BFC的作用以及原理介绍
Posted jiaqi1719
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BFC的作用以及原理介绍相关的知识,希望对你有一定的参考价值。
BFC布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
生成BFC的元素
1.根元素
2.float属性不为none
3.position为absolute或fixed
4.display为inline-block, table-cell, table-caption, flex, inline-flex
5.overflow不为visible

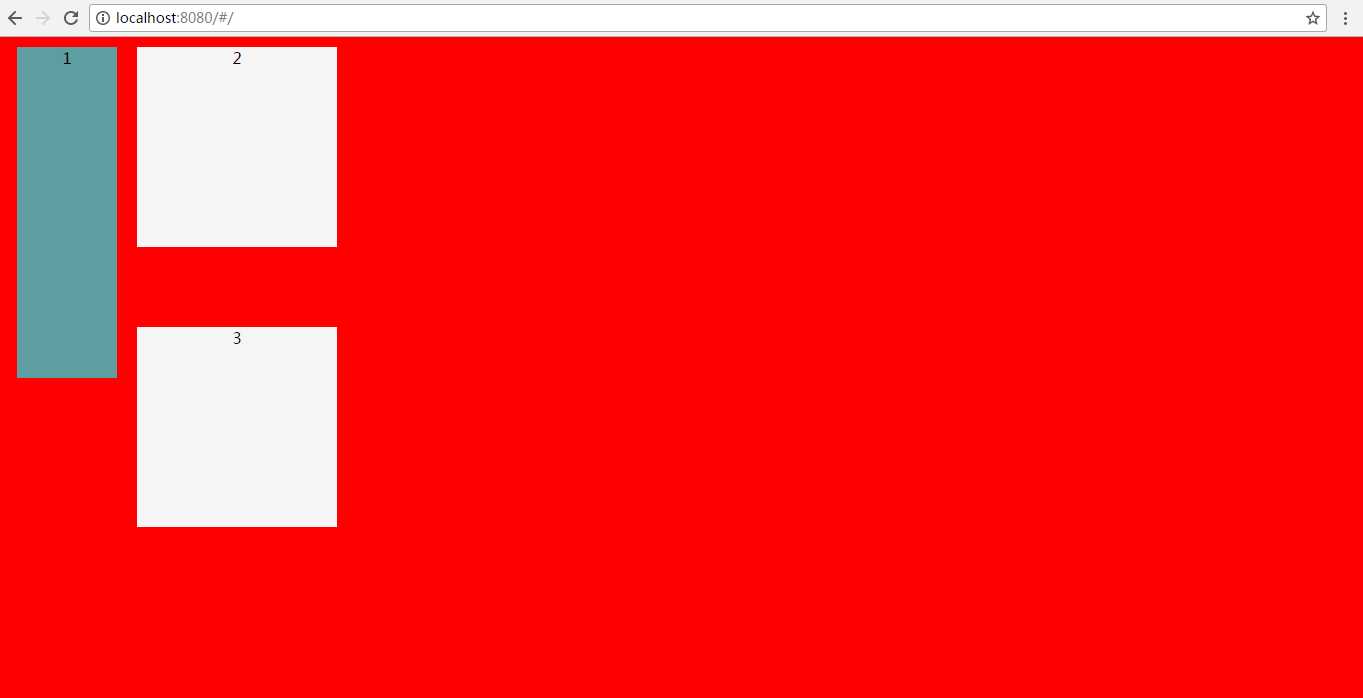
<template>
<div class="parent">
<div class="child1">1</div>
<div class="child2">2</div>
<div class="child3">3</div>
</div>
</template>
<script>
export default
name: "HelloWorld",
data()
return ;
,
methods: ,
created() ,
mounted()
;
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.parent
width: 100%;
height: 100%;
background-color: red;
overflow: hidden;
.child1
width: 100px;
height: 50%;
text-align: center;
background-color: cadetblue;
float: left;
margin: 10px 20px;
.child2
width: 200px;
height: 200px;
text-align: center;
margin: 10px;
background-color: whitesmoke;
/* display: inline-block; */
overflow: hidden;
.child3
width: 200px;
height: 200px;
text-align: center;
margin: 80px 10px;
background-color: whitesmoke;
/* display: inline-block; */
overflow: hidden;
</style>
网上参考链接:https://www.jianshu.com/p/1f91e136b22d
以上是关于BFC的作用以及原理介绍的主要内容,如果未能解决你的问题,请参考以下文章