Axure8利用中继器(Repeater)实现表格数据的增删改
Posted ssikik
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure8利用中继器(Repeater)实现表格数据的增删改相关的知识,希望对你有一定的参考价值。
利用Repeater实现对Table数据的增删改操作。
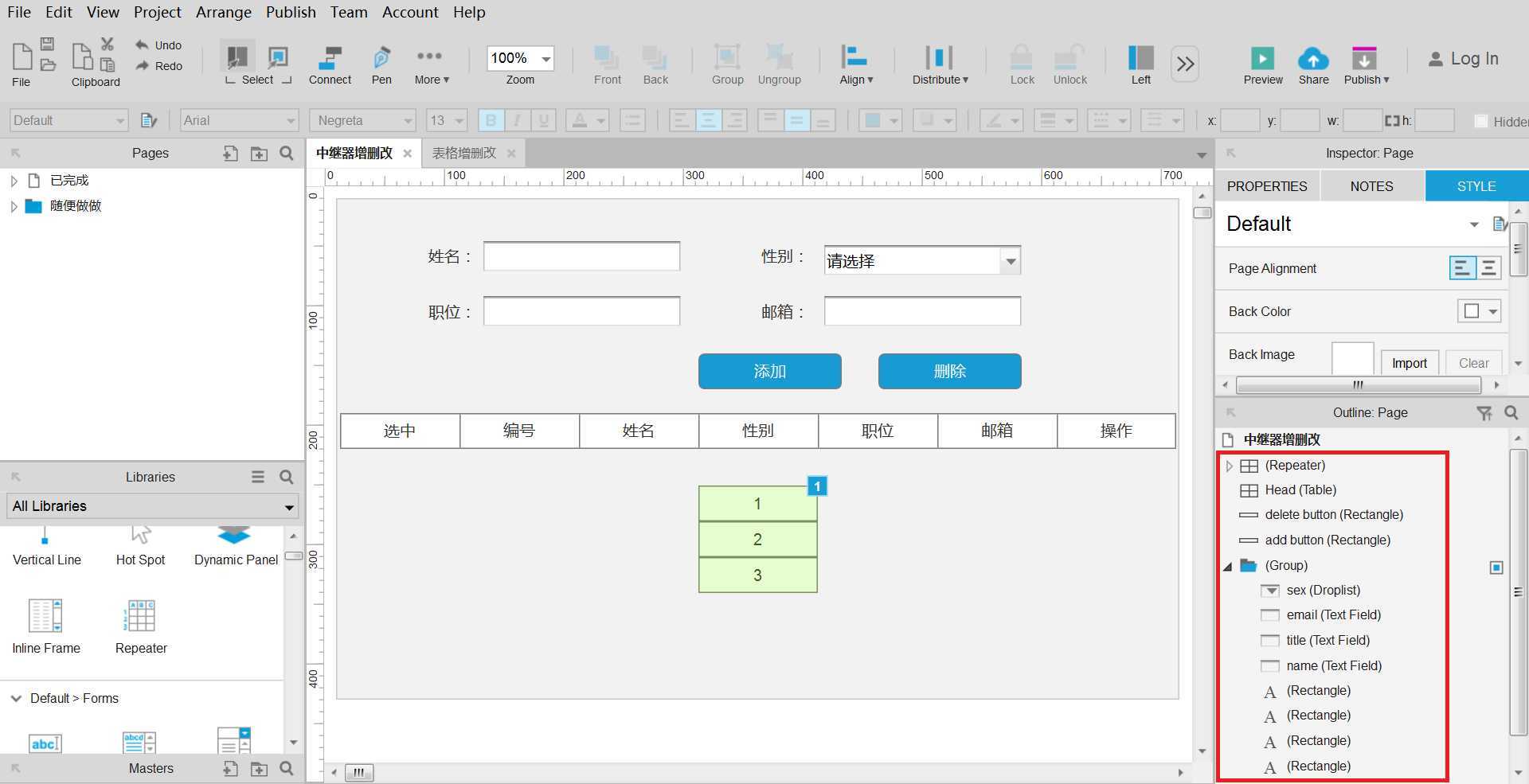
先拖入必需的控件:rectangle、text field、droplist、button、table、repeater。具体信息如图。
