Rest接口测试,巧用firebug插件
Posted 小鹿BAMBI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Rest接口测试,巧用firebug插件相关的知识,希望对你有一定的参考价值。
两年前开始做软件测试,刚接触的是关于rest接口的测试。作为一个刚进职场的测试小菜鸟,当时对接口的理解并不是很充分,具体是怎么实现的也不清楚。在进行接口测试时,只是设置接口入参,调用接口,查看接口是否执行成功,返回的结果是否正确,然后再到网页上查看操作是否生效。当测试出现问题时,比如,设置了正确的入参,接口却没有执行成功;再比如接口调用时给某个参数设置了值,返回的结果中该参数的值却是空的等等,当时自己只是把问题暴露出来,提交给开发处理。至于问题是如何产生的,并没有进行深层地分析定位,也不知道如何下手。
一次在和开发确认问题时偶然知道了firebug插件,在火狐浏览器上安装firebug,就可以查看rest接口发送的请求和响应。那么具体如何借助此神器,来帮助我们分析问题呢?
首先,我们需要了解rest请求的四种模式。接口操作基本上也就是这些模式,无非涉及的接口名、参数不同罢了。
1. POST /uri 创建
2. PUT /uri/xxx 更新或创建
3. GET /uri/xxx 查询
4. DELETE /uri/xxx 删除
接下来说说如何使用firebug。火狐浏览器安装firebug插件后,F12即可进入开发者模式。例如在淘宝网上搜索“java编程”,这是一个查询操作。
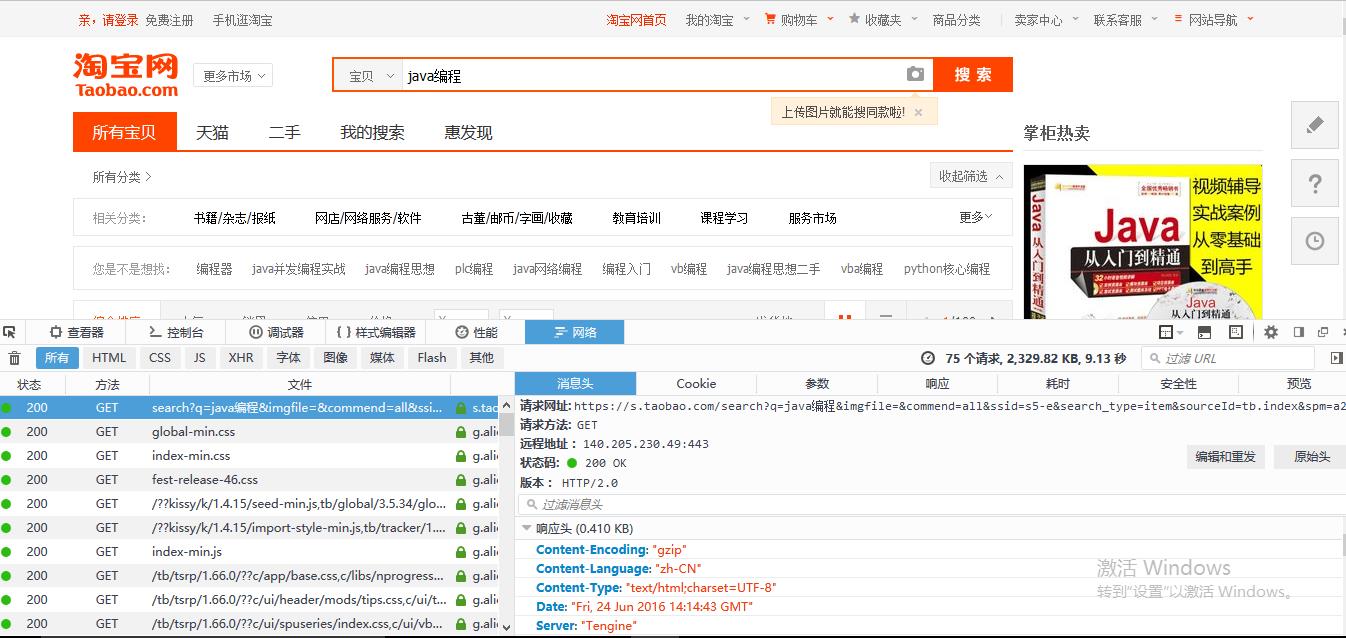
(1)点击“网络”,可以看到第一条search请求,右侧是请求对应的uri。状态码200表示请求发送成功。

