12-z-index
Posted 897463196-a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12-z-index相关的知识,希望对你有一定的参考价值。
z-index
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在html后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
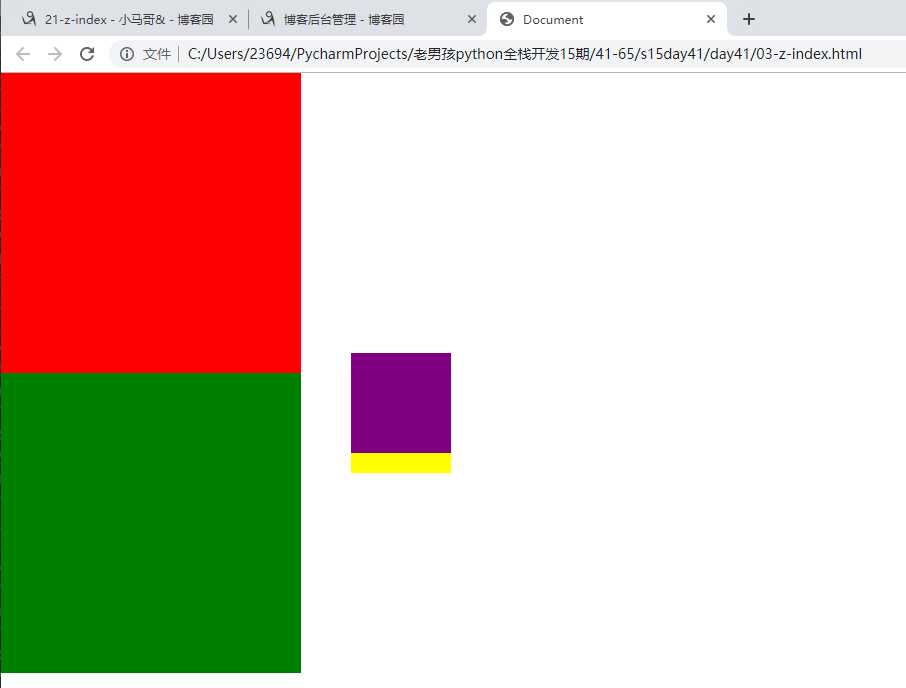
- 从父现象:父亲怂了,儿子再牛逼也没用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 .father1{ 12 width: 300px; 13 height: 300px; 14 background-color: red; 15 position:relative; 16 z-index: 3; 17 } 18 .child1{ 19 width: 100px; 20 height: 100px; 21 background-color: purple; 22 position: absolute; 23 top: 280px; 24 left: 350px; 25 z-index: 20; 26 27 } 28 .father2{ 29 width: 300px; 30 height: 300px; 31 background-color: green; 32 position:relative; 33 z-index: 2; 34 } 35 .child2{ 36 width: 100px; 37 height: 100px; 38 background-color: yellow; 39 position: absolute; 40 top: 0; 41 left: 350px; 42 z-index: 21; 43 } 44 </style> 45 </head> 46 <body> 47 <div class="father1"> 48 <div class="child1"></div> 49 </div> 50 <div class="father2"> 51 <div class="child2"></div> 52 </div> 53 54 </body> 55 </html>

作者:流浪者
日期:2019-08-31
以上是关于12-z-index的主要内容,如果未能解决你的问题,请参考以下文章