为方便后续操作,将几个text field和droplist分别命名为name、sex、title、email。两个button分别命名为addbutton、deletebutton。

双击repeater控件,进入编辑页面:
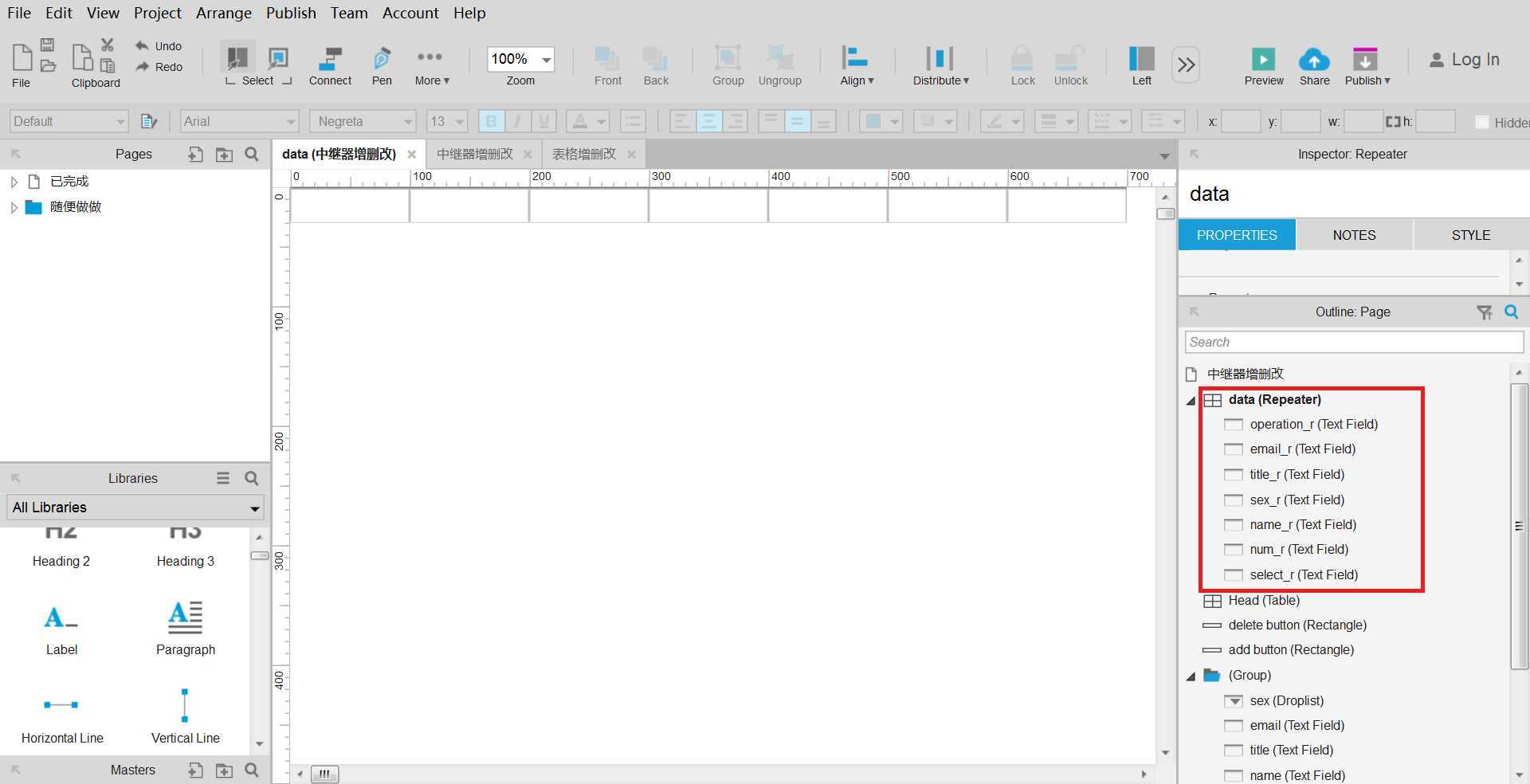
①将repeater内部默认的rectangle删去,替换成7个text field(因为后续要实现对这里数据的修改功能,需要有text field的内容编辑)
②repeater命名为data,方便后续操作
③对7个text field分别进行命名

