正则表达式详解
Posted deslzw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了正则表达式详解相关的知识,希望对你有一定的参考价值。
1.正则的概念
JS诞生的目的是什么?
就是为了做表单验证。
在JS未出现以前,表单的信息验证需要传输给后台,让后台做数据验证处理之后,再返回给前端页面处理的结果。在带宽有限的情况下,整个验证过程非常复杂,且耗时。
1 var str = "asd68asd687as6da78sd123123zcacas" 2 var linshi=‘‘; 3 var arr=[] 4 for(var i = 0 ; i < str .length ; i ++) 5 if(str.charAt(i)>=0&&str.charAt(i)<=9) 6 linshi+=str.charAt(i) 7 else 8 if(linshi!=‘‘) 9 arr.push(linshi) 10 11 12 13 if(linshi!=‘‘) 14 arr.push(linshi) 15 16 console.log(arr)
如果使用正则的方式:
var arr = str.match(/\\d+/g);
就可以完成功能
什么是正则?
正则表达式(regular expression)是一个描述字符规则的对象。可以用来检查一个字符串是否含有某个字符,将匹配的字符做替换或者从某个字符串中取出某个条件的子串等。
2.创建方式
正则的创建方式:
1.构造函数方式
var reg1 = new RegExp("a");
var str = "adassdfsd";
console.log(str.match(reg1)) //输出匹配a的字符
2.字面量方式
var reg2 = /a/;
console.log(str2.match(reg2)); //输出匹配a的字符
/ / 是正则表达式的标识符
" " 是字符串的标识符
[ ] 是数组的标识符
是对象的标识符
正则中的修饰符,写在正则表达式后面/的后面:
g表示全局匹配,查找所有
i表示忽略大小写
正则的验证:
var reg = /[0-9]/;
reg.test(str) //返回为true表示验证成功,false表示失败
3.字符串.replace(oldstr, newstr)函数 和 字符串.match(正则)函数
字符串的replace函数的功能:将老字符串替换成新字符串
可以利用此函数,将老字符串表示成正则表达式,对字符串进行替换
如:字符串中的abc替换成“哈哈”,如果正则后面没有g,则只替换一个,如果没有i,则大写不会替换
var str = “abc123abc456abbcdABCefaacbcdbcabc";
var reg = /abc/g;
console.log(str.replace(reg,"哈哈"));
字符串match函数的功能:提取所有的想要的东西
返回一个数组,包含所有符合条件的字符
\\d 匹配所有的数字
var reg = /\\d/g;
console.log(str.match(reg)) //打印字符串中所有的数字
+ 若干,量词,表示多少个都可以,至少1个,无上限
var reg = /\\d+/g;
console.log(str.match(reg)) //打印字符串中所有的数字,连续
| 或,类似于js中的 ||
var reg = /abc|bbc|cbc|dbc/g
console.log(str.match(reg)); //打印字符串中的abc,bbc,cbc,dbc
var reg = /[a-c]bc/g
[ ] 中元符
var reg = /[a-z]/ //匹配所有字母
[0-9] == \\d
^ 排除(除了)
var reg = /[^0-9]/ //表示除了数字之外所有
. 代表所有,不建议使用
var reg = /<.+>/g
console.log(str.replace(reg,"")) //过滤,表示尖括号里面的东西不要,但是?
