ngFor遍历时 input显示为空,但是ng-model有值
Posted muyi-one
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ngFor遍历时 input显示为空,但是ng-model有值相关的知识,希望对你有一定的参考价值。
问题描述:一共三行input信息栏(A、B、C),删除B,点击添加操作,新增空白input信息栏(D),结果(C)的信息显示为空
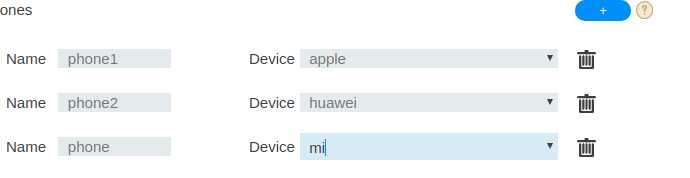
删除前:

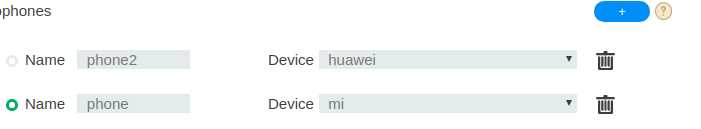
删除后:

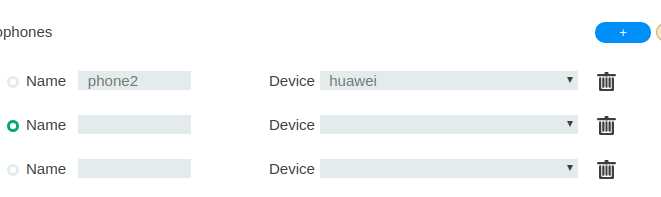
点击添加:

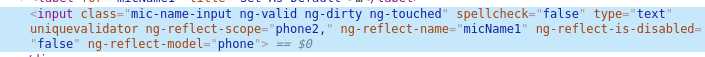
结果:第二栏的信息没有了,但是ng-model是有值的

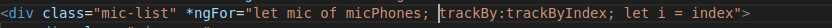
解决办法,在ngFor的遍历后面添加trackBy函数

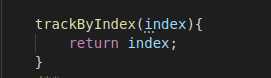
ts:

结果正常

这也是查资料得来的,具体原因看了很多,没有开始学angular还不敢贸然下结论。
以上是关于ngFor遍历时 input显示为空,但是ng-model有值的主要内容,如果未能解决你的问题,请参考以下文章
Angular2 *ngFor把数据显示在多个input中出错解决方法