技术服务于生活——羽毛球+程序员=?
Posted wangmeijian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术服务于生活——羽毛球+程序员=?相关的知识,希望对你有一定的参考价值。
前言
技术服务于生活,不久前在知乎看到一个问题:自己拥有一台服务器可以做哪些很酷的事情?答主们各有各的骚操作,搭博客的、搭个人网盘的、做爬虫的、配私人影院的等等,有位同学做了个离校登记系统,服务于大众,很不错的想法。这些都是技术服务于生活的典范。

我平时会打羽毛球,加了几个微信群,群内会不定时举行各种大大小小的比赛,比赛就需要记分,大家应该见过那种PVC硬塑料的记分牌,我也用过,一般记分员是坐在记分牌背面,自己看不见比分,经常一翻翻两页,翻页的体验极差,用户体验差的东西我是不能忍的,然后就打算做一个线上的记分牌,然而我又不想自己买服务器、建账号系统这些,首选当然是小程序。

小程序支持云开发,数据库、账号系统、项目部署不需要自己处理,我需要做的有:需求设计+原型设计+UI设计+前端逻辑+少量后端数据库增删改查逻辑(云函数)
需求设计
一、
目标用户是羽毛球爱好者,在各种大小比赛中用来记录比分,是比赛就会有对阵双方,双方会有队伍名称(或其他代号),稍微正式一点的比赛会有比赛名称,那么界面上显示的数据最多有5项:
比赛名称、队伍名称A、队伍名称B、A队得分、B队得分
比赛名称和两队队伍名称需要用户输入,得分则随着比赛的进行随时更改
二、
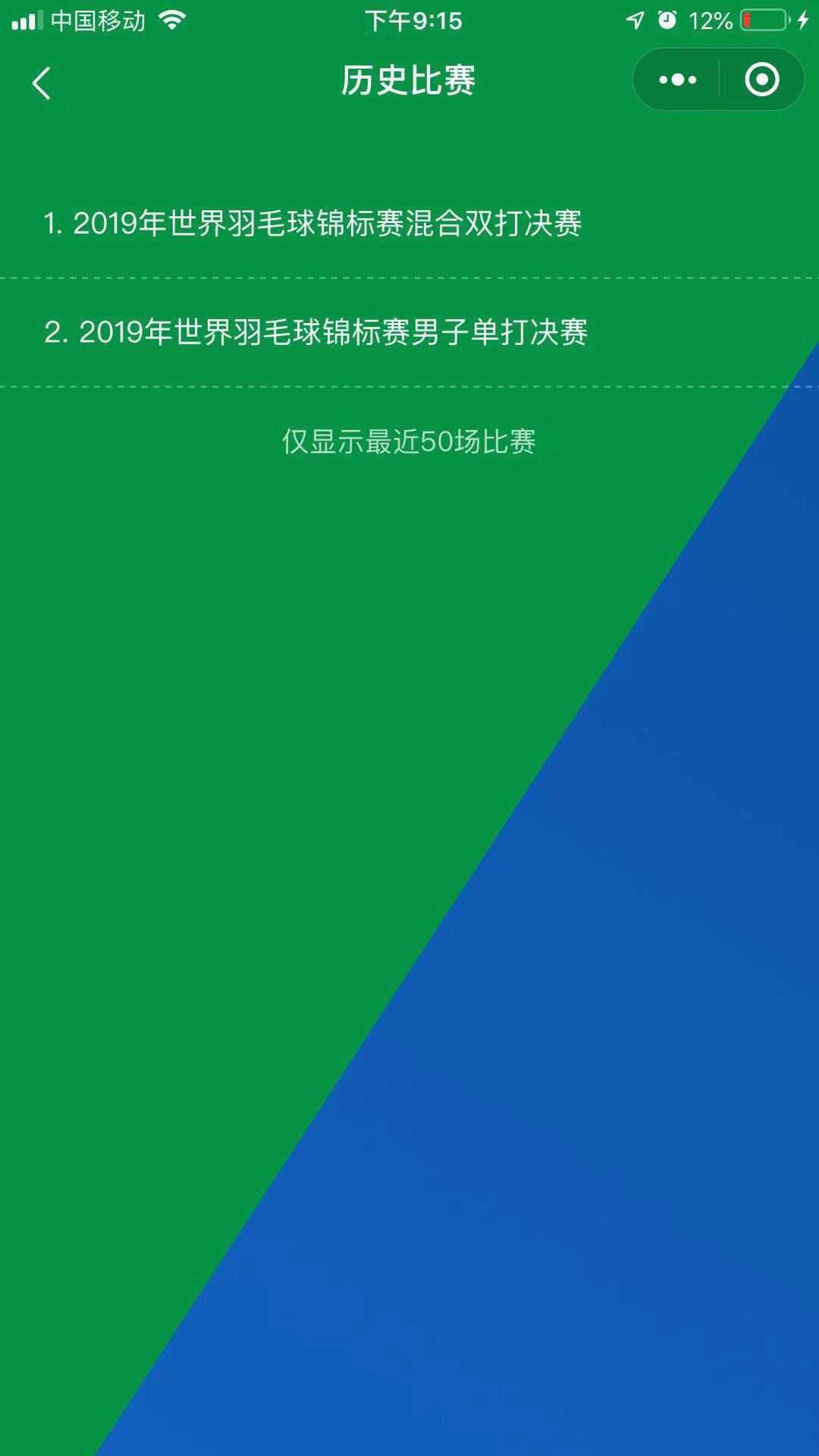
正式一点的比赛一般会比好几场,1/8决赛 => 1/4决赛 => 半决赛 => 决赛,这些场次和比分需要保存下来,随时可以查看。
三、
简单友好的用户体验
原型设计+UI设计
由于产品和开发都是我自己,原型就没画,和UI一块说
一、
需求点1,转换成原型就是一个比分展示界面,显示比赛名称、对阵双方队伍及比分,这个界面必须横屏显示,比分是最重要的数据必须凸显。
运动类的小程序,UI配色必须年轻、彰显活力,参考了YONEX的logo配色,蓝绿白,最终UI如下,没学过设计,UI只能设计成这样了