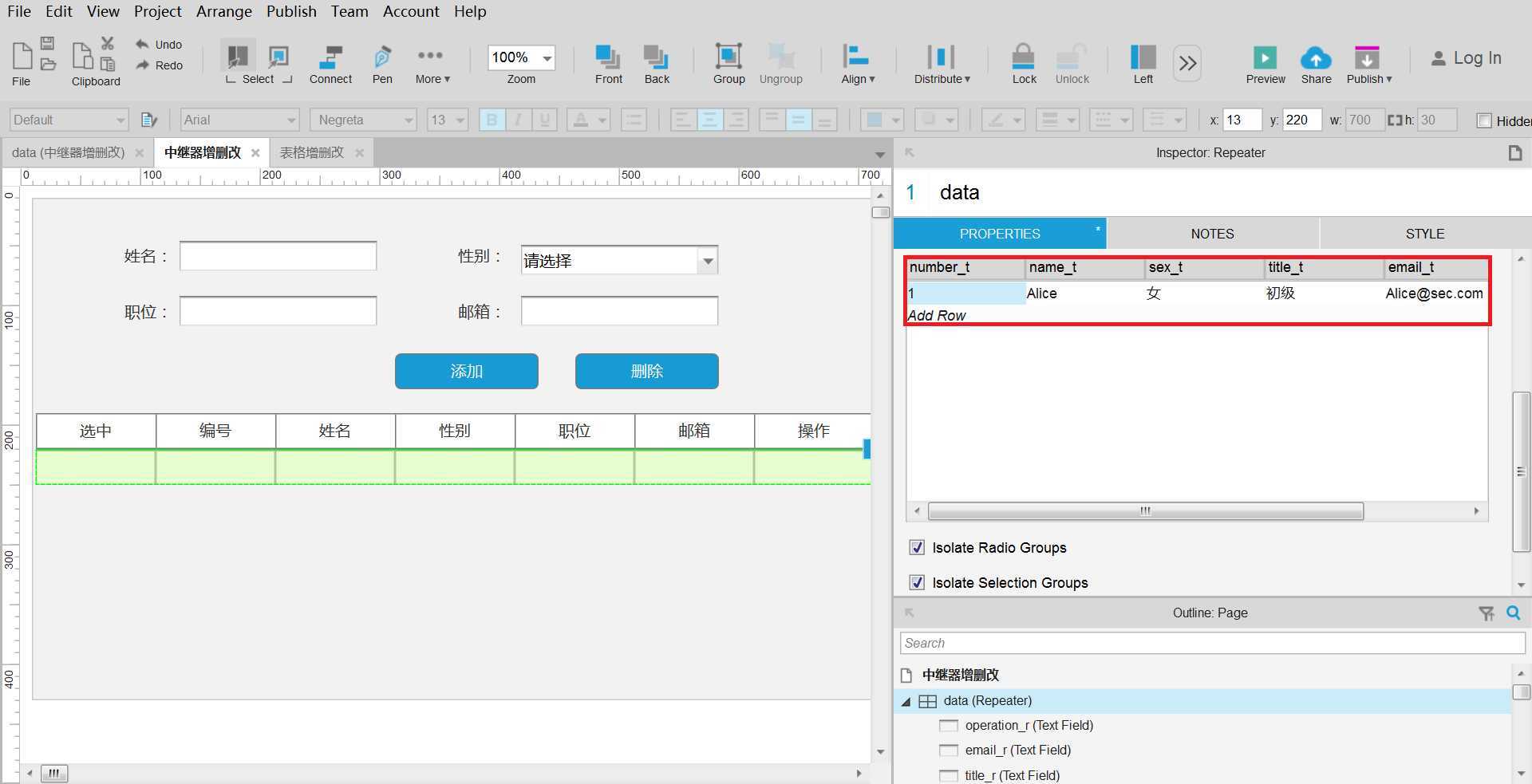
点击右侧的data(repeater)——properties,对repeater控件的表格进行修改:
①增加对应姓名、性别、职位、邮箱的column,分别进行命名,方便后续操作
②删去多余的两行
③编辑填入一行完整的数据
*此时repeater里并没有显示数据

对repeater内部text field控件和表格的数据进行一对一绑定:
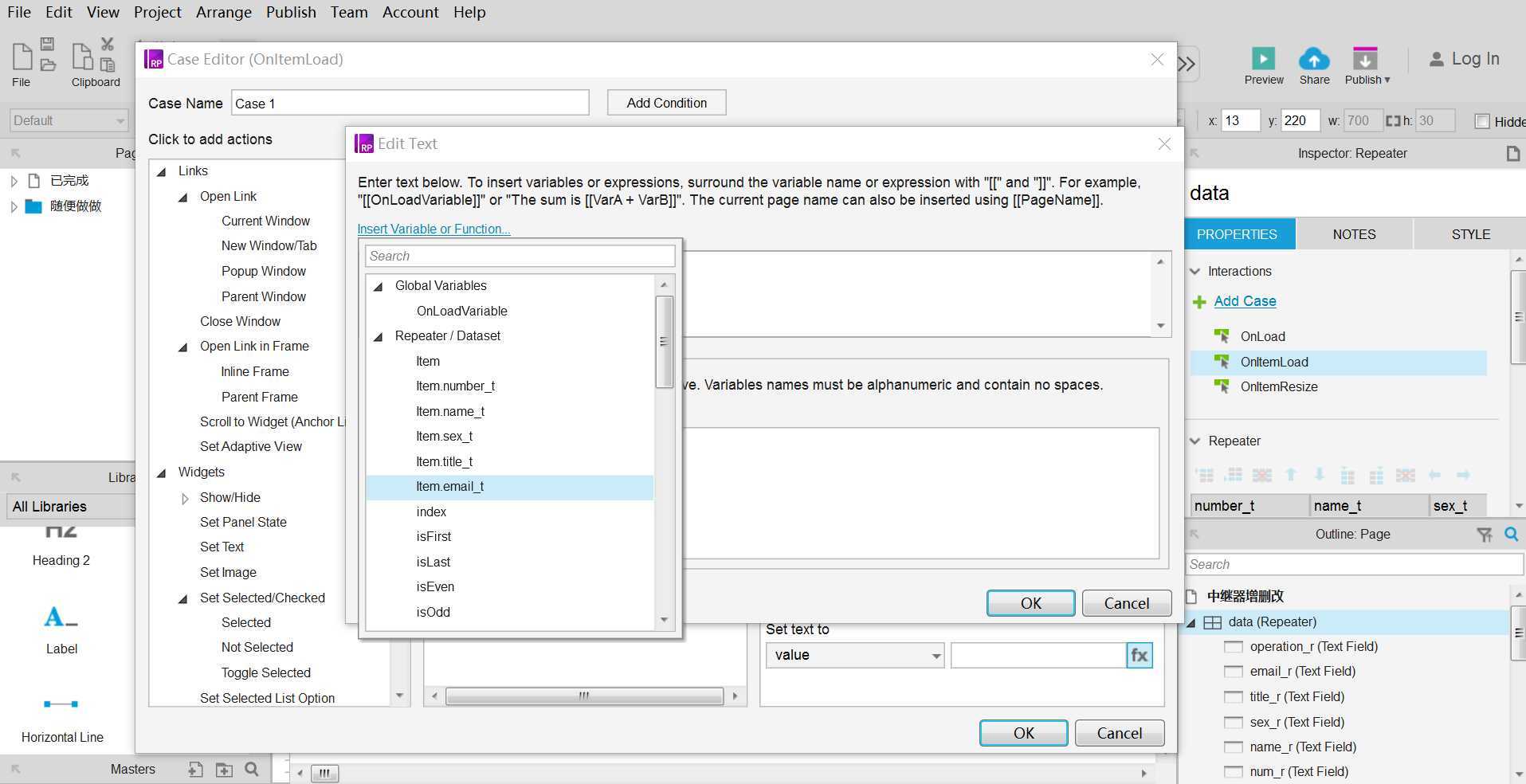
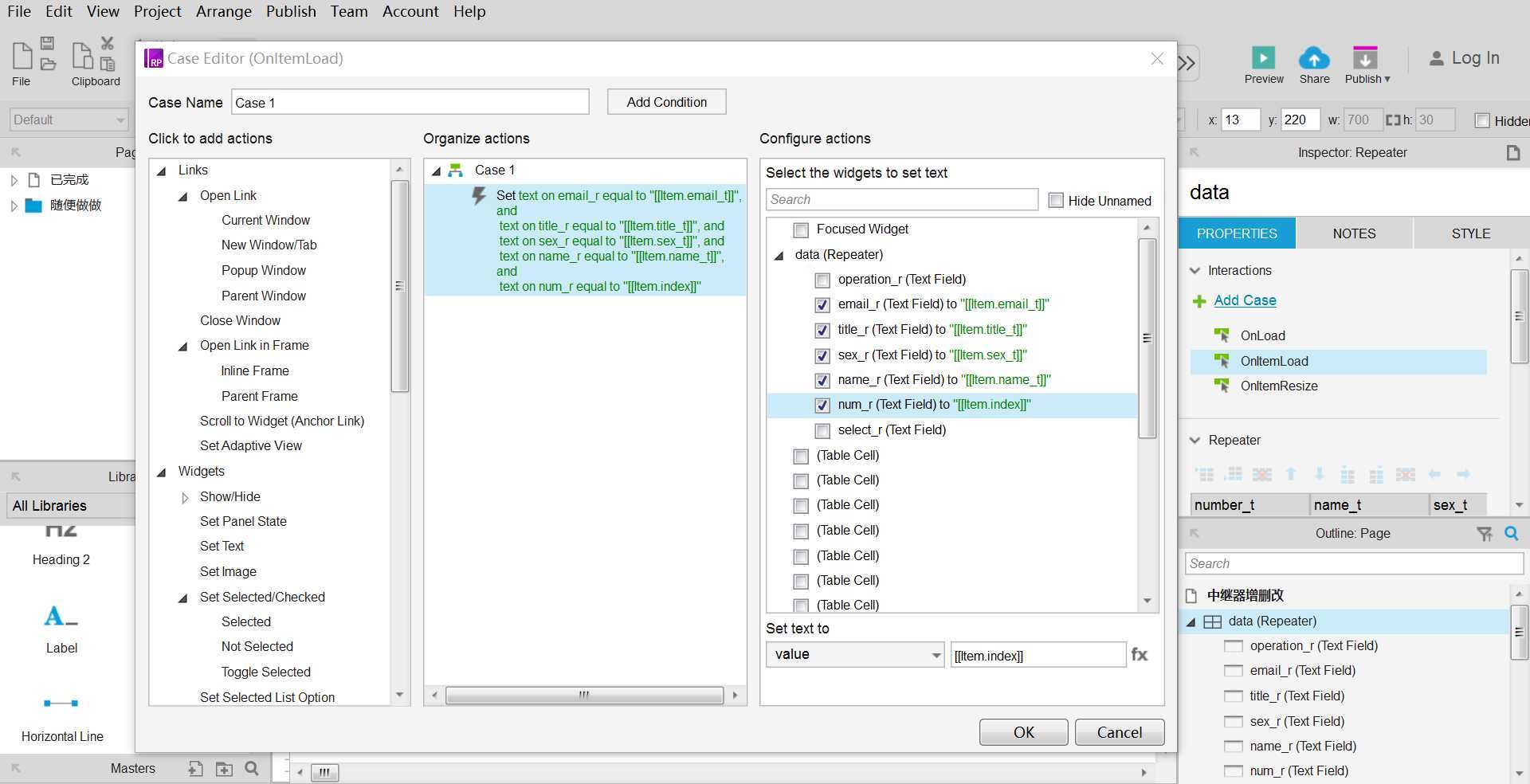
