定时器
Posted hzqzwl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定时器相关的知识,希望对你有一定的参考价值。
定时器有两种方法:
1.setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
2.setTimeout() :在指定的毫秒数后调用函数或计算表达式。
语法:setInterval(函数或者代码,时间间隔,(可选) JScript | VBScript | javascript)
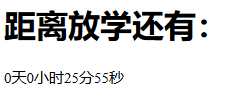
例:function date()
//获取此时时间
var now = new Date();
//设置放假时间
var late = new Date(‘2019/08/31 16:30‘);
// console.log(late)
var s = parseInt((late - now)/1000);//秒
if(s <= 0)
clearInterval(time);
hSpan.innerhtml = "下课吃饭!"//显示在页面中
// console.log(s)
else
var days = parseInt(s/3600/24);//天数
var hs = parseInt(s/3600/24);//小时
var ms = parseInt(s/60%60);//分钟
var ss = s%60;//秒
hSpan.innerHTML = `$days天$hs小时$ms分$ss秒`
var timer = setInterval(date,1000)

当定时器到达某个特定的时间触发想要的效果时要清除定时器,
clearInterval();
定时器能做很多事情,通过定时器能制作一个抽奖小游戏
思路:1.定义一个装满名字的数组,随机出现一个名字在盒子中:
(名字数组我不放了,结构是var = ["a","a","a","a","a","a"])

2.随机出现一个数字,同样输出在盒子中;

3.设置定时器,点击开始时多久循环一次
var timer = null;
//点击开始则开始游戏
begin.onclick = function()
play()
//点击结束则结束游戏
over.onclick = function()
//清除定时器
clearInterval(timer);
// 将对应姓名填入
var name = document.getElementById("span2");
name.innerText = Ntext.innerText
// 显示结束页面
show.style.display = "block";
// 定时器
// 开始
function play()
//开始前清除定时器
clearInterval(timer);
// 设置每次随机的速度
var speed = 7;
timer = setInterval(function()
// alert(123)
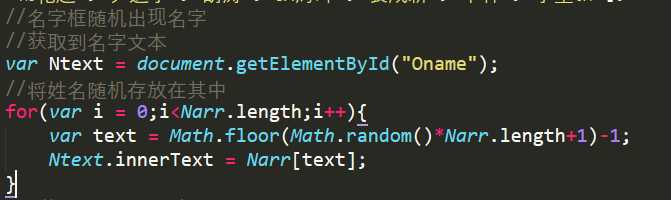
//名字框随机出现名字
for(var i = 0;i<Narr.length;i++)
var text = Math.floor(Math.random()*Narr.length+1)-1;
Ntext.innerText = Narr[text];
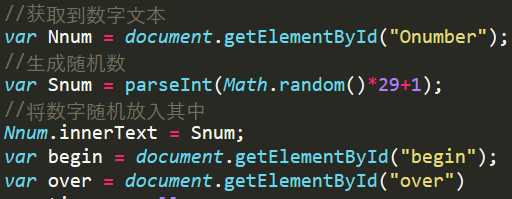
//获取到数字文本
var Nnum = document.getElementById("Onumber");
//生成随机数
var Snum = parseInt(Math.random()*29+1);
//将数字随机放入其中
Nnum.innerText = Snum;
,50)
后面则是一些业务逻辑,主要核心在用定时器控制随机生成的名字以及数字,和何时清除定时器。
以上是关于定时器的主要内容,如果未能解决你的问题,请参考以下文章