二、
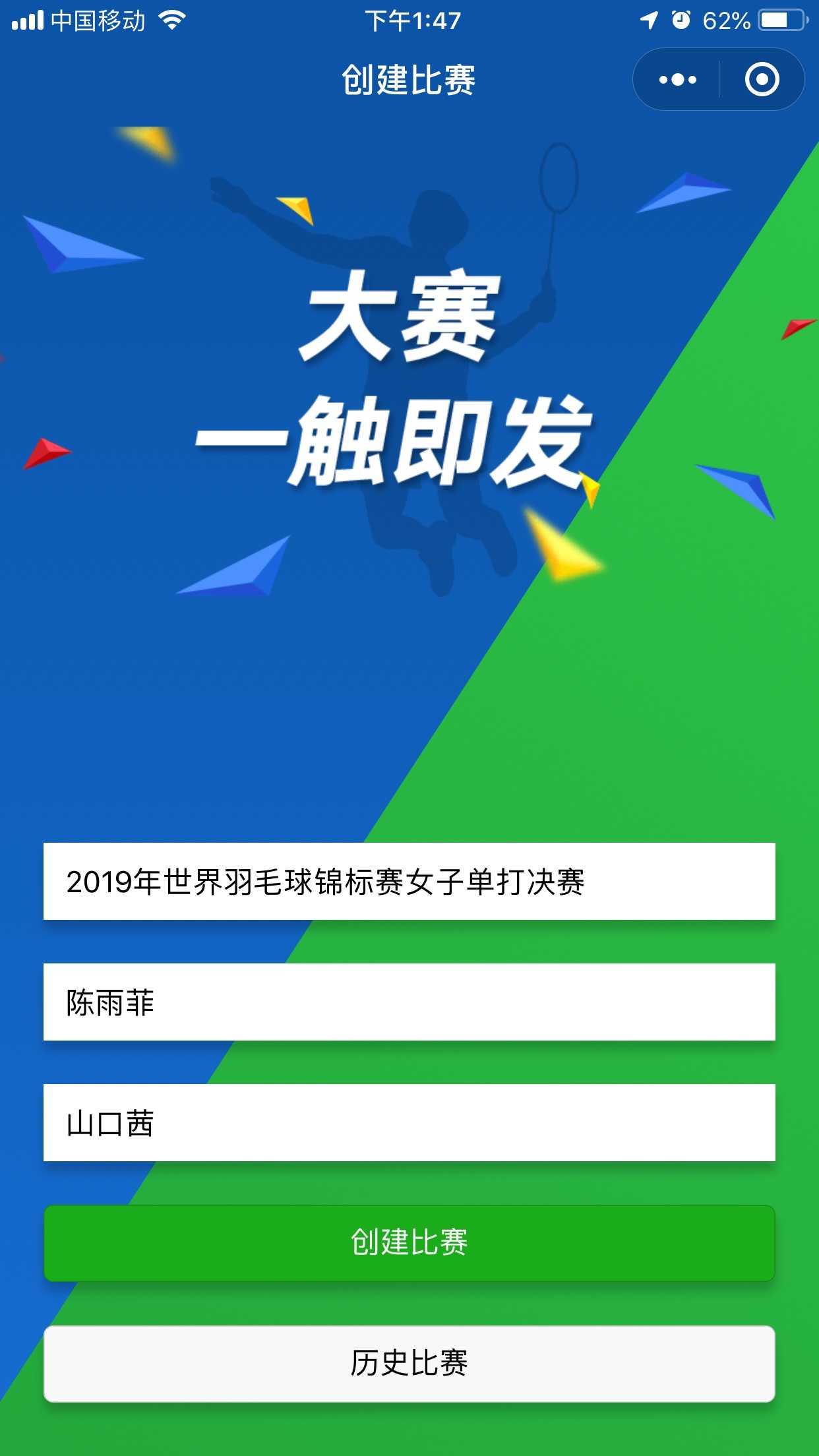
需求点2,一次比赛会有很多场次,那么就需要一个创建比赛场次的界面,码字的时候,已经出了两个版本了
UI 1.0,没有凸显出羽毛球运动,很快更新了2.0

