三 . 项目结构
Posted szw-blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三 . 项目结构相关的知识,希望对你有一定的参考价值。
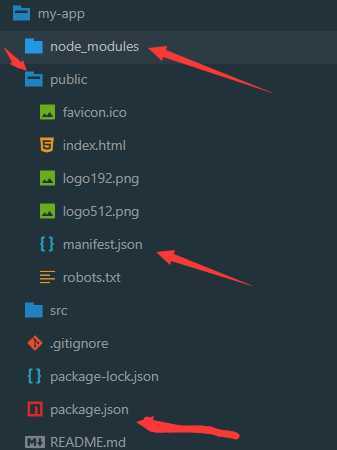
三.项目结构
node_modules/: 这个文件夹包含了所有通过 npm 安装的 node 包。在你使用了 createreact-app 之后,就有一堆 node 包已经被安装了。通常你不需要特别去关心这个文件 夹里面的内容,只需要在命令行用 npm 安装或者卸载 node 包就可以。
package.json: 这个文件包含了 node 包依赖列表和一些其他的项目配置。
public/: 这个文件夹包含了所有你的项目构建出的产品文件。最终所有你写在 src/ 文 件夹里面的代码都会在项目构建的时候被打包放在 public 文件夹下。
src/: 这个文件夹包含了所有的react js代码

manifest.json, 和 registerServiceWorker.js :可以使你的项目支持离线访问,也就是说,当用户第一次访问的时候,会把页面缓存到本地,下一次访问,即使没有网络,依然可以访问这个网页。需要注意的是,只有打包生成线上版本的react项目时,registerServiceWorker.js才会有效。本地开发时,这个文件没什么效果,因为如果本地开发使用这个文件,有可能会因为缓存造成调试问题。
以上是关于三 . 项目结构的主要内容,如果未能解决你的问题,请参考以下文章