vue 项目路由跳转后显示不同的title
Posted lhw888888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 项目路由跳转后显示不同的title相关的知识,希望对你有一定的参考价值。
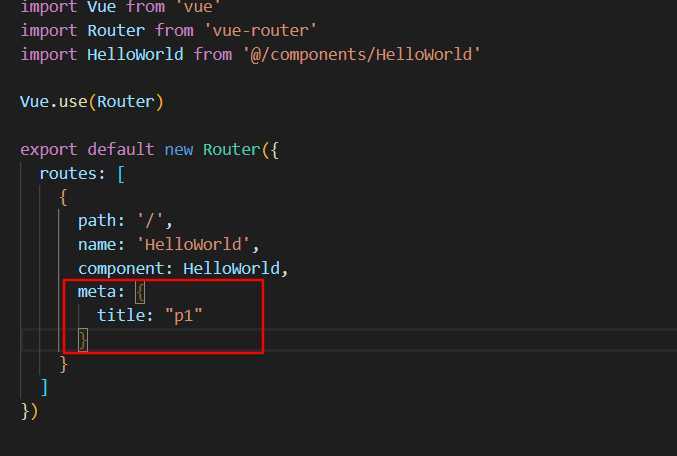
1.在router/index.js的每个路由中配置title

2.在项目中运行命令 npm install vue-wechat-title --save 安装插件(在 package.json文件的dependencies中可以看到已安装 "vue-wechat-title": "^2.0.5")
3.在main.js 中引入并使用
import VueWechatTitle from ‘vue-wechat-title‘
Vue.use(VueWechatTitle)
4. 在 app.vue 组件的 <router-view v-wechat-title="$route.meta.title"/>标签中使用 v-wechat-title="$route.meta.title"属性。
以上是关于vue 项目路由跳转后显示不同的title的主要内容,如果未能解决你的问题,请参考以下文章