输入比赛名称、队伍名称,点击创建比赛跳转到记分页面
另外界面底部有个历史比赛的入口,里面保存着所有比赛场次,可以左滑删除

前端逻辑+后端逻辑
一、
逻辑并不复杂,只需要按羽毛球规则限,制比分为21分决出胜负,若双方得分都超过20分,则先得分到达30分那一方获胜
二、
第一个版本上线后,收到一些反馈,UI和羽毛球的关联性不够强,用户看到首页并不知道这是个什么小程序,于是更新了UI 2.0
UI 2.0,背景是一个羽毛球场地

在更新UI 2.0的同时,增加了分享比赛功能,用户点击分享的链接,可以查看比分直播

三、
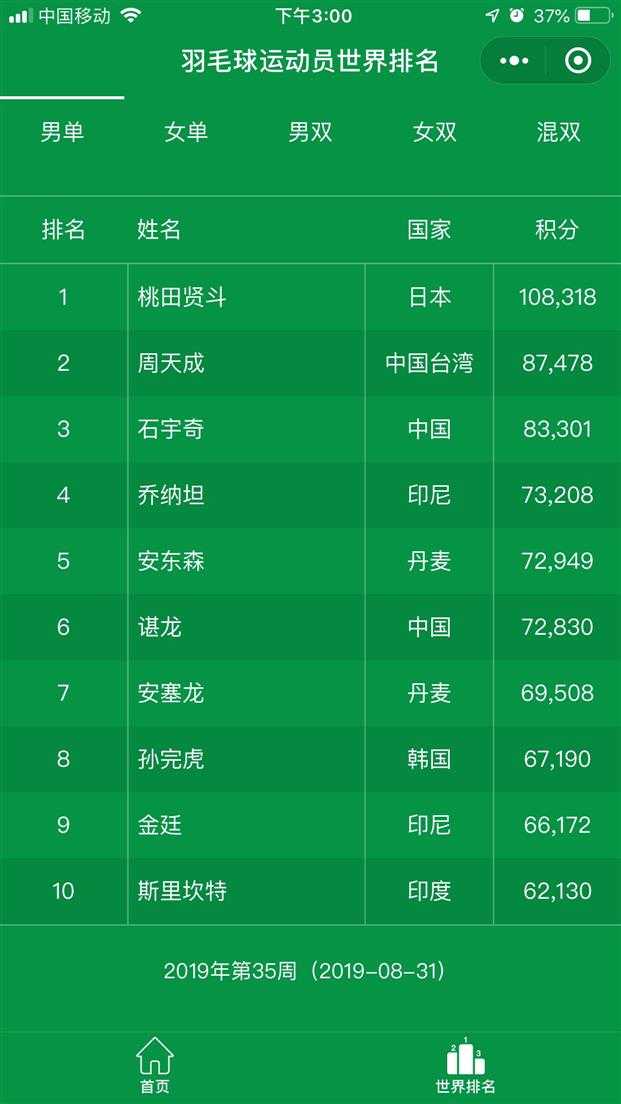
今天,为了增加用户黏性,增加了羽毛球运动员世界排名,每周从世界羽联官方网站自动抓取,然后翻译成中文

未来计划
1、增加可选的专业模式,增加三局两胜制,局间间歇2分钟,具体发接发、交换场地等等,向专业比赛靠拢
2、增加世界羽联全年赛事概览,包括比赛名称、时间、地点、级别、奖金
后语
小程序上线后,添加率(添加到我的小程序的用户比例)还不错,接近30%
用户评价也还行,这是我持续做下去的动力,欢迎扫码体验

吐槽
小程序已经出来挺久了,还是有挺多槽点,随便列一下
比如云函数环境切换,没有一个固定的配置,对刚接触小程序的开发者极不友好
比如不支持less/sass等
比如Mac版模拟器渲染经常会出现字体放大等异常
比如分享小程序,默认图片没有居中显示
……
希望小程序越来越好吧
以上是关于技术服务于生活——羽毛球+程序员=?的主要内容,如果未能解决你的问题,请参考以下文章