基于JS和JQuery实现的两种时钟效果
Posted jiguiyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于JS和JQuery实现的两种时钟效果相关的知识,希望对你有一定的参考价值。
在上一篇博文中实现了秒针的转动,接下来需要进行实现分针的布局和旋转角度计算和时针的布局和旋转角度计算
时钟案例-分针的布局和旋转角度计算
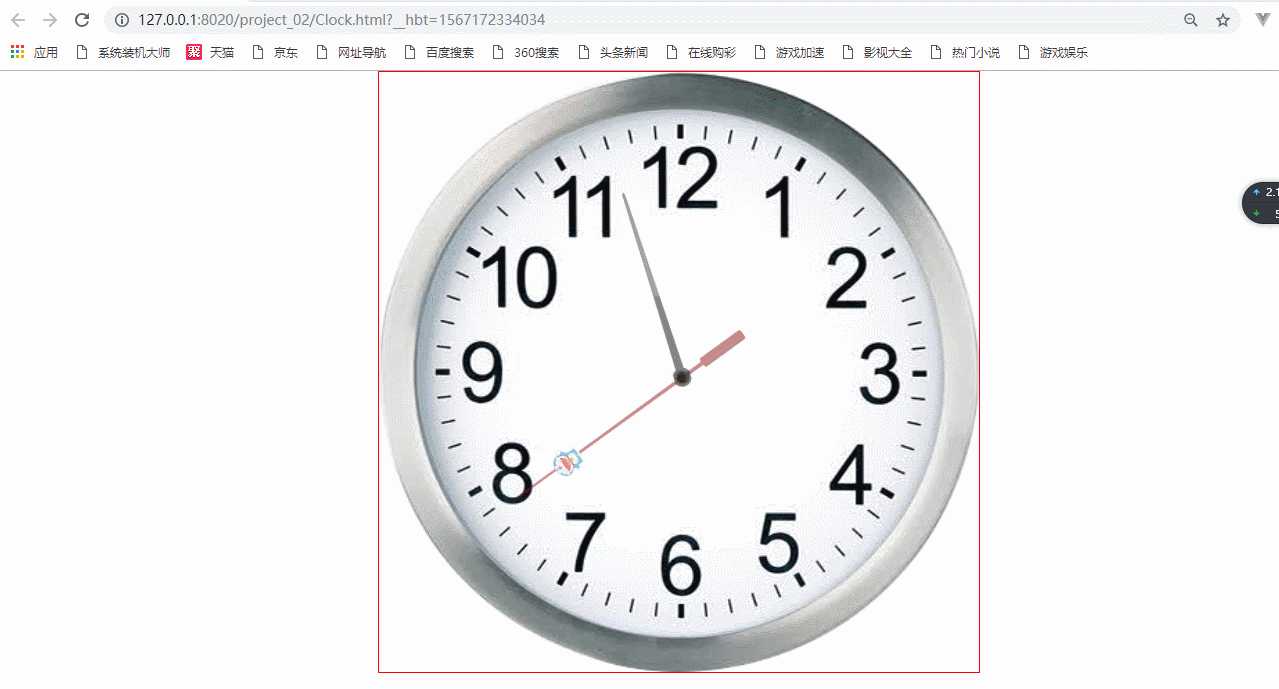
实现的效果图:

实现该效果的css代码与html代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 * 8 9 padding: 0px; 10 margin: 0px; 11 12 #clock 13 width: 800px; 14 height: 800px; 15 border: 1px solid red; 16 margin: auto; 17 background: url(img/timg.png) 0px 0px no-repeat; 18 background-size: 100% 100%; 19 position: relative; 20 21 .second 22 23 width: 22px; 24 height: 373px; 25 /*border: 1px solid red;*/ 26 background: url(img/pointer.png) -9px 0px no-repeat; 27 background-size: 606% 100%; 28 position: absolute; 29 left: 393px; 30 top: 135px; 31 opacity: 0.5; 32 transform: rotate(46deg); 33 transform-origin: 11px 273px; 34 35 36 .secHead 37 38 width: 40px; 39 height: 40px; 40 background: url(img/one.jpg) 0px 0px no-repeat; 41 background-size: 100% 100%; 42 position: absolute; 43 left: -10px; 44 top: 64px; 45 border-radius: 50%; 46 47 48 49 .minute 50 51 width: 22px; 52 height: 373px; 53 /*border: 1px solid red;*/ 54 background: url(img/pointer.png) -53px 0px no-repeat; 55 background-size: 606% 100%; 56 position: absolute; 57 left: 393px; 58 top: 135px; 59 opacity: 0.5; 60 transform: rotate(100deg); 61 transform-origin: 11px 273px; 62 63 64 </style> 65 <script> 66 var secDegree=0; 67 var minDegree=0; 68 69 function bodyload() 70 var now=new Date(); 71 var sec=now.getSeconds(); 72 secDegree=sec*6;//当前的秒数乘以6 73 74 75 //当前的分钟*(每秒钟旋转的度数*每分钟的秒数) 76 //计算当前分针旋转的角度 77 var min=now.getMinutes(); 78 minDegree=min*(0.1*60); 79 80 81 82 83 84 85 //每秒钟调用一次 86 function clockRotate() 87 //秒针的旋转 88 secDegree+=6; 89 var divSecond=document.getElementsByClassName("second");//getElementsByClassName带s因此需要返回一个数组 90 divSecond[0].style.transform="rotate("+secDegree+"deg)"; 91 92 93 //分针的旋转 94 minDegree+=0.1;//(360/3600) 95 var divMinute=document.getElementsByClassName("minute");//getElementsByClassName带s因此需要返回一个数组 96 divMinute[0].style.transform="rotate("+minDegree+"deg)"; 97 98 //启动定时器,定时调用旋转函数 99 setInterval("clockRotate()",1000); 100 </script> 101 </head> 102 <body onload="bodyload()"> 103 <div id="clock"> 104 <div class="second"> 105 <div class="secHead"> 106 107 108 </div> 109 110 111 </div> 112 <div class="minute"> 113 114 115 </div> 116 117 118 </div> 119 </body> 120 </html>