正则的贪婪定律:
var reg = /<[^<>]+>/g
console.log(str.replace(reg,"”)) //表示尖括号里面的东西不要,真
转义字符:
\\d —— [0-9] 数字
\\w —— [a-z0-9_] 数字,字母,下划线
\\s —— 空白字符(空格)
\\D —— [^0-9] 非数字
\\W —— [^a-z0-9_] 非数字,字母,下划线
\\S —— 非空白字符
量词:限定符,可以指定正则表达式的一个给定组,必须要出现多少次才能满足匹配
* 匹配前面的子表达式零次或多次
+ 匹配前面的子表达式至少一次或多次
? 匹配前面的子表达是零次或一次
n 匹配确定n次
n, 至少匹配n次
n,m 至少匹配n次,最多匹配m次
注:在限定符后紧跟?,则由贪婪匹配变成非贪婪匹配
qq号验证规则:
var reg = /[1-9]\\d4,10/
固化的规则:0411-6666888
开头为0或者2的或者三位数字加上-开头为非零的八位数字,结尾是1到4的分机号
var reg = /(0\\d2,3-)?[1-9]\\d7(-\\d1,4)?/
复杂邮箱的规则:英文数字下划线@一串英文或数子.一串英文
var reg = /\\w+@[a-z0-9]+\\.[a-z]+/i
想要校验怎么办?在正则转义字符前加上\\
正则的方法
正则.test(字符串)方法,返回值是true和false
正则.test(字符串)有一个特性,就是只要字符串的一部分符合要求,那么就会返回true
解决方法:
^开始
$结束
常用检测案例
1.中文检测
unicode编码中文监测:/^[\\u2E80-\\u9FFF]+$/
2.用户名检测
正则:/^[a-z0-9_-]3,16$/
3.邮箱检测
/^([a-z0-9_\\.-]+)@([\\da-z\\.-]+)\\.([a-z\\.]2,6)$/
可以多次出现 (字母数字下划线.-)@可以出现多个(数字字母.-).2到6位字母或.
/^[a-z\\d]+(\\.[a-z\\d]+)*@([\\da-z](-[\\da-z])?)+(\\.1,2[a-z]+)+$/
可以有多个(字母数字)可有多个可无(.多个(字母数字))@可以多个(数字字母可 有1次可无(-数字字母))可以有多个(1或2个.多个字母)