①右侧data(repeater)——properties——interactions——OnItemLoad——add case,在弹出框中选择widgets——set text,勾选repeater内部的几个text field控件,分别进行数据的绑定
②选中需要绑定数据的控件之后,点击下方set text to里的fx,在弹出框中点击insert variable or function,选择相对应的数据,这里对应的是之前在repeater——properties的表格中设置的数据列项。
*这时可以看到repeater中显示出了填入的数据


实现数据添加功能:
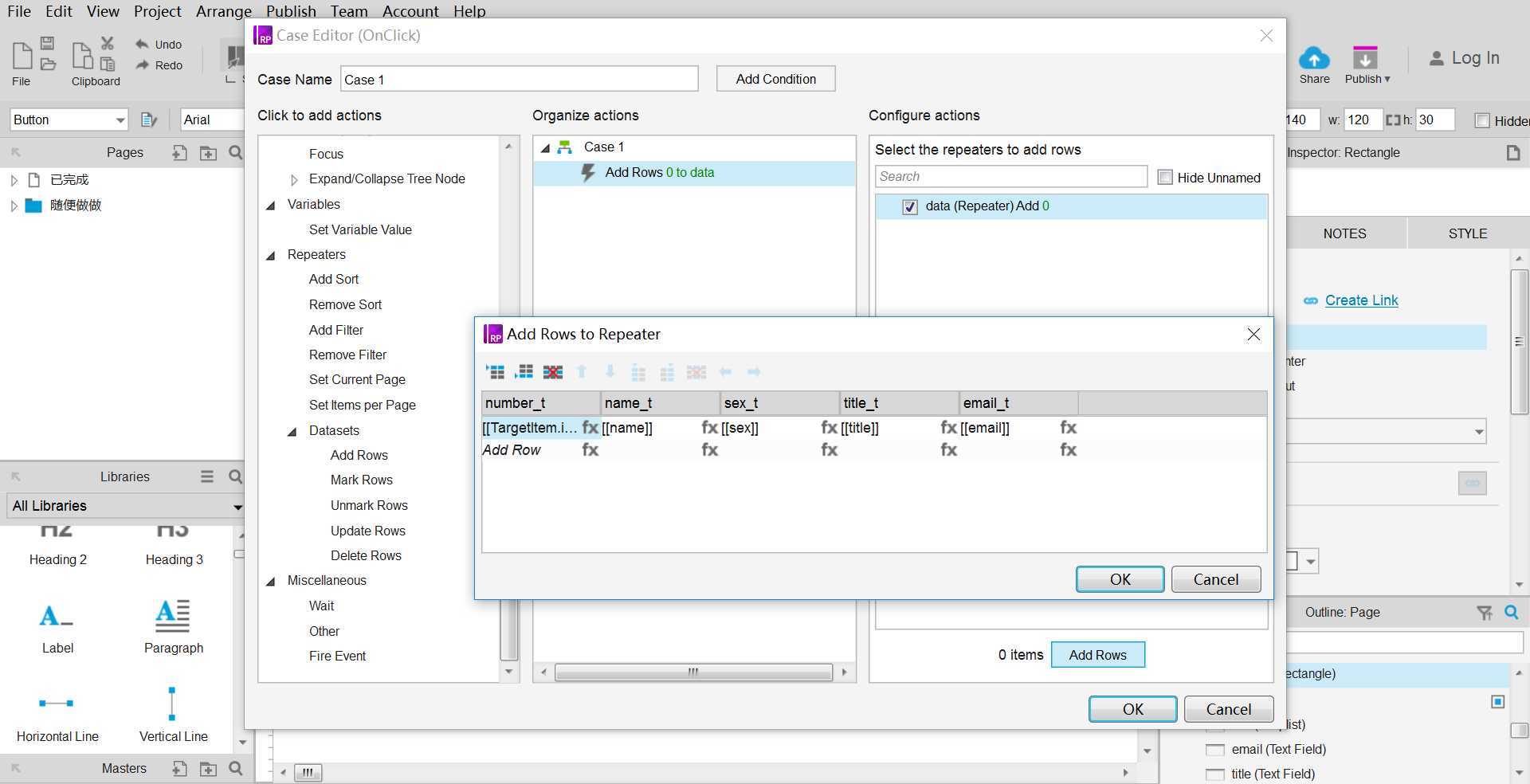
①设置“添加”按钮的interactions,选择OnClick,在弹出框左侧选择repeaters——datasets——add rows,勾选data(repeater)
②点击下方的add rows绑定具体添加数据,其中number_t的绑定数据为insert variable or function下拉中data(repeater)的index;name_t、title_t、email_t绑定add local variable——text