实现的js代码:
1 <script> 2 var secDegree=0; 3 var minDegree=0; 4 5 function bodyload() 6 var now=new Date(); 7 var sec=now.getSeconds(); 8 secDegree=sec*6;//当前的秒数乘以6 9 10 11 //当前的分钟*(每秒钟旋转的度数*每分钟的秒数) 12 //计算当前分针旋转的角度 13 var min=now.getMinutes(); 14 minDegree=min*(0.1*60); 15 16 17 18 19 20 21 //每秒钟调用一次 22 function clockRotate() 23 //秒针的旋转 24 secDegree+=6; 25 var divSecond=document.getElementsByClassName("second");//getElementsByClassName带s因此需要返回一个数组 26 divSecond[0].style.transform="rotate("+secDegree+"deg)"; 27 28 29 //分针的旋转 30 minDegree+=0.1;//(360/3600) 31 var divMinute=document.getElementsByClassName("minute");//getElementsByClassName带s因此需要返回一个数组 32 divMinute[0].style.transform="rotate("+minDegree+"deg)"; 33 34 //启动定时器,定时调用旋转函数 35 setInterval("clockRotate()",1000); 36 </script>
其中:分针的旋转角度360/3600=0.1
minDegree+=0.1;
计算当前分针旋转的角度:
当前的分钟*(每秒钟旋转的度数*每分钟的秒数)
var min=now.getMinutes(); minDegree=min*(0.1*60);
时钟案例-时针的布局和旋转角度计算
时针一秒钟旋转的角度
360度*(12小时*3600秒)
//时针的旋转 houDegree+=0.008333;//360/(12*3600)=0.008333//时针一秒钟旋转的角度 var divHour=document.getElementsByClassName("hour");//getElementsByClassName带s因此需要返回一个数组 divHour[0].style.transform="rotate("+houDegree+"deg)";
计算当前时针旋转的角度:
//计算当前时针旋转的角度 var hou=now.getHours(); // houDegree=hou*(360/12); houDegree=(hou+min/60)*30;
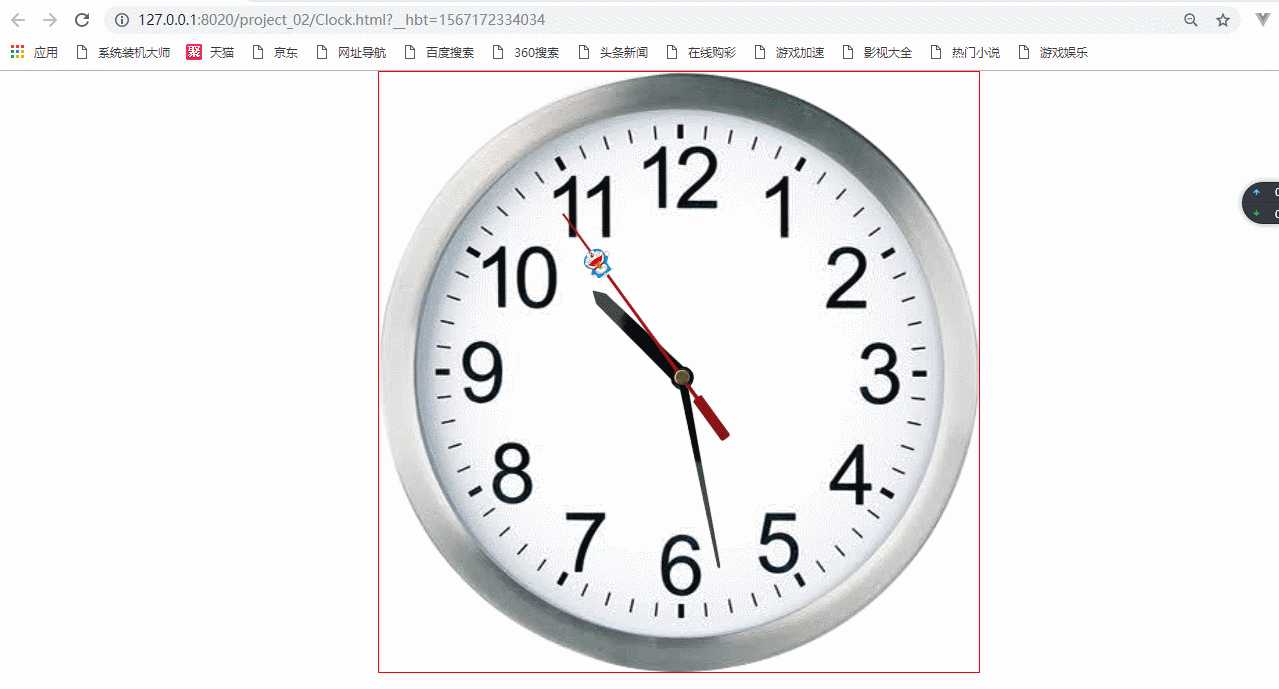
去掉透明度与调整初始旋转的角度的效果:

实现最终该效果的总代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 * 8 9 padding: 0px; 10 margin: 0px; 11 12 #clock 13 width: 800px; 14 height: 800px; 15 border: 1px solid red; 16 margin: auto; 17 background: url(img/timg.png) 0px 0px no-repeat; 18 background-size: 100% 100%; 19 position: relative; 20 21 .second 22 23 width: 22px; 24 height: 373px; 25 /*border: 1px solid red;*/ 26 background: url(img/pointer.png) -9px 0px no-repeat; 27 background-size: 606% 100%; 28 position: absolute; 29 left: 393px; 30 top: 135px; 31 32 /* opacity: 0.5;*/ 33 transform: rotate(0deg); 34 transform-origin: 11px 273px; 35 36 37 .secHead 38 39 width: 40px; 40 height: 40px; 41 background: url(img/one.jpg) 0px 0px no-repeat; 42 background-size: 100% 100%; 43 