python之路17:DOM
Posted billylv
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python之路17:DOM相关的知识,希望对你有一定的参考价值。
概述
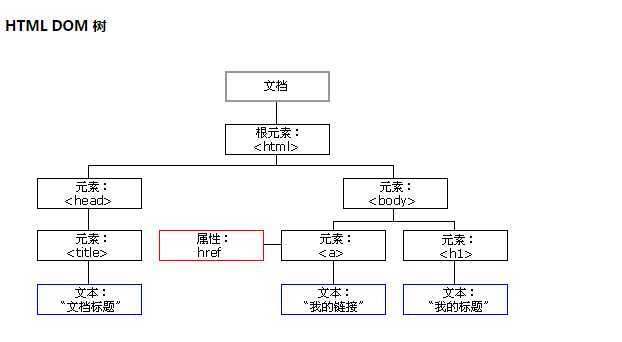
文档对象模型(Document Object Model,DOM)是一种用于html和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。

查找元素
1、找到标签
获取单个元素 document.getElementById(‘i1‘)
获取多个元素(列表)document.getElementsByTagName(‘div‘)
获取多个元素(列表)document.getElementsByClassName(‘c1‘)
a. 直接找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
b. 间接找
tag = document.getElementById(‘i1‘)
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
parentNode // 父节点childNodes // 所有子节点firstChild // 第一个子节点lastChild // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点操作标签
a. innerText
获取标签中的文本内容
标签.innerText
对标签内部文本进行重新复制
标签.innerText = ""
b. className
tag.className =》 直接整体做操作
tag.classList.add(‘样式名‘) 添加指定样式
tag.classList.remove(‘样式名‘) 删除指定样式
c. checkbox
获取值
checkbox对象.checked
设置值
checkbox对象.checked = true
其它操作
console.log 输出框
alert 弹出框
confirm 确认框 // URL和刷新location.href 获取URLlocation.href = "url" 重定向location.reload() 重新加载 // 定时器setInterval 多次定时器clearInterval 清除多次定时器setTimeout 单次定时器clearTimeout 清除单次定时器注册事件
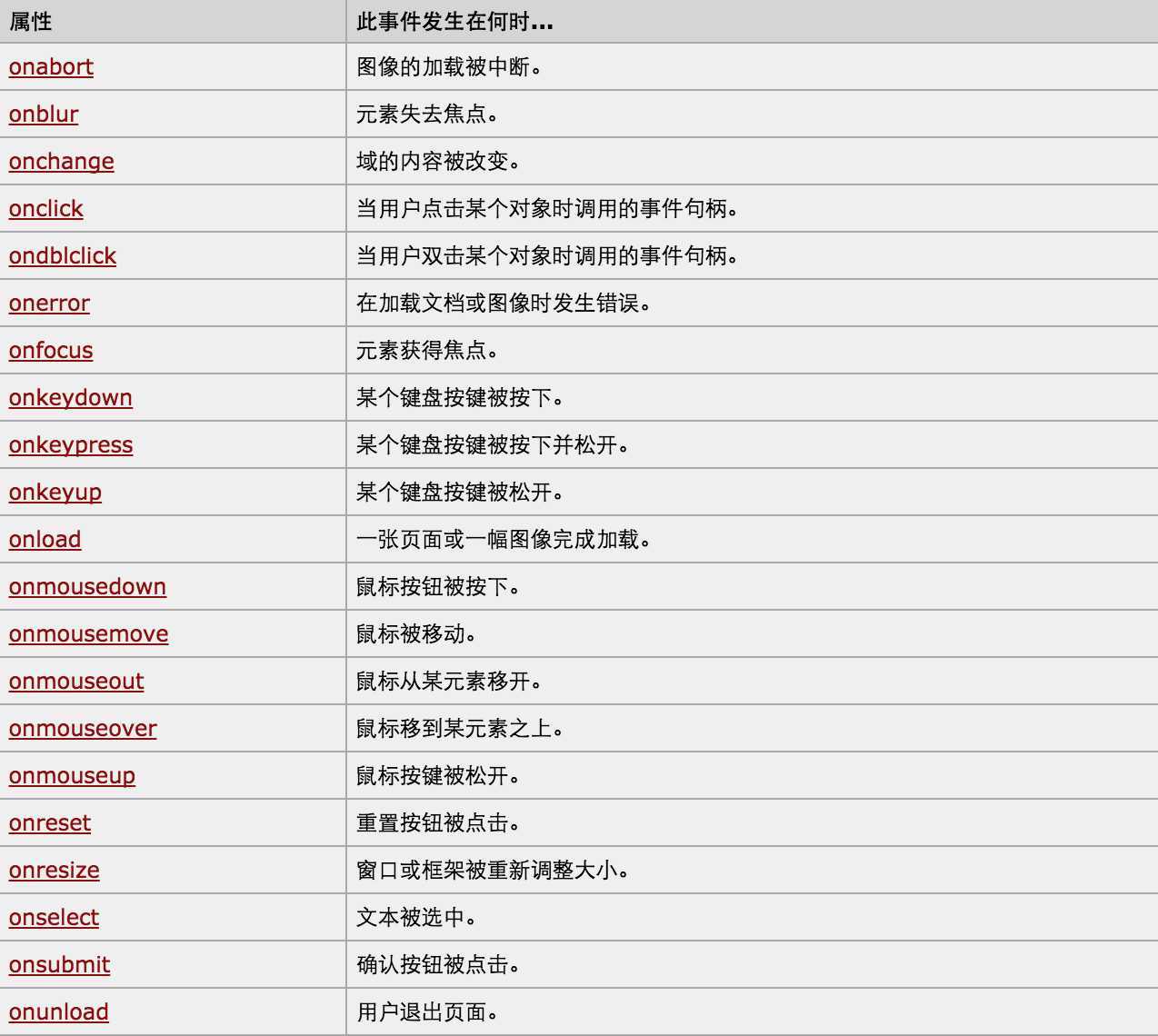
事件:比如有一个“按钮”,当你点击的时候发生什么,双击的时候发生什么,这个就叫做事件!
