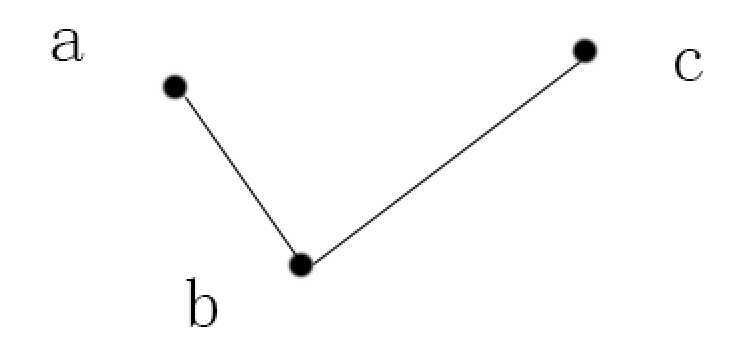
首先打开ps,在一个平面内随便画三个点a、b、c然后连接起来,如下图。

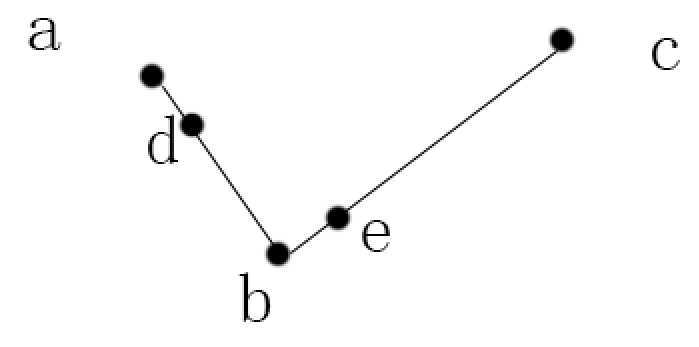
然后在a、b中找到一点d,在b、c中找到一点e,满足公式:ad/ab = be/bc

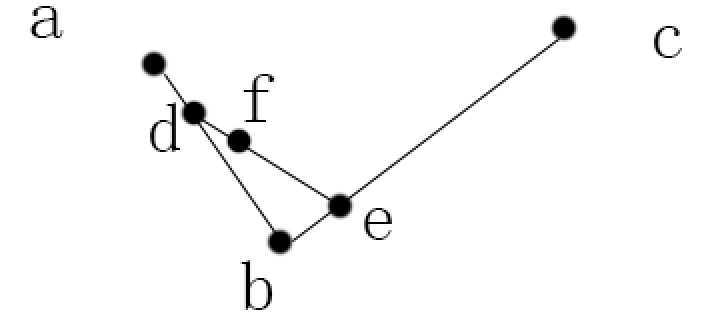
然后呢,连接d、e,在de线上找到一点f,满足公式:df/de = ad/ab = be/bc

然后就没有然后了,因为这个二阶贝塞尔曲线已经画完了,这个曲线就是所有可能的f点。
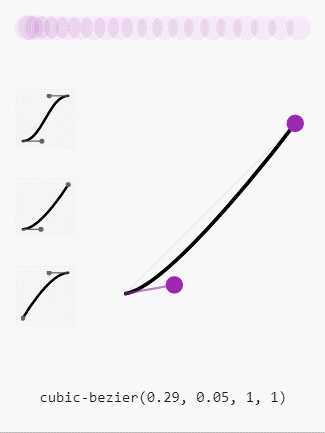
然后我用谷歌浏览器调试工具再演示一下二阶贝塞尔曲线图(本来是想用火狐演示的,但是火狐浏览器调试曲线的时候层级有点高,还很敏感,无法用gif工具录制,所以就放弃了,但实际上我更喜欢火狐的调试动画调试工具一点。)
1、上面的球代表动画执行的过程,球越快,颜色越浅,反之越深。
2、两个固定点的坐标是(0,0)和(1,1)
3、可调试点的坐标是随意拉动的,x轴要在0-1之间,y轴随意。
4、x轴代表的时间,y轴代表的是路程(因为很多动画并不是简单的左右移动,所以以后要理解成动画执行的过程),注意:y轴不是速度,更不是加速度哦。
5、最下面的是cubic-bezier属性具体取到的值(后面再讲里面4个值得具体含义)

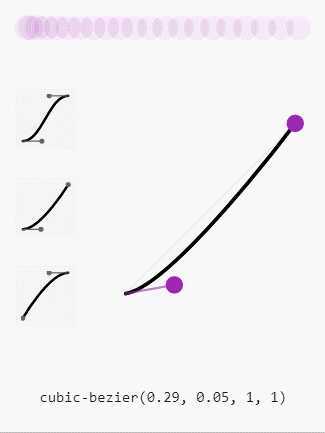
但实际开发过程中我们用到的大部分都是三阶贝塞尔曲线(当然也有用多阶贝塞尔曲线的),也就是用两个点去控制曲线的弧度,具体原理和上面的类似,如图:

