解决npm安装node-sass太慢及编译错误问题
Posted charleswong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决npm安装node-sass太慢及编译错误问题相关的知识,希望对你有一定的参考价值。
环境:
win7
node v8.11.1
npm v5.6.0
背景:
最近vue项目使用sass,所以需要sass-loader,sass-loader依赖node-sass,还需安装node-sass,但是安装node-sass又太慢了。
解决:
切换国内镜像
$ npm install -g mirror-config-china --registry=http://registry.npm.taobao.org
安装sass-loader、node-sass(-D 是 --save-dev 的简写)
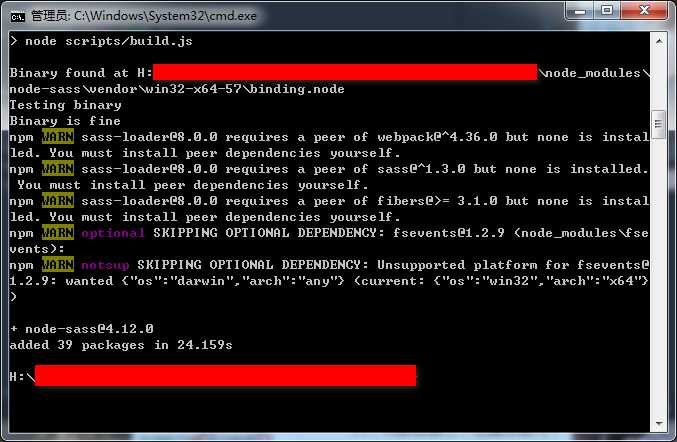
$ npm install sass-loader node-sass -D
切换为国内镜像后,安装只需少量时间

然后启动项目
$ npm run dev
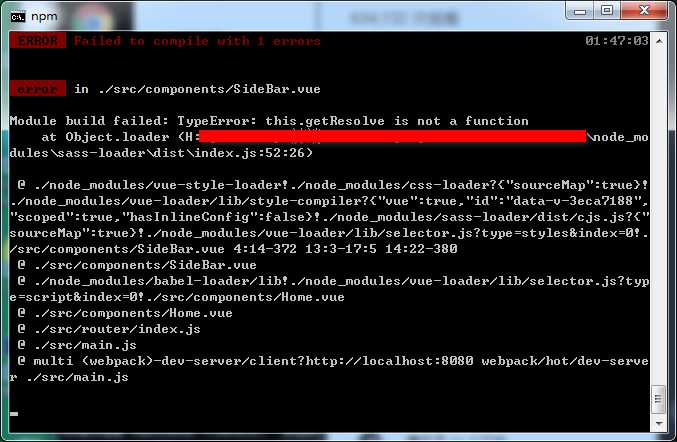
总是报错,Modele build failed: TypeError: this.getResolve is not a function at Object.loader...

安装的sass-loader的版本为最新8.0.0,查看网上资料说是版本过高导致编译错误。
我把项目package.json文件中sass-loader版本改为7.3.1

执行命令,重新安装项目依赖
$ npm install
然后,启动项目
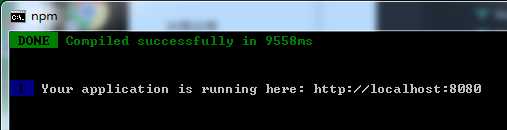
$ npm run dev
项目启动成功,编译报错问题解决

以上是关于解决npm安装node-sass太慢及编译错误问题的主要内容,如果未能解决你的问题,请参考以下文章