position: absolute; 44 left: -10px; 45 top: 64px; 46 border-radius: 50%; 47 48 49 50 .minute 51 52 width: 22px; 53 height: 373px; 54 /*border: 1px solid red;*/ 55 background: url(img/pointer.png) -53px 0px no-repeat; 56 background-size: 606% 100%; 57 position: absolute; 58 left: 393px; 59 top: 135px; 60 /*opacity: 0.5;*/ 61 transform: rotate(0deg); 62 transform-origin: 11px 273px; 63 64 65 66 .hour 67 68 width: 31px; 69 height: 373px; 70 /*border: 1px solid red;*/ 71 background: url(img/pointer.png) -101px 0px no-repeat; 72 background-size: 468% 100%;/*背景图片的缩放*/ 73 position: absolute; 74 left: 389px; 75 top: 135px; 76 /* opacity: 0.5;*/ 77 transform: rotate(0deg); 78 transform-origin: 16px 273px; 79 80 81 </style> 82 <script> 83 var secDegree=0; 84 var minDegree=0; 85 var houDegree=0; 86 87 function bodyload() 88 var now=new Date(); 89 var sec=now.getSeconds(); 90 secDegree=sec*6;//当前的秒数乘以6 91 92 93 //当前的分钟*(每秒钟旋转的度数*每分钟的秒数) 94 //计算当前分针旋转的角度 95 var min=now.getMinutes(); 96 // minDegree=min*(0.1*60); 97 minDegree=min*6; 98 99 100 //计算当前时针旋转的角度 101 var hou=now.getHours(); 102 // houDegree=hou*(360/12); 103 houDegree=(hou+min/60)*30; 104 105 106 107 108 109 110 //每秒钟调用一次 111 function clockRotate() 112 //秒针的旋转 113 secDegree+=6; 114 var divSecond=document.getElementsByClassName("second");//getElementsByClassName带s因此需要返回一个数组 115 divSecond[0].style.transform="rotate("+secDegree+"deg)"; 116 117 118 //分针的旋转 119 minDegree+=0.1;// 120 var divMinute=document.getElementsByClassName("minute");//getElementsByClassName带s因此需要返回一个数组 121 divMinute[0].style.transform="rotate("+minDegree+"deg)"; 122 123 //时针的旋转 124 houDegree+=0.008333;//360/(12*3600)=0.008333//时针一秒钟旋转的角度 125 var divHour=document.getElementsByClassName("hour");//getElementsByClassName带s因此需要返回一个数组 126 divHour[0].style.transform="rotate("+houDegree+"deg)"; 127 128 //启动定时器,定时调用旋转函数 129 setInterval("clockRotate()",1000); 130 </script> 131 </head> 132 <body onload="bodyload()"> 133 <div id="clock"> 134 <div class="hour"> 135 136 137 </div> 138 <div class="minute"> 139 140 141 </div> 142 143 <div class="second"> 144 <div class="secHead"> 145 146 147 </div> 148 149 150 </div> 151 152 153 154 155 </div> 156 </body> 157 </html>
以上是关于基于JS和JQuery实现的两种时钟效果的主要内容,如果未能解决你的问题,请参考以下文章
