自定义laravel表单请求验证类(FormRequest共用一个rules())
Posted vickystudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义laravel表单请求验证类(FormRequest共用一个rules())相关的知识,希望对你有一定的参考价值。
我们可以利用Form Request来封装表单验证代码,从而精简Controller中的代码逻辑,使其专注于业务。而独立出去的表单验证逻辑可以复用到其它请求中,看过几篇文章,大多都是讲怎么创建Request,表面看起来是将逻辑与业务分离了,但是没有做到复用,一个业务就得新建一个Request类实在太累,索性这里我将项目全部的表单验证放在一个Request类里,实现高度可复用,下面是具体实现。
首先创建Request
php artisan make:request CreateUserRequest
CreateUserRequest代码块
1 <?php 2 3 namespace App\\Http\\Requests; 4 5 use App\\Http\\Requests\\Request; 6 7 class CreateUserRequest extends Request 8 9 //验证规则可自己添加需要验证的字段 10 protected $rules = [ 11 ‘Student.userName‘ => ‘required|between:2,4‘, 12 ‘Student.userAge‘ => ‘required|integer‘, 13 ‘Student.userSex‘ => ‘required|integer‘, 14 ‘Student.addr‘ => ‘required‘, 15 ]; 16 //这里我只写了部分字段,可以定义全部字段 17 protected $strings_key = [ 18 ‘Student.userName‘ => ‘用户名‘, 19 ‘Student.userAge‘ => ‘年龄‘, 20 ‘Student.userSex‘ => ‘性别‘, 21 ‘Student.addr‘ => ‘地址‘, 22 ]; 23 //这里我只写了部分情况,可以按需定义 24 protected $strings_val = [ 25 ‘required‘=> ‘为必填项‘, 26 ‘min‘=> ‘最小为:min‘, 27 ‘max‘=> ‘最大为:max‘, 28 ‘between‘=> ‘长度在:min和:max之间‘, 29 ‘integer‘=> ‘必须为整数‘, 30 ‘sometimes‘=> ‘‘, 31 ]; 32 33 /** 34 * Determine if the user is authorized to make this request. 35 * 36 * @return bool 37 */ 38 public function authorize() 39 40 return true;//修改为true 41 42 43 /** 44 * Get the validation rules that apply to the request. 45 * 46 * @return array 47 */ 48 public function rules() 49 50 51 $rules = $this->rules; 52 // 根据不同的情况, 添加不同的验证规则 53 if (Request::getPathInfo() == ‘/save‘)//如果是save方法 54 55 $rules[‘Student.addr‘] = ‘sometimes‘; 56 57 if (Request::getPathInfo() == ‘/edit‘)//如果是edit方法 58 59 $rules[‘Student.addr‘] = ‘required|min:5‘; 60 61 return $rules; 62 63 64 //返回给前台的错误信息 65 public function messages() 66 $rules = $this->rules(); 67 $k_array = $this->strings_key; 68 $v_array = $this->strings_val; 69 foreach ($rules as $key => $value) 70 $new_arr = explode(‘|‘, $value);//分割成数组 71 foreach ($new_arr as $k => $v) 72 $head = strstr($v,‘:‘,true);//截取:之前的字符串 73 if ($head) $v = $head; 74 $array[$key.‘.‘.$v] = $k_array[$key].$v_array[$v]; 75 76 77 return $array; 78 79
控制器具体方法
1 /** 2 * Show the form for creating a new resource. 3 * 4 * @return \\Illuminate\\Http\\Response 5 */ 6 public function save(\\App\\Http\\Requests\\CreateUserRequest $request) 7 8 //这里会自动调用表单验证 9 //验证成功后继续向下执行 10 $data = $request->input(‘Student‘); 11 if(User::create($data)) 12 return redirect(‘/‘)->with(‘success‘, ‘添加成功!‘); 13 else 14 return redirect(‘/create‘)->with(‘error‘, ‘添加失败!‘); 15 16
对应的模板文件
1 <form class="form-horizontal" method="post" action="save"> 2 <div class="form-group"> 3 <label for="name" class="col-sm-2 control-label">姓名</label> 4 !! csrf_field() !! 5 <div class="col-sm-5"> 6 <input type="text" class="form-control" id="name" name="Student[userName]" placeholder="请输入学生姓名" value=" old(‘Student‘)[‘userName‘]"> 7 </div> 8 <div class="col-sm-5"> 9 <p class="form-control-static text-danger"> $errors->first(‘Student.userName‘) </p> 10 </div> 11 </div> 12 <div class="form-group"> 13 <label for="age" class="col-sm-2 control-label">年龄</label> 14 15 <div class="col-sm-5"> 16 <input type="text" class="form-control" id="age" name="Student[userAge]" placeholder="请输入学生年龄" value=" old(‘Student‘)[‘userAge‘]"> 17 </div> 18 <div class="col-sm-5"> 19 <p class="form-control-static text-danger">$errors->first(‘Student.userAge‘)</p> 20 </div> 21 </div> 22 <div class="form-group"> 23 <label for="age" class="col-sm-2 control-label">地址</label> 24 25 <div class="col-sm-5"> 26 <input type="text" class="form-control" id="addr" name="Student[addr]" placeholder="请输地址" > 27 </div> 28 <div class="col-sm-5"> 29 <p class="form-control-static text-danger">$errors->first(‘Student.addr‘)</p> 30 </div> 31 </div> 32 <div class="form-group"> 33 <label class="col-sm-2 control-label">性别</label> 34 35 <div class="col-sm-5"> 36 <label class="radio-inline"> 37 <input type="radio" name="Student[userSex]" value="1" > 未知 38 </label> 39 <label class="radio-inline"> 40 <input type="radio" name="Student[userSex]" value="2"> 男 41 </label> 42  43 44 <label class="radio-inline"> 45 <input type="radio" name="Student[userSex]" value="3"> 女 46 </label> 47 </div> 48 <div class="col-sm-5"> 49 <p class="form-control-static text-danger"> $errors->first(‘Student.userSex‘) </p> 50 </div> 51 </div> 52 <div class="form-group"> 53 <div class="col-sm-offset-2 col-sm-10"> 54 <button type="submit" class="btn btn-primary">提交</button> 55 </div> 56 </div> 57 </form>
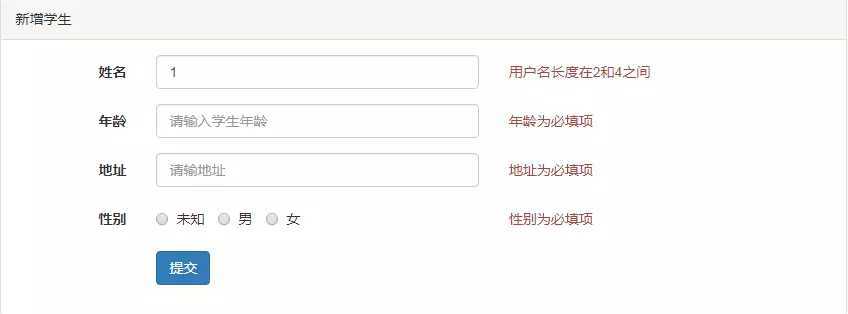
效果展示

写在最后
通过文本可以看到, Form Requests 对于简化表单请求的数据校验是非常强大和方便的.这里我做了一些修改,使得rules()能够可复用且只新增一个Request。如果有更好的解决方法,欢迎留言。
转载:https://www.jianshu.com/p/0225e63454e8
以上是关于自定义laravel表单请求验证类(FormRequest共用一个rules())的主要内容,如果未能解决你的问题,请参考以下文章