搭建React项目环境
Posted yhm9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建React项目环境相关的知识,希望对你有一定的参考价值。
1、安装NodeJS6.0以上自带npm依赖包管理工具
2、webstrom 2019.2 工具
1、在cmd输入node -v就可以看到node的当前版本

2、在输入node进入node环境

3、查看npm版本号:npm -v

4、再次输入npm可以看到下面有哪些包

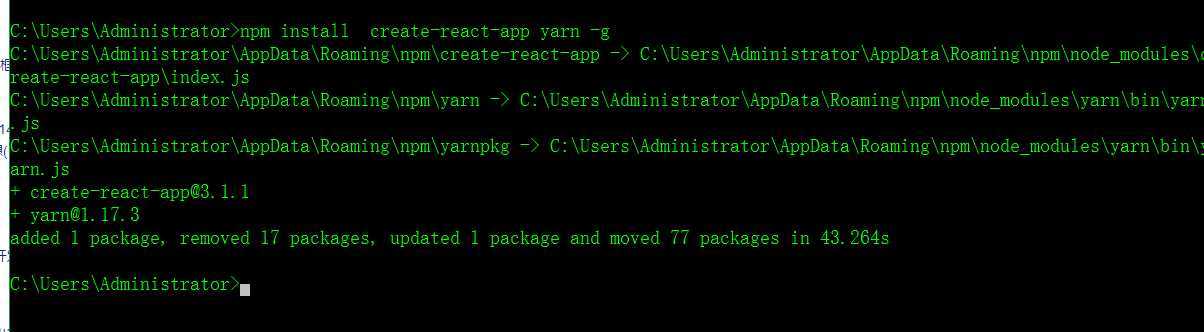
5、下一个全局安装react -app :install create-react-app yarn -g

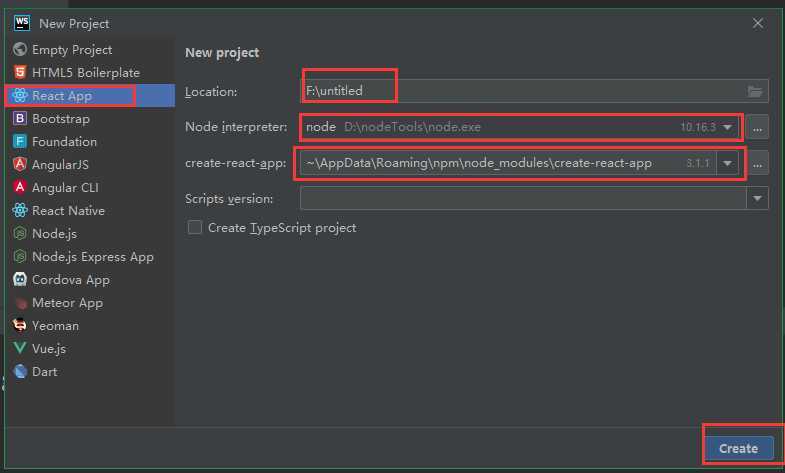
6、 下面在webstrom工具中创建React项目引用React所需要的依赖

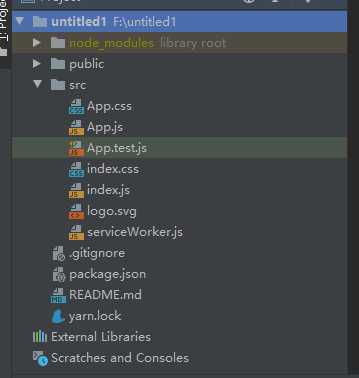
7、项目构架:

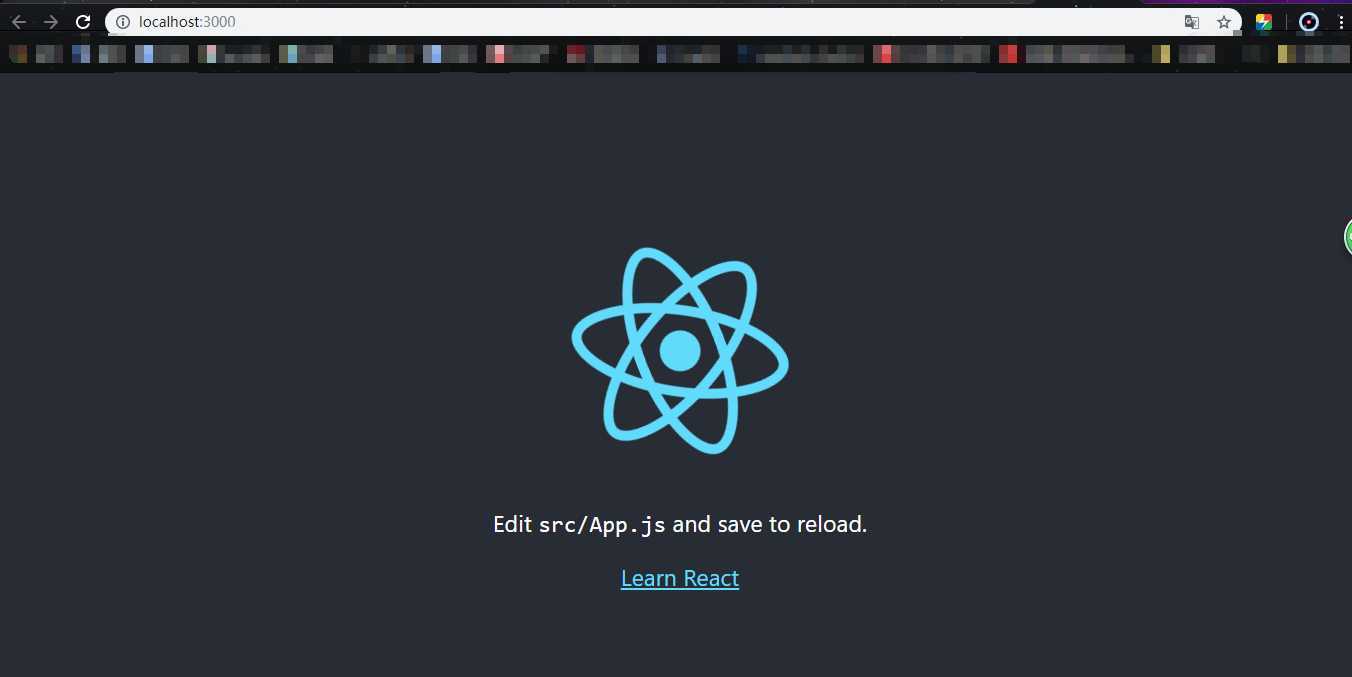
启动项目进行访问:npm run status

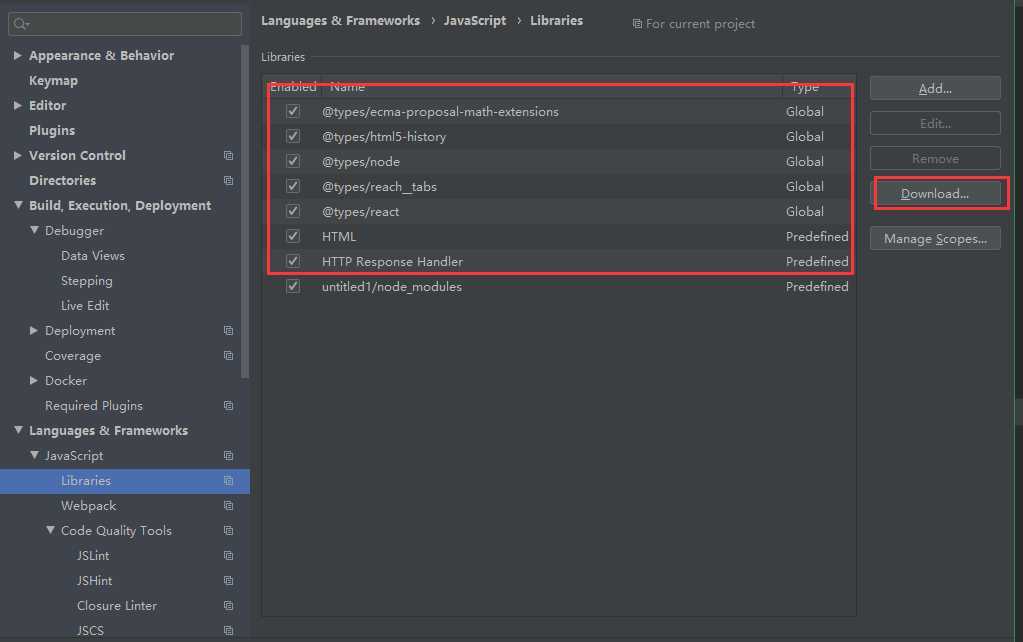
在设置中下载这些可以提供自动提示的功能

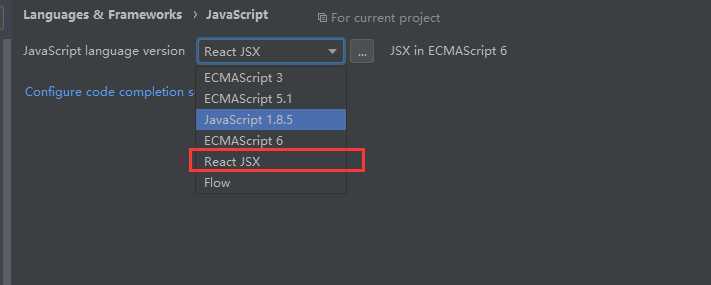
若react语法不支持

以上是关于搭建React项目环境的主要内容,如果未能解决你的问题,请参考以下文章