on widget,选择各自对应的text field;sex_t要选择selected option of,勾选对应droplist。这一步实现的是数据读入控件到repeater数据表的绑定。
*这一步完成后,输入选择相应数据,点击添加按钮,就可以实现数据添加。

实现数据删除功能:
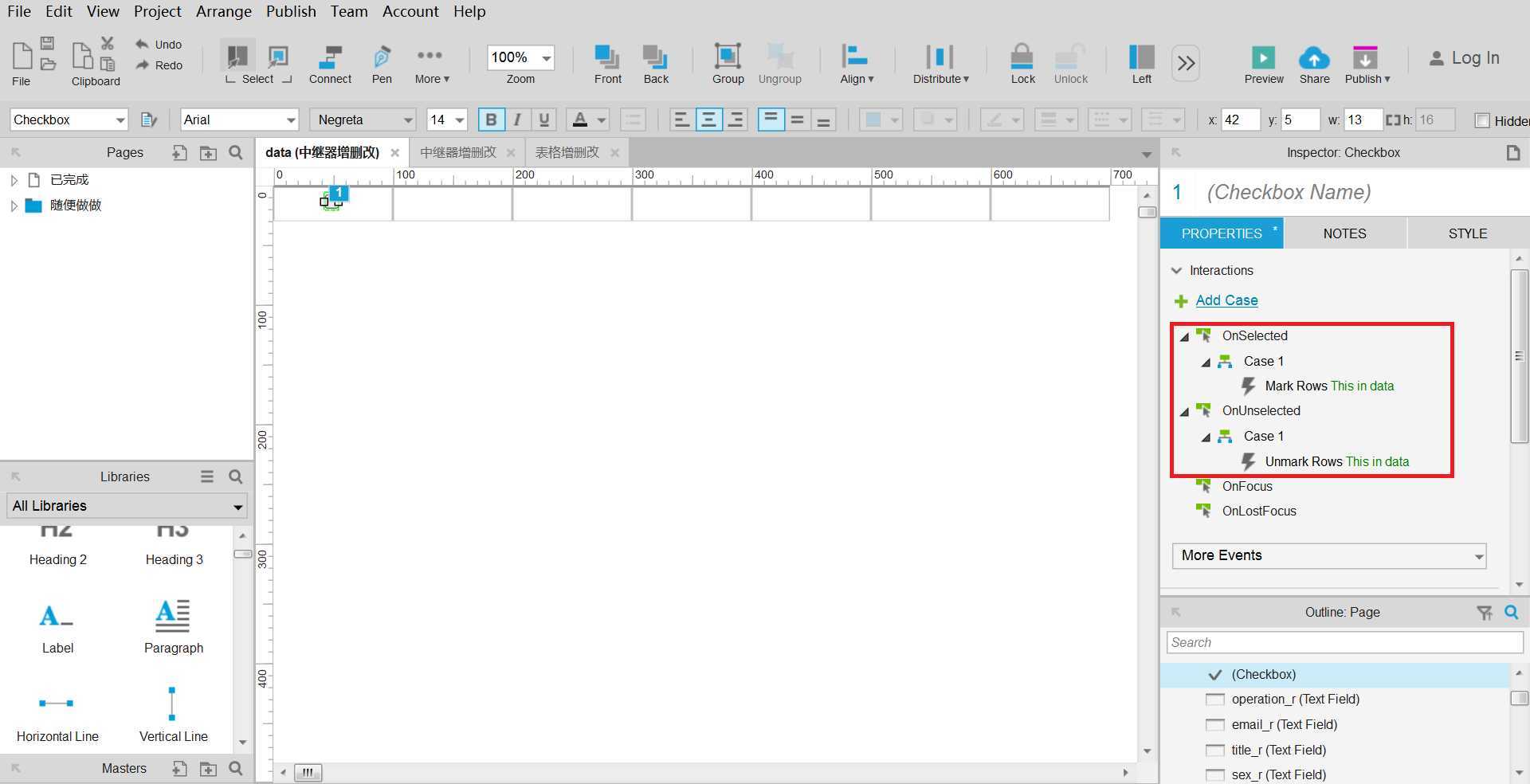
①在data(repeater)内部第一个text field中添加一个checkbox控件,设置其Interactions,OnSelected标记数据行,OnUnselected取消标记。

