JS阻止冒泡和取消默认事件(默认行为)
Posted shun1015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS阻止冒泡和取消默认事件(默认行为)相关的知识,希望对你有一定的参考价值。
当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。
这 一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层
js冒泡和捕获是事件的两种行为,使用event.stopPropagation()起到阻止捕获和冒泡阶段中当前事件的进一步传播。使用event.preventDefault()可以取消默认事件。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
*margin: 0;padding: 0;
#btnheight: 30px;width: 80px;margin: 50px 0 0 300px;background-color: #87CEEB;
#boxheight: 200px; width: 400px;position: absolute;background-color: #A9A9A9;
border-radius: 5px;display: none;
#box1height: 40px;width: 100%;background-color: orange;line-height: 40px;
text-align: center;position: absolute;top: 0;left: 0;border-radius: 5px;z-index: 1;
#box #cuoz-index: 3;height: 20px;width: 20px;position: absolute;top: 10px;right: 15px;
#wenbwidth: 370px;height: 100px;position: absolute;top: 50px;left: 15px;overflow: auto;
#lef,#righeight: 30px;width: 80px;position: absolute;border-radius: 5px;font-weight: bold;
#lefbottom: 10px;left: 80px;
#rigbottom: 10px;right: 80px;
#hahaheight: 500px;width: 400px;border: 1px solid #222222;margin: 0 auto;overflow: auto;
#haha divwidth 95%: ;border: 1px #808080 solid;margin: 10px;border-radius: 5px;padding: 5px;
background-color: ghostwhite;line-height: 25px;
</style>
</head>
<body>
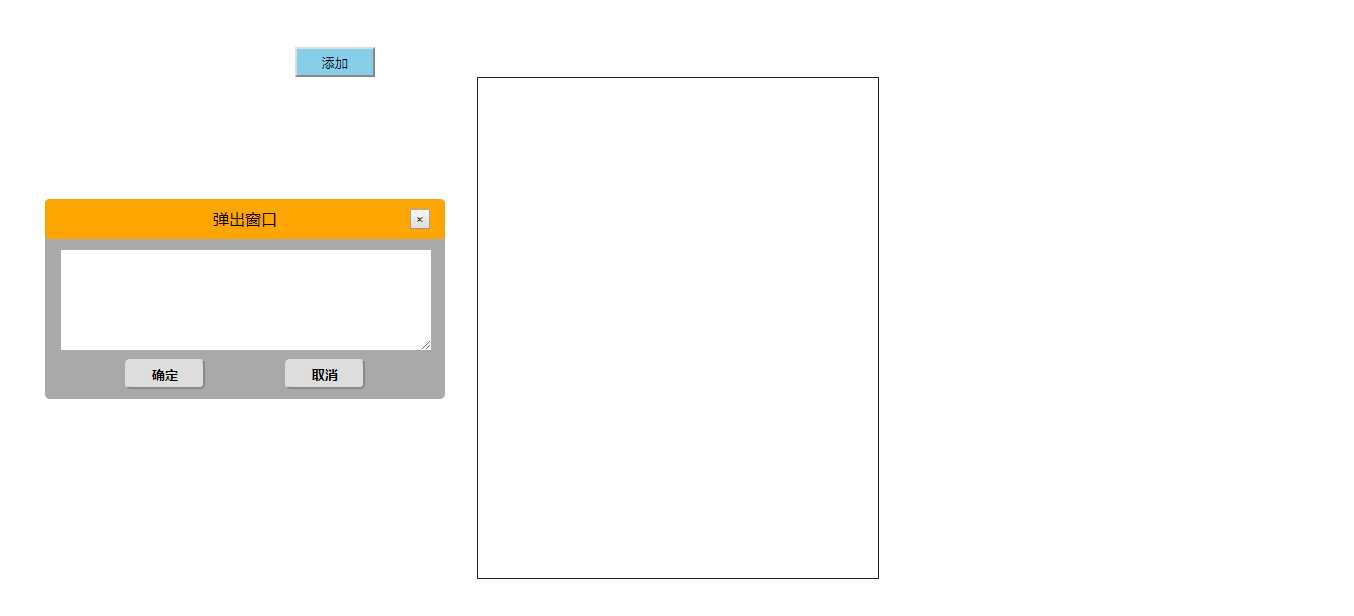
<input type="button" id="btn" value="添加">
<div id="box">
<div id="box1">弹出窗口</div>
<input type="button" id="cuo" value="×">
<textarea id="wenb"></textarea>
<input type="button" id="lef" value="确定">
<input type="button" id="rig" value="取消">
</div>
<div id="haha">
</div>
</body>
<script>
var obtn = document.getElementById("btn")
var obox = document.getElementById("box")
var obox1 = document.getElementById("box1")
var ocuo = document.getElementById("cuo")
var owenb = document.getElementById("wenb")
var olef = document.getElementById("lef")
var orig = document.getElementById("rig")
var ohaha = document.getElementById("haha")
obtn.onclick =function()
obox.style.display = "block";
ocuo.onclick =function(eve)
var e = eve ||window.event
obox.style.display = "none";
if(e.stopPropagation)
e.stopPropagation();
else
e.cancelBubble = true;
orig.onclick =function(eve)
var e = eve ||window.event
owenb.value = "";
if(e.stopPropagation)
e.stopPropagation();
else
e.cancelBubble = true;
// 鼠标
olef.onclick = function (eve)
var e = eve ||window.event
if(e.stopPropagation)
e.stopPropagation();
else
e.cancelBubble = true;
var odiv = document.createElement("div")
odiv.innerHTML = owenb.value;
ohaha.appendChild(odiv)
owenb.value = "";
ohaha.scrollTop = ohaha.scrollHeight;
// 键盘
owenb.onkeydown = function(eve)
var e = eve || window.event
if(e.keyCode == 13)
var odiv = document.createElement("div")
odiv.innerHTML = owenb.value;
ohaha.appendChild(odiv)
owenb.value = "";
ohaha.scrollTop = ohaha.scrollHeight;
owenb.blur();
var dw = document.documentElement.clientWidth;
var dh = document.documentElement.clientHeight;
obox.addEventListener("mousedown",function(eve)
var e1 = eve || window.event
document.addEventListener("mousemove",fn)
var ow = obox.offsetWidth;
var oh = obox.offsetHeight;
function fn(eve)
var e = eve || window.event
var h = e.pageX - e1.offsetX;
var w = e.pageY - e1.offsetY;
if(h<0)
h = 0
if(w<0)
w = 0
if(h > dw-ow)
h=dw-ow
if(w > dh-oh)
w = dh-oh
obox.style.left = h + "px";
obox.style.top = w + "px";
document.addEventListener("mouseup",function fn2()
document.removeEventListener("mousemove",fn)
document.removeEventListener("mouseup",fn2)
)
)
</script>
</html>
以上是关于JS阻止冒泡和取消默认事件(默认行为)的主要内容,如果未能解决你的问题,请参考以下文章