事件捕获和事件冒泡理解
Posted liuarui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件捕获和事件冒泡理解相关的知识,希望对你有一定的参考价值。
之前总是单纯的记得事件冒泡和事件捕获相反,一个从下至上,另一个从上至下,但是却没有弄明白他们的执行顺序,导致昨晚笔试CVTE出了类似这么一道题不会做。
对于DOM和DOM2级事件这两个区别就不详细解释了,网上大把资料。
这里仅针对该题目进行事件捕获和事件冒泡顺序进行理解。
首先要明白DOM2级事件规定的事件流包含3个阶段,事件捕获阶段、处于目标阶段、事件冒泡阶段。
下面贴题目代码(仅核心部分)进行详细解释,首先
addEventListener方法有三个参数,分别是事件监听类型,事件执行函数和是否进行事件捕获,默认值为false,即不进行事件捕获(那自然就是事件冒泡了)。
问题来了,点击a1元素,控制台如何输出,我们来按照DOM2级事件规定的事件流进行分析一下即可得出答案
<body> <div id="dog"> dog <div id="a1"> a1 </div> </div> <script> window.onload = function() let dog = document.getElementById(‘dog‘) let a1 = document.getElementById(‘a1‘) a1.addEventListener(‘click‘, () => console.log(‘a1‘), true)// a1新增一个事件捕获 a1.addEventListener(‘click‘, () => console.log(‘a1 12‘), false)// a1新增一个事件冒泡 dog.addEventListener(‘click‘, () => console.log(‘dog12‘), false)// dog新增一个事件冒泡 dog.addEventListener(‘click‘, () => console.log(‘dog‘), true)// dog新增一个事件捕获 </script> </body>
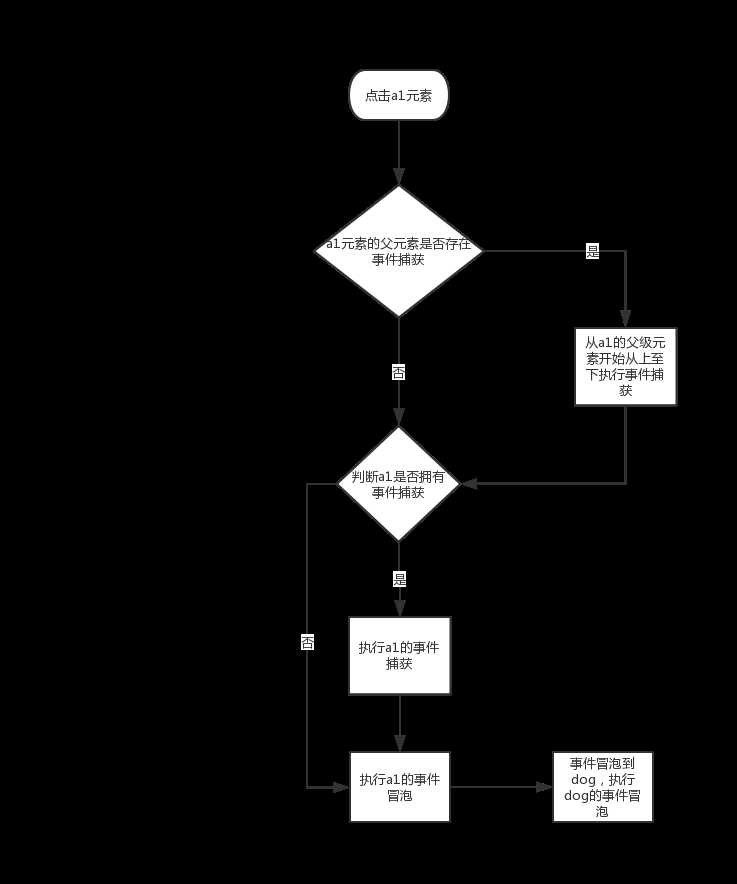
这里贴一下流程图,大家肯定能理解了

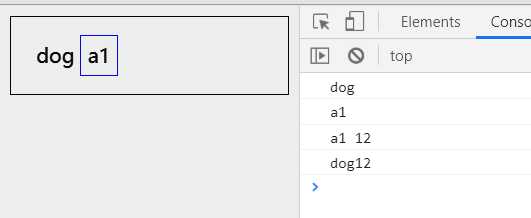
没错,最后控制台输出如下 ,
,
先执行捕获再执行冒泡
以上是关于事件捕获和事件冒泡理解的主要内容,如果未能解决你的问题,请参考以下文章