vue 嵌入iframe问题
Posted ze-hua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 嵌入iframe问题相关的知识,希望对你有一定的参考价值。
<iframe src="静态文件路径" frameborder="0" scrolling="auto"></iframe>
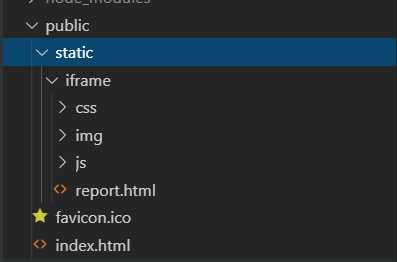
之前在vue-cli2中静态文件是放在static下可以正常引入,但是vue-cli3中必须放在public里新建的static文件夹中这样才能正常显示html文件,如下图所示

需要注意的是:iframe的src属性直接写“static/index.html”即可,这里src的根路径就是public。
以上是关于vue 嵌入iframe问题的主要内容,如果未能解决你的问题,请参考以下文章