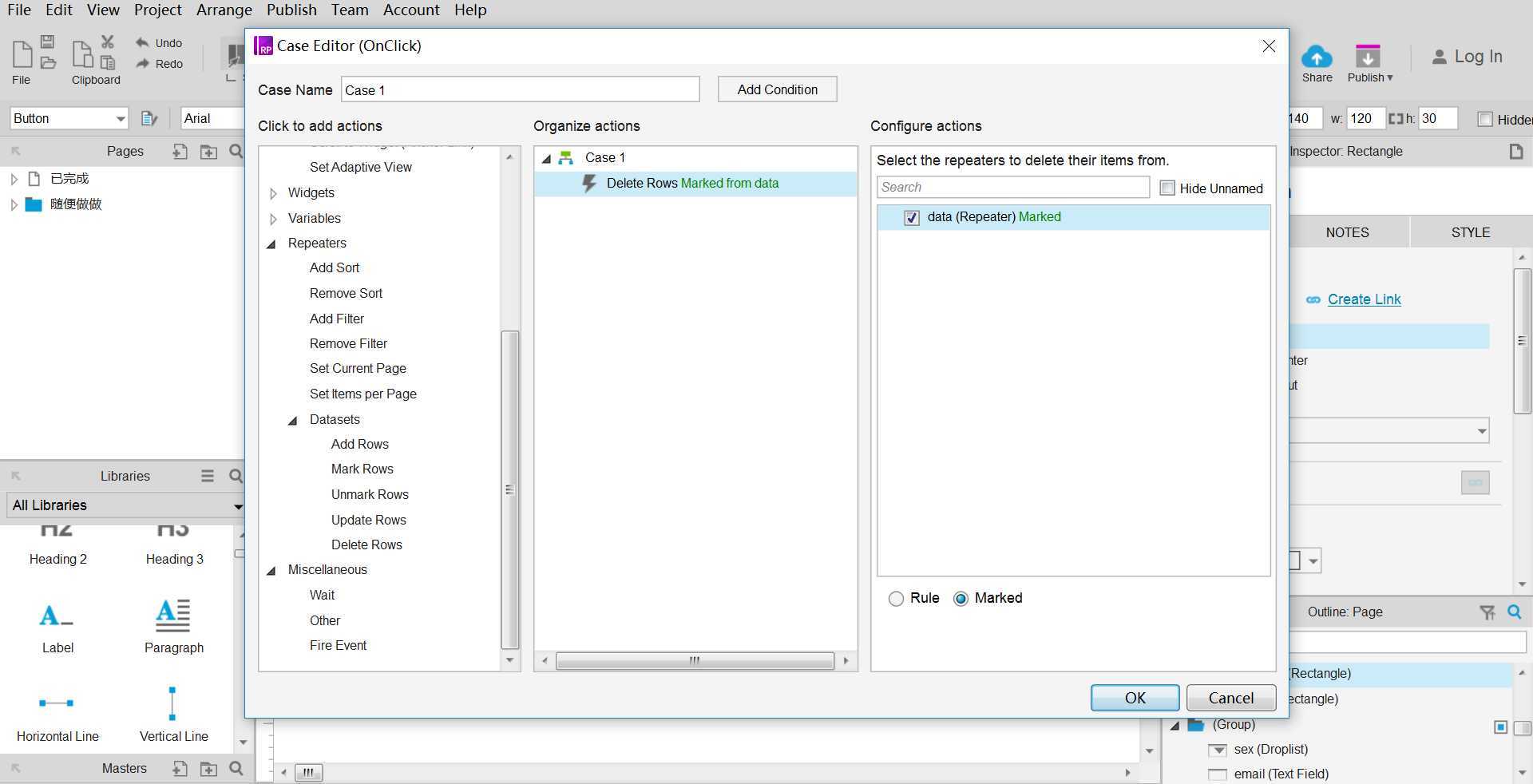
②设置删除按钮的interaction,选择repeater——datasets——delete rows,勾选data(repeater),选择Marked。
这一步通过checkbox标记需要删除的数据行,按钮进行删除。

实现数据修改功能:
①在Repeater的operaction_r的text field中增加两个按钮:修改和保存,命名为editbutton和savebutton
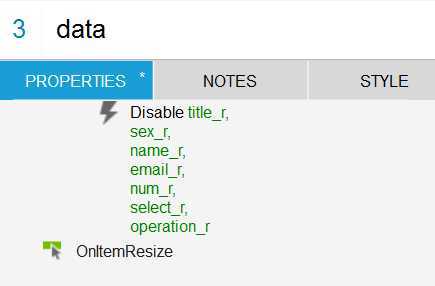
