React实践总结Form表单即时校验输入值(基于Antd Design)
Posted zldmy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React实践总结Form表单即时校验输入值(基于Antd Design)相关的知识,希望对你有一定的参考价值。
1.判断输入值的长度
1.1 根据输入值的类型不同,限制输入值长度不同。
此时需要使用自定义的校验规则。 如长度要求:中文输入5位,非中文10位
1 <FormItem label="名称" ...formItemLayout> 2 getFieldDecorator(‘name‘, 3 rules: [ 4 5 required: true, 6 message: "名称不能为空", 7 , 8 9 validator: async (rule, value, callback) => 10 const reg = new RegExp("[\\\\u4E00-\\\\u9FFF]+","g"); //正则校验 11 if(reg.test(value) && value.length > 5) 12 callback("中文最多5位"); 13 else if(value.length > 10) 14 callback("非中文最多10位"); 15 else 16 callback(); 17 18 19 20 ], 21 )( 22 <Input placeholder="这里输入名称" allowClear />, 23 ) 24 </FormItem>
1.2 不对输入类型做区分,统一设置长度。
如:
- 输入值长度最少5位,最大10位; 使用现有规则:min ,max
- 长度只能为10位。 使用现有规则:len
1 <FormItem label="名称" ...formItemLayout> 2 getFieldDecorator(‘name‘, 3 rules: [ 4 //输入值长度最少5位,最大10位 5 6 min:3 7 message: "最小5位", 8 , 9 10 max:15 11 message: "最大10位", 12 13 14 //输入值长度需要为10位 15 // 16 // len:10 17 // message: "输入长度不足10位", 18 // 19 20 ], 21 )( 22 <Input placeholder="这里输入名称" allowClear />, 23 ) 24 </FormItem>
2. 判断输入值的有效性
方式一: 最简单使用getFieldDecorator中的rules验证
rules中定义校验规则,message为校验不通过时的提示文字
1 getFieldDecorator(‘inputContent‘, 2 rules: [ 3 required: true, 4 message: ‘请输入内容!‘, 5 ], 6 )( 7 <Input /> 8 )
方式二: 通过validateStatus+help 同时来控制。
antd提供了validateStatus,help,hasFeedback 等属性,你可以不需要使用 Form.create 和 getFieldDecorator,自己定义校验的时机和内容。
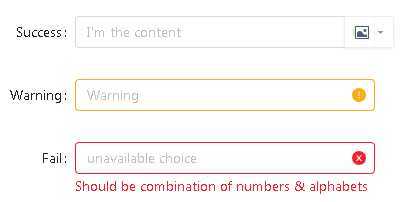
- validateStatus: 校验状态,可选 ‘success‘, ‘warning‘, ‘error‘, ‘validating‘。
- hasFeedback:用于给输入框添加反馈图标。
- help:设置校验文案。
注: 这种校验方法有一个不足之处,就是不使用getFieldDecorator的话没办法设置字段名,获取输入的值的时候不能用getFieldsValue和setFieldsValue等方法对表单进行赋值和取值。

例子:同时监测输入框内容是否为空和是否有效
- 设置了validateStatus,help,这个就不能使用方式三的validator方式校验了,会冲突,使得validator不生效。
- 且文案也只会显示help设置的提示文案("名称不能为空"),原先规则设置的message文案(message: "名称需要输入!")也不会生效。所以提示文案的变化也就只能用help来设置。
1 <FormItem ...formItemLayout 2 label="名称" 3 validateStatus=this.state.showError ? "error" : ( 4 this.state.inputEmpty? "error":"") 5 help=this.state.showError ? "输入名称不符合要求" : ( 6 this.state.inputEmpty? "名称不能为空":"") 7 > 8 getFieldDecorator(‘name‘, 9 initialValue: "", 10 rules: [ 11 12 required: true, 13 message: "名称需要输入!", 14 , 15 validator: async (rule, value, callback) => 16 if(!value) 17 this.setState( 18 inputEmpty: true 19 ) 20 else 21 this.setState( 22 inputEmpty: false 23 ) 24 25 26 27 28 ], 29 30 )( 31 <Input 32 placeholder="这里输入名称" 33 allowClear 34 onBlur=this.handleInputChange /> 35 ) 36 37 </FormItem>
输入框的handleInputChange方法可自行实现,用来校验输入值是否符合要
方式三:使用getFieldDecorator的validator自定义校验
ant.design内部使用了async-validator,通过阅读async-validator的文档,了解到每个rule其实都是可以定制validator。validator是个函数,其中有三个参数很重要:rule,value和callback。
- rule:这个是规则,可以不用
- value:这个是要验证的值
- callback:这个是回调函数,验证出错后可以把错误信息作为参数调用callback
举例:
1 <FormItem 2 label="标签" 3 labelCol= span: 6 4 wrapperCol= span: 14 > 5 getFieldDecorator(‘tags‘, 6 rules: [ 7 required: true, 8 type:‘array‘, 9 message:‘必填‘, 10 , 11 validator(rule, values, callback) 12 if(values && values.length>0) 13 values.map((value,i)=> 14 if(value.name.length > 16 ) 15 callback(`第$i+1个标签超过16个字符`); 16 else if(value.name.length == 0) 17 callback(`第$i+1个标签不能为空`); 18 else 19 callback(); 20 21 ); 22 else 23 callback(); 24 25 26 ], 27 )( 28 <MyTag /> 29 ) 30 </FormItem>
还可以写成:
1 <FormItem 2 label="标签" 3 labelCol= span: 6 4 wrapperCol= span: 14 > 5 getFieldDecorator(‘tags‘, 6 rules: [ 7 required: true, 8 type:‘array‘, 9 message:‘必填‘, 10 , 11 validator: async (rule, value, callback) => 12 callback(‘Something wrong!‘); 13 14 15 ], 16 )( 17 <MyTag /> 18 ) 19 </FormItem>
还有种写法: 单独写一个handleValidator方法来处理
1 handleValidator = (rule, val, callback) => 2 if (!val) 3 callback(); 4 5 let validateResult = ...; // 自定义规则 6 if (!validateResult) 7 callback(‘请输入正确的内容!‘); 8 9 callback(); 10 11 12 13 getFieldDecorator(‘validator‘, 14 rules: [ 15 required: true, 16 message: ‘请输入内容‘ 17 , 18 validator: this.handleValidator 19 ] 20 )( 21 <input /> 22 )
注意:一个 Form.Item 建议只放一个被 getFieldDecorator 装饰过的 child,当有多个被装饰过的 child 时,help required validateStatus 无法自动生成。此时可用下面一种方法校验。
以上是关于React实践总结Form表单即时校验输入值(基于Antd Design)的主要内容,如果未能解决你的问题,请参考以下文章