npm
Posted binperson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm相关的知识,希望对你有一定的参考价值。
查看版本号
npm -v
更新npm
npm install npm –global
mac sudo npm install npm –global
删除npm uninstall forever –g
显示安装的包
npm list
查看包的信息
npm info forever
要安装什么版本@它
npm install underscore@1.6.0
安装项目开发依赖
npm install babel-cli –save-dev
安装没有安装的依赖
npm list -------》 npm install
查看信息
npm info gulp
检查更新
npm outdated
“gulp”:”^2.0.0”
只能更新第2位
“gulp”:”~2.0.0”
只能更新第3位
“gulp”:”*”
任意更新版本
npm update执行更新
更换源
npm install nrm –g
nrm ls
nrm test
nrm use taobao
使用babel
babel script.js
babel script.js - -out-file script-compiled.js
babel src - -out-dir lib
babel src - -watch - -out-dir lib 停止ctrl加C
package.json
npm run build
npm install babel-preset-es2015 - -save-dev
在项目根目录创建.babelrc
然后重新执行
就变成了
babel-preset-react
npm install babel-preset-react - -save-dev
重新执行
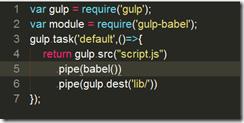
gulp gulp-babel
npm install gulp gulp-babel --save-dev
gulp
安装jspm
npm install jspm -g
放到开发依赖
npm install jspm --save-dev
jspm init
config.js jspm的配置文件 jspm_packages jspm安装的包
export default {};
jspm install jquery=github:components/jquery
jspm uninstall jquery
jspm install jquery@xxx.xxx.xxx
jspm bundle app/main app/build.js
jspm bundle app/main app/build.js --inject
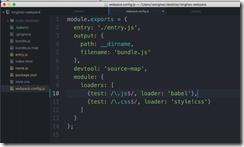
npm install webpack --global
npm install webpack --save-dev
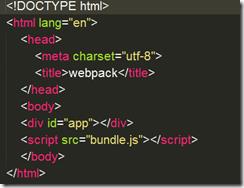
创建entry.js index.html
webpack entry.js bundle.js
npm installn css-loader style-loader --save-dev
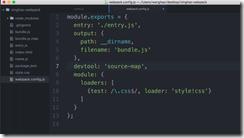
调试:sourcemap
webpack --devtool source-map
npm install babel-loader babel-core babel-preset-es2015 --save-dev
webpack
npm install webpack-dev-server --global
npm install webpack-dev-server --save-dev
webpack-dev-server --inline --hot
open localhost。。。
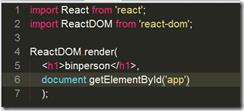
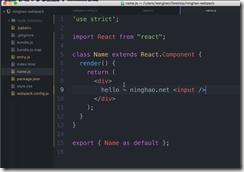
react:
以上是关于npm的主要内容,如果未能解决你的问题,请参考以下文章