②Repeater的Interactions增加如下:

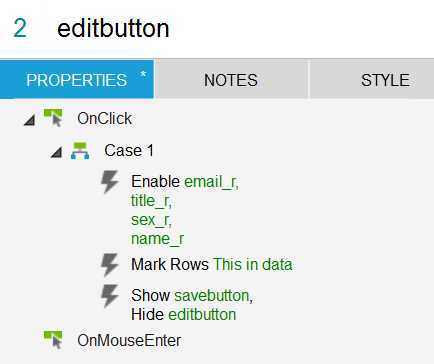
③修改按钮的Interactions编辑如下:

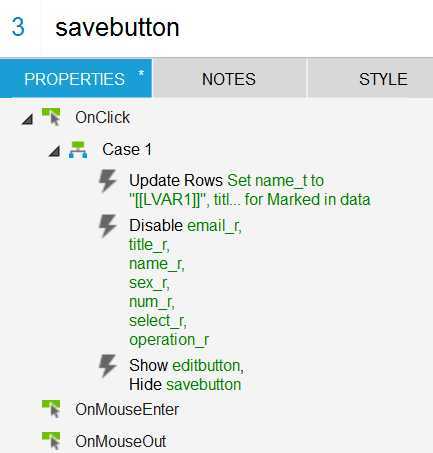
④保存按钮的Interactions编辑如下:

⑤将editbutton叠放在savebutton上面
以上是关于Axure8利用中继器(Repeater)实现表格数据的增删改的主要内容,如果未能解决你的问题,请参考以下文章
为 asp.net 的 DataList/Repeater 实现寻呼机