abc123@123abc.com
4.URL检测
/^(https?:\\/\\/)?([\\da-z\\.-]+)\\.([a-z\\.]2,6)([\\/\\w\\.-]*)*\\/?$/
有1次或0次(http有1次或0次s : //) 可以多个(数字字母.-) . 2到6位(字母.) 可多个或0个 (可以多个或0个 /数字字母下划线.-) 可0或1次/
5.html标签检测
/^<([a-z]+)([^<]+)*(?:>(.*)<\\/\\1>|\\s+\\/>)$/
<多个(字母)可多个或0个(除了<的所有字符) />
<多个(字母)可多个或0个(除了<的所有字符)>多个任意字符 </重复第一部分的多个字母>
自定义的html标签
/<[^<>]+>/g


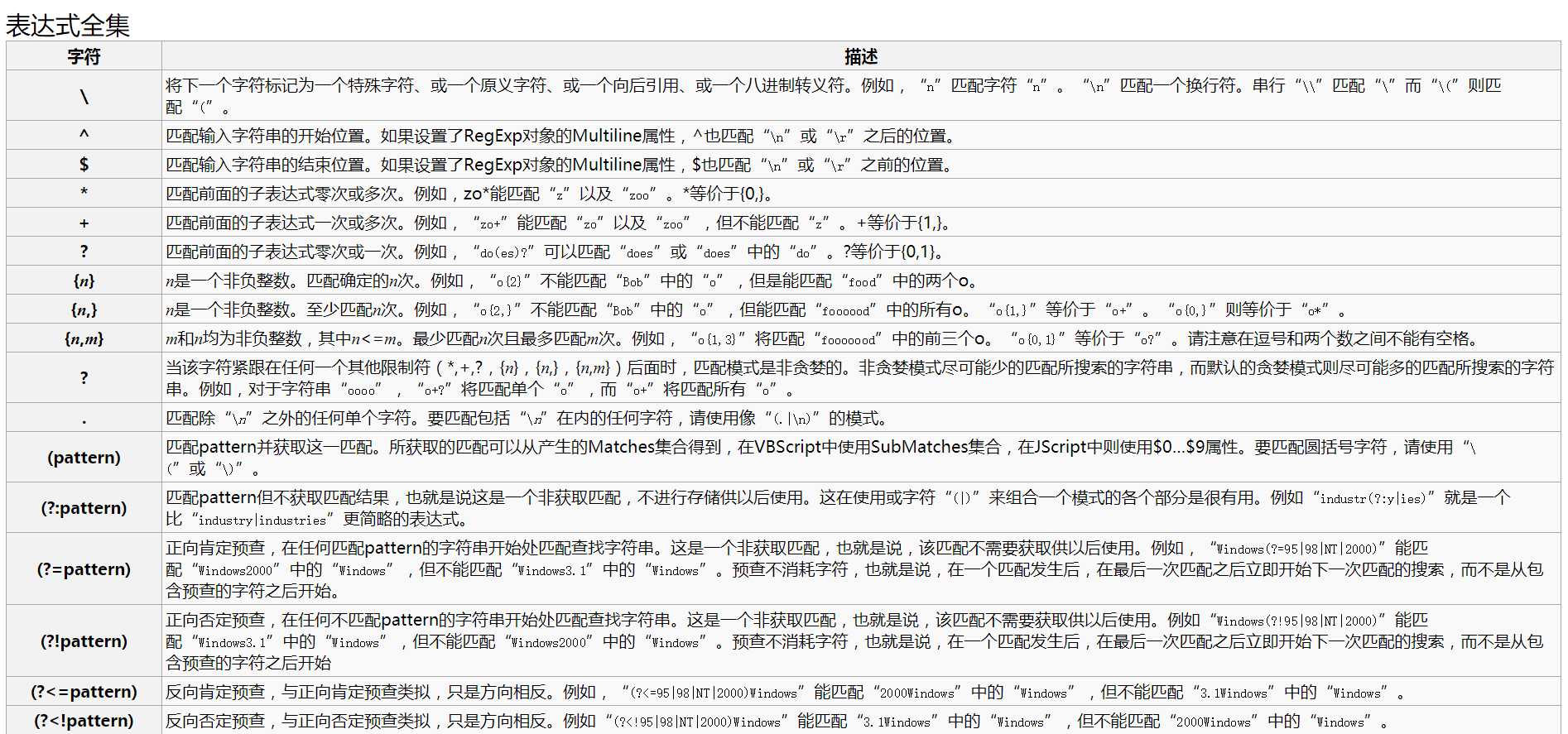
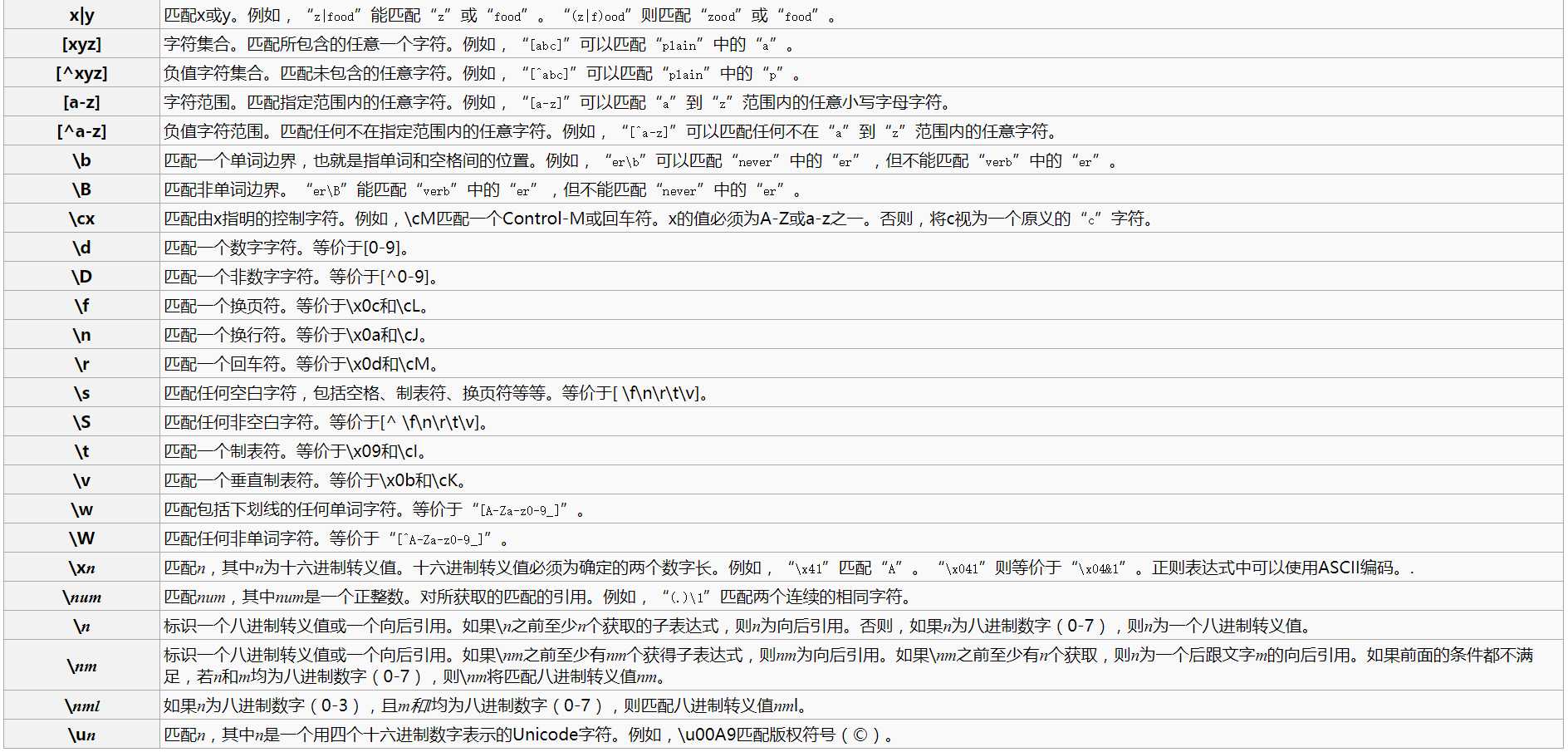
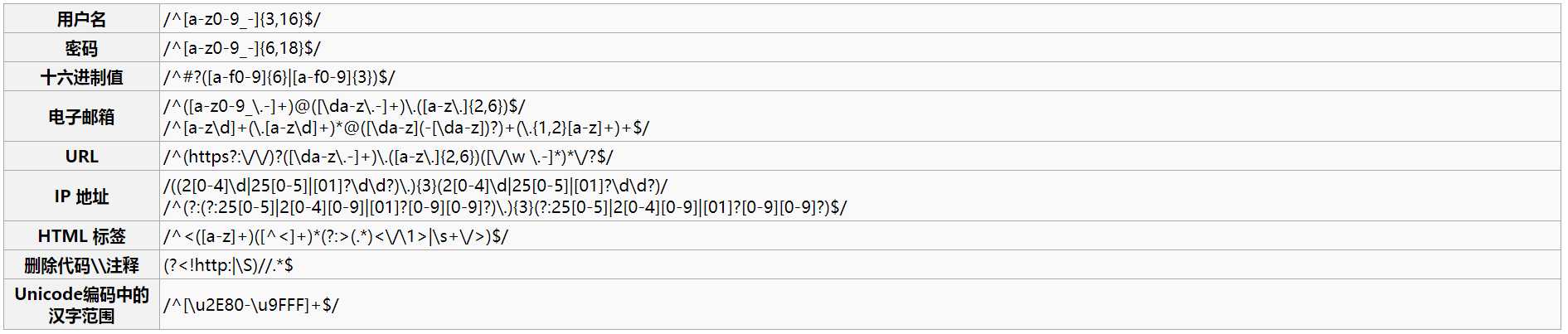
正则常用表达式

以上是关于正则表达式详解的主要内容,如果未能解决你的问题,请参考以下文章