python之路16:JavaScript
Posted billylv
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python之路16:JavaScript相关的知识,希望对你有一定的参考价值。
概述
javascript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在html中来实现自身的功能的。
一个完整的JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- JavaScript 在开发中绝大多数情况是基于对象的、也是面向对象的。

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言、使用对象。
JavaScript基础
JS的引入方式

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>javascript</title> 6 <!--直接编写--> 7 <script> 8 alert(123); 9 </script> 10 11 </head> 12 JS 13 <body> 14 <!--导入文件--> 15 <script src="hello.js"></script> 16 </body> 17 </html>
变量
JavaScript局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
变量命名:不能以数字开头,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>javascript</title> 6 </head> 7 <body> 8 JS 9 <script type="text/javascript"> 10 // 全局变量 11 name = ‘lv‘; 12 13 function func(age, gender) 14 // 局部变量 15 var job = ‘it‘; 16 // 全局变量 17 cn = ‘中国‘ 18 alert(name) 19 console.log(age, gender, job, cn) 20 21 22 func(29, ‘f‘) 23 24 /* 25 JavaScript中代码多行注释: 26 注意:此注释仅在script块中生效。 27 */ 28 </script> 29 </body> 30 </html>
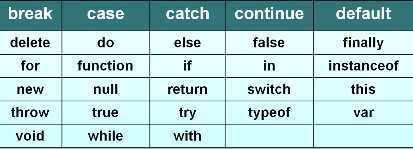
关键字

数据类型
JavaScript 中的数据类型分为原始类型和对象类型:
- 原始类型
- 数字
- 字符串
- 布尔值
- 对象类型
- 数组
- 字典
特别的:数字、布尔值、null、undefined、字符串是不可变的。
1、数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>javascript</title> 6 </head> 7 <body> 8 JS 9 <script type="text/javascript"> 10 a = 2.4 11 b = 3 12 // 常量E,自然对数的底数。 13 console.log(Math.E) 14 // 常量π 15 console.log(Math.PI) 16 // 计算a的指数 17 console.log(Math.exp(a)) 18 // 计算绝对值 19 console.log(Math.abs(a)) 20 console.log(‘---‘) 21 // 对一个数四舍五入 22 console.log(Math.round(a)) 23 // 对一个数上舍入 24 console.log(Math.ceil(a)) 25 // 对一个数下舍入 26 console.log(Math.floor(a)) 27 // 返回两个数中较大的一个 28 console.log(Math.max(a, b)) 29 // 返回两个数中较小的一个 30 console.log(Math.min(a, b)) 31 console.log(Math.sin(b)) 32 console.log(Math.tan(b)) 33 // 计算a的b次方 34 console.log(Math.pow(a, b)) 35 // 计算平方根 36 console.log(Math.sqrt(a)) 37 // 计算一个随机数 38 console.log(Math.random()) 39 </script> 40 </body> 41 </html>
2、字符串(String)
字符串是由字符组成的数组,是不可变的:可以访问字符串任意位置的文本,字符串常量首尾由单引号或双引号括起。
字符串中部分特殊字符必须加上右划线\\,常用的转义字符 \\n:换行 \\‘:单引号 \\":双引号 \\\\:右划线

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js</title> 6 </head> 7 <body> 8 9 <script type="text/javascript"> 10 var obj = ‘ A zifuchuan 1 ‘ 11 console.log(obj.trim()) // 移除空白 12 console.log(obj.length) // 长度 13 console.log(obj.concat(‘java‘, ‘scripts‘)) // 拼接 14 console.log(obj.charAt(3)) // 返回字符串中的第3个字符 15 console.log(obj.indexOf("z")) // 子序列位置 16 console.log(obj.substring(2, 8)) // 根据索引获取子序列 17 console.log(obj.slice(3, 9)) // 切片 18 console.log(obj.toLowerCase()) // 大写 19 console.log(obj.toUpperCase()) // 小写 20 console.log(obj.split(‘u‘)) // 以u分割 21 console.log(obj.search(‘u‘)) // 从头开始匹配,返回匹配成功的第一个位置(g无效) 22 console.log(obj.match(‘c‘)) //全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 23 console.log(obj.replace(‘A‘, ‘a‘)) // 把A替换成a 24 </script> 25 </body> 26 </html>
3、布尔类型(Boolean)
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
4、数组
JavaScript中的数组类似于Python中的列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js</title> 6 </head> 7 <body> 8 9 <script type="text/javascript"> 10 array1 = [11, 22, 33, 44] // 声明一个数组 11 console.log(array1.length) //大小 12 console.log(array1.push(55)) //在数组最后增加一个元素 13 console.log(array1.unshift(0)) // 头部插入元素 14 console.log(array1.splice(3, 0, ‘insert‘)) 15 console.log(array1) 16 17 console.log(array1.pop()) // 从尾部删除 18 console.log(array1.shift()) // 从头部删除 19 console.log(array1.splice(1, 3)) 20 console.log(array1.reverse()) 21 console.log(array1) 22 23 array2 = [22, 33] 24 console.log(array1.concat(array2)) //合并 25 26 dict1 = ‘k1‘: 123, ‘k2‘: 234 // 定义一个字典 27 alert(dict1[‘k1‘]) 28 </script> 29 </body> 30 </html>
流程控制
for循环
1. 循环时,循环的元素是索引
a = [11,22,33,44]
for(var item in a)
console.log(item);
2.
for(var i=0;i<10;i=i+1)
a = [11,22,33,44]
for(var i=0;i<a.length;i=i+1)
while循环
while(条件)
语句 // break; // continue;
条件语句
if.....else结构
if(条件)
else if(条件)
else if(条件)
else
switch-case结构
switch(表达式)
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
基本函数
普通函数
function func(arg) return true; 匿名函数 var func = function(arg) return "tony"; 自执行函数 (function(arg) console.log(arg); )(‘123‘)作用域
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常。切记:所有的作用域在创建函数且未执行时候就已经存在。
闭包
闭包是指可以包含自由(未绑定到特定对象)变量的代码块。
闭包」,是指拥有多个变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
闭包是个函数,而它「记住了周围发生了什么」。表现为由「一个函数」体中定义了「另个函数」
由于作用域链只能从内向外找,默认外部无法获取函数内部变量。闭包,在外部获取函数内部的变量。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 function f2() 10 var arg = [11, 22]; 11 12 function f3() 13 return arg; 14 15 16 return f3; 17 18 19 ret = f2(); 20 console.log(f2()); 21 console.log(ret()); 22 </script> 23 </body> 24 </html>
面向对象

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 function Foo(name, age) 10 this.Name = name; 11 this.Age = age; 12 this.Func = function (arg) 13 return this.Name + arg; 14 15 16 17 var obj = new Foo(‘jack‘, 18); 18 var ret = obj.Func("ma"); 19 console.log(ret); 20 21 </script> 22 </body> 23 </html>
对于上述代码需要注意:
- Foo充当的构造函数
- this代指对象
- 创建对象时需要使用 new
异常处理
try
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
catch(e)
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
finally
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
注:主动抛出异常 throw Error(‘xxxx‘)
参考:
http://www.cnblogs.com/alex3714
http://www.cnblogs.com/wupeiqi
internet&python books
PS:如侵权,联我删。
以上是关于python之路16:JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
