测开之路一百一十六:常用组件之标签栏
Posted zhongyehai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测开之路一百一十六:常用组件之标签栏相关的知识,希望对你有一定的参考价值。
导航栏样式

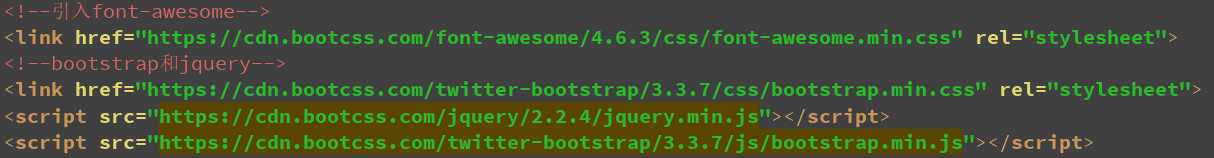
引入第三方标签

标签形式nav-tabs:
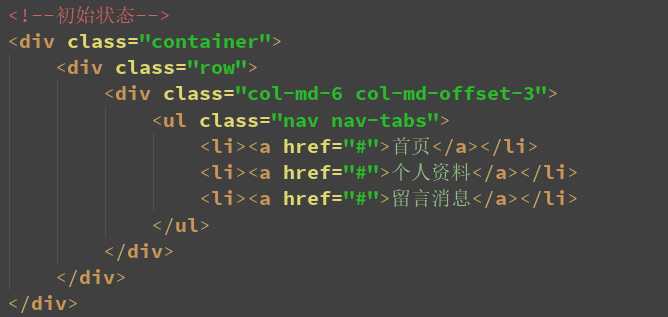
初始状态


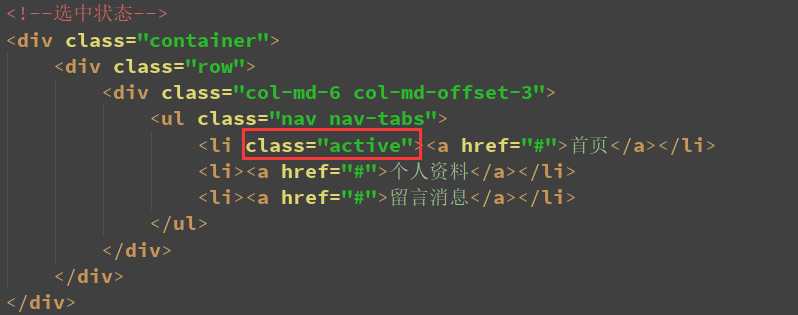
选中状态class="active"


也可以加图标


按钮形式:nav-pills


垂直形式:stacked


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap标签栏</h1>
<p></p>
<!--标签的形式nav-tabs-->
<!--初始状态-->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<ul class="nav nav-tabs">
<li><a href="#">首页</a></li>
<li><a href="#">个人资料</a></li>
<li><a href="#">留言消息</a></li>
</ul>
</div>
</div>
</div>
<p></p>
<!--选中状态-->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<ul class="nav nav-tabs">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">个人资料</a></li>
<li><a href="#">留言消息</a></li>
</ul>
</div>
</div>
</div>
<p></p>
<!--加图标-->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<ul class="nav nav-tabs">
<li class="active"><a href="#"><i class="fa fa-home"></i> 首页</a></li>
<li><a href="#">个人资料</a></li>
<li><a href="#">留言消息</a></li>
</ul>
</div>
</div>
</div>
<!--按钮形式pills-->
<p></p>
<!--加图标-->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<ul class="nav nav-pills">
<li class="active"><a href="#"><i class="fa fa-home"></i> 首页</a></li>
<li><a href="#">个人资料</a></li>
<li><a href="#">留言消息</a></li>
</ul>
</div>
</div>
</div>
<!--垂直形式stacked-->
<p></p>
<!--加图标-->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<ul class="nav nav-stacked">
<li class="active"><a href="#"><i class="fa fa-home"></i> 首页</a></li>
<li><a href="#">个人资料</a></li>
<li><a href="#">留言消息</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
以上是关于测开之路一百一十六:常用组件之标签栏的主要内容,如果未能解决你的问题,请参考以下文章