注册:首先这个按钮,当你点击的时候发生的动作,上面的事件要使他出现我们想要的效果,首先得把事件和函数进行绑定,然后把他们注册到指定标签上。

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige_js_file</title> <!--导入javascript脚本方法--> <!--<script type="text/javascript" src="t1.js "></script>--> <style> .color_red background-color: red; </style> </head> <body> <div id="id_1"> </div> <!--下面的input标签:onclick是个事件他等于一个函数,就是事件和函数进行绑定,应用到标签中就是注册到标签中--> <input type="button" onclick="edit();" value="修改"/> <input type="button" onclick="rollback();" value="回滚"/> <script type="text/javascript"> function edit() var i = document.getElementById(‘id_1‘); i.className = ‘color_red‘; function rollback() var i = document.getElementById(‘id_1‘); i.className = ‘‘; //这里只要给他设置为空即可 </script> </body> </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <input type="button" value="全选" onclick="CheckAll();"/> 9 <input type="button" value="取消" onclick="CancelAll();"/> 10 <input type="button" value="反选" onclick="ReverseCheck();"/> 11 12 <table border="1"> 13 <thead> 14 15 </thead> 16 <tbody id="tb"> 17 <tr> 18 <td><input type="checkbox"/></td> 19 <td>111</td> 20 <td>222</td> 21 </tr> 22 <tr> 23 <td><input type="checkbox"/></td> 24 <td>111</td> 25 <td>222</td> 26 </tr> 27 <tr> 28 <td><input type="checkbox"/></td> 29 <td>111</td> 30 <td>222</td> 31 </tr> 32 <tr> 33 <td><input type="checkbox"/></td> 34 <td>111</td> 35 <td>222</td> 36 </tr> 37 </tbody> 38 </table> 39 <script> 40 function CheckAll(ths) 41 var tb = document.getElementById(‘tb‘); 42 var trs = tb.childNodes; 43 for (var i = 0; i < trs.length; i++) 44 45 var current_tr = trs[i]; 46 if (current_tr.nodeType == 1) 47 var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; 48 inp.checked = true; 49 50 51 52 53 function CancelAll(ths) 54 var tb = document.getElementById(‘tb‘); 55 var trs = tb.childNodes; 56 for (var i = 0; i < trs.length; i++) 57 58 var current_tr = trs[i]; 59 if (current_tr.nodeType == 1) 60 var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; 61 inp.checked = false; 62 63 64 65 66 function ReverseCheck(ths) 67 var tb = document.getElementById(‘tb‘); 68 var trs = tb.childNodes; 69 for (var i = 0; i < trs.length; i++) 70 var current_tr = trs[i]; 71 if (current_tr.nodeType == 1) 72 var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; 73 if (inp.checked) 74 inp.checked = false; 75 else 76 inp.checked = true; 77 78 79 80 81 82 </script> 83 </body> 84 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset=‘utf-8‘/> 5 <title></title> 6 7 <style> 8 .gray 9 color: gray; 10 11 12 .black 13 color: black; 14 15 </style> 16 </head> 17 <body> 18 <!--input标签内注注册了两个事件(onfocus/onblur并且事件已经绑定了函数)--> 19 <input type=‘text‘ class=‘gray‘ id=‘tip‘ value=‘请输入关键字‘ onfocus=‘Enter();‘ onblur=‘Leave();‘/> 20 <script type="text/javascript"> 21 function Enter() //函数Enter的作用,当元素获得焦点就把里面的值设置为空并把颜色设置为黑色 22 var id = document.getElementById("tip"); //找到id为tip的标签并赋值给id 23 id.className = ‘black‘; //给id的class设置为black 24 if (id.value == ‘请输入关键字‘ || id.value.trim() == ‘‘) 25 id.value = ‘‘ 26 //判断找到的标签的value=‘请输入关键里‘或者你输入的内容为空 27 28 29 function Leave() //函数Leave的作用,当元素失去焦点就把里面的值设置为"请输入关键字"并把颜色设置为灰色 30 var id = document.getElementById("tip"); //找到id为tip的标签病赋值为id 31 var val = id.value; //把id的value属性赋值为val 32 if (val.length == 0 || id.value.trim() == ‘‘) 33 id.value = ‘请输入关键字‘; 34 id.className = ‘gray‘; 35 else 36 id.className = ‘black‘; 37 //判断如果val的长度为0,或者用户输入为空字符,把id的value设置为"请输入关键字" 38 //否则把id.class设置为black 39 40 </script> 41 </body> 42 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>欢迎大佬莅临指导 </title> 6 <!--跑马灯实例--> 7 <script type="text/javascript"> 8 function run() //定义一个函数 9 var content = document.title; //获取title的内容 10 var firstChar = content.charAt(0); //获取content第一个元素 11 var sub = content.substring(1, content.length); //获取content字符串剩余的元素 12 document.title = sub + firstChar; //对字符串进行新的拼接 13 14 15 setInterval(‘run()‘, 1000); //使用interval每秒执行然后达到跑马灯的目的 16 </script> 17 </head> 18 <body> 19 20 21 </body> 22 </html>
参考:
http://www.cnblogs.com/alex3714
http://www.cnblogs.com/wupeiqi
internet&python books
PS:如侵权,联我删。
以上是关于python之路17:DOM的主要内容,如果未能解决你的问题,请参考以下文章