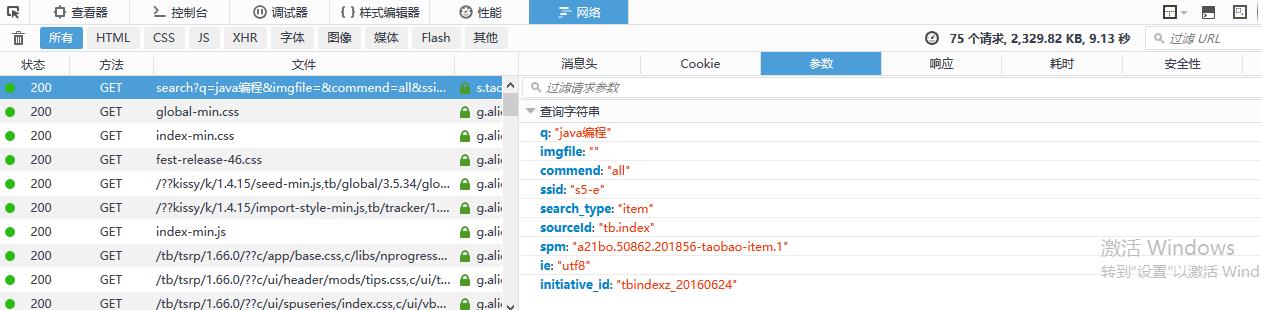
(2)点击“参数”按钮,可以看到rest请求中的入参有哪些,具体的值是什么

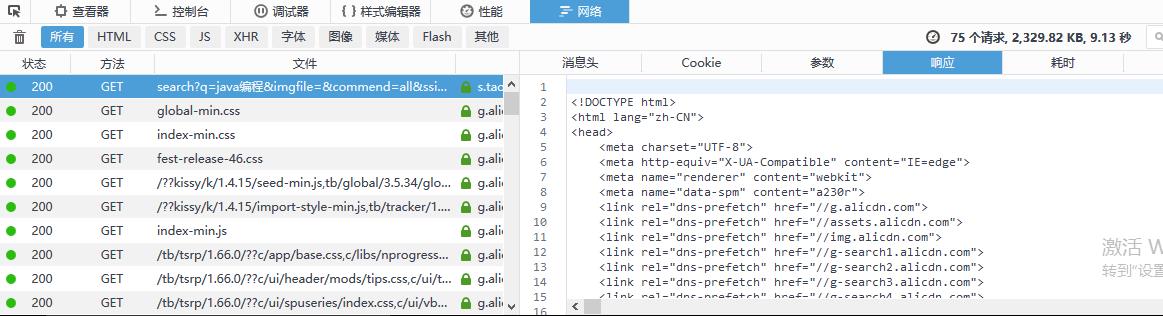
(3)点击“响应”按钮,可以看到接口返回值信息

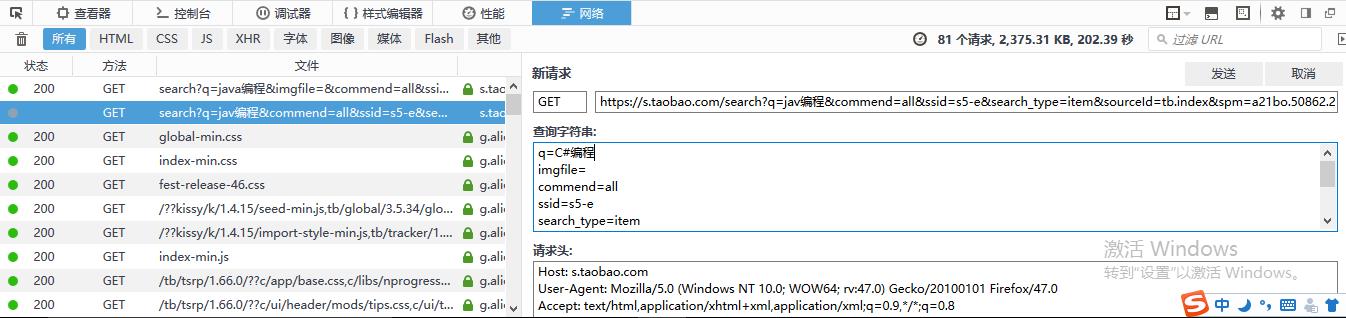
(4)此外,我们还可以编辑rest请求的入参,编辑和重发,来查看rest请求的响应结果。比如,我们把查询“java编程”改为“C#编程”

以上就是rest请求具体的发送响应过程。知道了这些,对于测试就会有极大的帮助。发现问题后,可以自己进行初步地分析和定位,找到问题产生的根源。
以上是关于Rest接口测试,巧用firebug插件的主要内容,如果未能解决你的问题,请参考以下文章