vue-cli3.x创建及运行项目
Posted zhuzhu520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3.x创建及运行项目相关的知识,希望对你有一定的参考价值。
-
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。如果你已经全局安装了旧版本的
vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。 -
重新安装vue-cli,将是最新的vue-cli版本npm install -g @vue/cli
- 安装完后使用命令:
vue --version
查看安装的版本号,以及是否安装成功
- 创建项目:
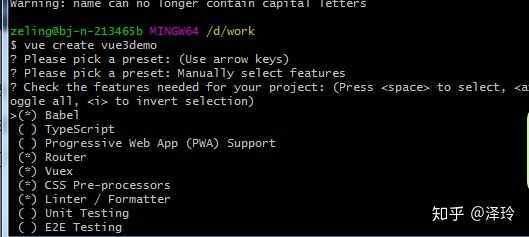
vue create hello-world
- 接下来,是在知乎上学习到的知识,引用知乎的图
-
default: 默认配置,只有bable和eslint
Manually select features: 手动配置

-
Babel:将ES6编译成ES5
TypeScript:JS超集,主要是类型检查
Progressive Web App(PWA)Support:渐进式WEB应用支持
Router:路由
Vuex:状态管理
Linter/ Formatter:代码检查工具
CSS Pre-processors:css预编译 (稍后会对这里进行配置)
Unit Testing:单元测试,开发过程中前端对代码进行自运行测试
E2E Testing: 端对端测试,属于黑盒测试,通过编写测试用例,自动化模拟用户操作,确保组件间通信正常,程序流数据传递如预期。

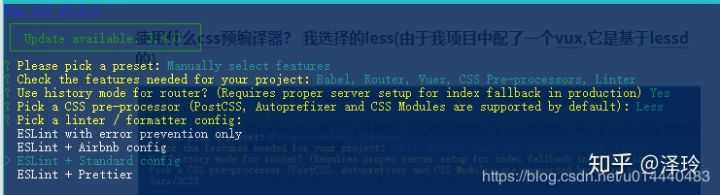
- 使用什么css预编译器:

- 代码检查工具:

tslint: typescript格式验证工具(如果前面选择了TypeScript会有这一项)
eslint w...: 只进行报错提醒;(如果还没熟悉eslint,推荐使用此模式)
eslint + A...: 不严谨模式;
eslint + S...: 正常模式
eslint + P...: 严格模式;
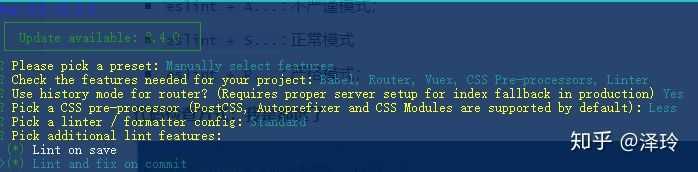
- 代码检查方式:(我都选了)

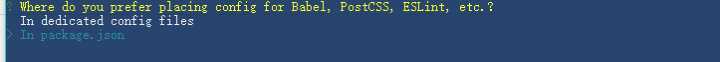
- 所有的依赖目录的配置放置的位置(一般都是package.json)

- 在这里,项目的创建就算是完成了。
- 但是,vue-cli3与2的版本有很大区别,其中之前的build目录取消,也就没有了我们之前用的配置文件,那么我们需要在vue-cli3项目手动添加vue.config.js(在根目录下)
- 配置vue.config.js:
// vue.config.js const path = require(‘path‘) const webpack = require(‘webpack‘) module.exports = // baseUrl从vue cli 3.3起已经弃用了,用publicPath来代替 publicPath: process.env.NODE_ENV === ‘production‘ ? ‘/production-sub-path/‘ : ‘/‘, // 部署应用包时的基本URL(这里可以看一下官方说明) outputDir: ‘dist‘, // 打包时生成的生产环境构建稳健的目录 assetsDir: ‘static‘, // 放置生成的静态资源的目录 filenameHashing: true, lintOnSave: true, // eslint-loader会将lint错误输出为编译警告 productionSourceMap: false, // 如果你不需要生产环境的source map,可以将其设置为false,以加速生产环境的构建 configureWebpack: // 简单/基础配置,比如引入一个新插件 plugins: [] , chainWebpack: config => // 链式配置 , css: // css预设器配置项 loaderOptions: css: , postcss: , devServer: open: true, host: ‘127.0.0.1‘, port: 8080, https: false, hotOnly: false, proxy: null, // proxy: // ‘/api‘: // target: ‘<url>‘, // ws: true, // changOrigin: true // // , before: app => , // 第三方插件配置 pluginOptions:
- 项目的目录的参考:
### 项目目录结构
├── public // 静态资源
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── models // 实体类
│ ├── router // 路由及路由配置相关
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── pages // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
├── tests // jest测试
├── .eslintrc.js // eslint配置
└── package.json - Vue CLI >= 3 和旧版使用了相同的
vue命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的vue init功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project
- 接下来就是运行项目了:
cd hellow-world npm run serve
以上是关于vue-cli3.x创建及运行项目的主要内容,如果未能解决你的问题,请参考以下文章