现在就可以解释cubic-bezier为什么有四个值,就是这个两个坐标点。
再次声明一下,y轴是距离,不是速度和加速度
cubic-bezier属性还有五个可供选择的值:(其实就是几种写死的过渡效果曲线)
·linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
·ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
·ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
·ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
·ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。一、transition (过渡动画)
| 属性 | 描述 | CSS |
|---|---|---|
transition |
简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
transition-property |
规定应用过渡的 CSS 属性的名称。 | 3 |
transition-duration |
定义过渡效果花费的时间。默认是 0。 | 3 |
transition-timing-function |
规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
transition-delay |
规定过渡效果何时开始。默认是 0。 | 3 |
实例:
<!DOCTYPE html>
<html>
<head>
<style>
div
width:100px;
height:100px;
background:yellow;
transition-property:width;
transition-duration:1s;
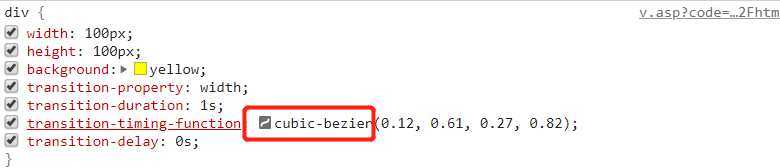
transition-timing-function:cubic-bezier(0,0,1,1);
transition-delay:0s;
div:hover
width:500px;
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<p><b>注释:</b>这个过渡效果会在开始之前等待两秒。</p>
</body>
</html>效果如下

transition简化属性写法:
transition: property duration timing-function delay;
默认值是transition:all 0 ease 0;
注意事项
在移动开发中直接使用transition动画会让页面变得非常卡顿(亲测),所以我们常用transform:translate3D(0,0,0)或者transform:translateZ(0)来开启移动端动画的gpu加速,使动画过程更流畅。
translate3D(0,0,0)是指电仪3D转换
translateZ(0)是指定义3D转换,只用Z轴
二、animation(动画效果)
因为animation动画是一段持续且循环的动画效果,所以不像transition过渡动画那样简洁,可能会涉及到很复杂的动画效果,所以我们要先学习一下@keyframes规则
该规则是用来创建动画的,说直白点就是告诉元素按哪种动画效果执行
@keyframes语法
@keyframes animationname keyframes-selector css-styles;| 值 | 描述 |
|---|---|
| animationname | 必需。定义动画的名称。 |
| keyframes-selector |
必需。动画时长的百分比。 合法的值:
|
| css-styles | 必需。一个或多个合法的 CSS 样式属性。 |
案例
<!DOCTYPE html>
<html>
<head>
<style>
div
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /*Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
@keyframes mymove
0% top:0px;
25% top:200px;
75% top:50px
100% top:100px;
@-moz-keyframes mymove /* Firefox */
0% top:0px;
25% top:200px;
75% top:50px
100% top:100px;
@-webkit-keyframes mymove /* Safari and Chrome */
0% top:0px;
25% top:200px;
75% top:50px
100% top:100px;
@-o-keyframes mymove /* Opera */
0% top:0px;
25% top:200px;
75% top:50px
100% top:100px;
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>效果如下:

说明
也就是说keyframes允许你设置在不同的时间段执行不同的动画效果
css3 动画属性
| 属性 | 描述 | CSS |
|---|---|---|
@keyframes |
规定动画。 | 3 |
animation |
所有动画属性的简写属性,除了 animation-play-state 属性。 | 3 |
animation-name |
规定 @keyframes 动画的名称。 | 3 |
animation-duration |
规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | 3 |
animation-timing-function |
规定动画的速度曲线。默认是 "ease"。 | 3 |
animation-delay |
规定动画何时开始。默认是 0。 | 3 |
animation-iteration-count |
规定动画被播放的次数。默认是 1。 | 3 |
animation-direction |
规定动画是否在下一周期逆向地播放。默认是 "normal"。 | 3 |
animation-play-state |
规定动画是否正在运行或暂停。默认是 "running"。 | 3 |
animation-fill-mode |
规定对象动画时间之外的状态。 | 3 |
<!DOCTYPE html>
<html>
<head>
<style>
div
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s linear 2s infinite alternate;
-moz-animation:myfirst 5s linear 2s infinite alternate;/* Firefox: */
-webkit-animation:myfirst 5s linear 2s infinite alternate;/* Safari and Chrome: */
-o-animation:myfirst 5s linear 2s infinite alternate;/* Opera: */
@keyframes myfirst
0% background:red; left:0px; top:0px;
25% background:yellow; left:200px; top:0px;
50% background:blue; left:200px; top:200px;
75% background:green; left:0px; top:200px;
100% background:red; left:0px; top:0px;
@-moz-keyframes myfirst /* Firefox */
0% background:red; left:0px; top:0px;
25% background:yellow; left:200px; top:0px;
50% background:blue; left:200px; top:200px;
75% background:green; left:0px; top:200px;
100% background:red; left:0px; top:0px;
@-webkit-keyframes myfirst /* Safari and Chrome */
0% background:red; left:0px; top:0px;
25% background:yellow; left:200px; top:0px;
50% background:blue; left:200px; top:200px;
75% background:green; left:0px; top:200px;
100% background:red; left:0px; top:0px;
@-o-keyframes myfirst /* Opera */
0% background:red; left:0px; top:0px;
25% background:yellow; left:200px; top:0px;
50% background:blue; left:200px; top:200px;
75% background:green; left:0px; top:200px;
100% background:red; left:0px; top:0px;
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>
效果如下:

彩蛋
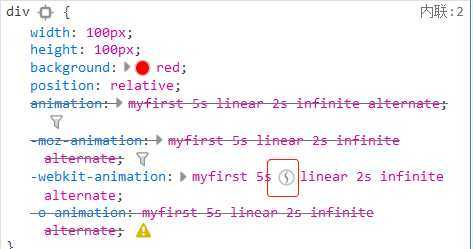
在火狐和谷歌中可以很方便的调处过渡效果时间曲线的定时函数编辑器,只用点击下面的按钮就可以了。
谷歌中:

火狐中:

以上是关于css_transition_animation(内含贝赛尔曲线详解)的主要内容,如果未能解决你的问题,请参考以下文章