货车路线规划——途径多点
Posted rickdiculous
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了货车路线规划——途径多点相关的知识,希望对你有一定的参考价值。
&plugin=AMap.TruckDriving 如果要多个点,一个数组放多个数据就行了 TruckDriving货车驾驶
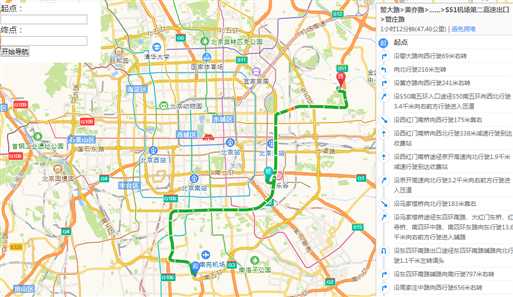
第一种方法:使用坐标

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <title>货车路线1</title> <style> * padding: 0; margin: 0; #container position: absolute; top: 0; left: 0; width: 100%; height: 100%; #panel position: fixed; background: white; top: 10px; right: 10px; width: 280px; #search width: 200px; height: 120px; position: absolute; left: 10px; top: 10px; background: white; </style> </head> <body> <div id="container"></div> <div id="panel"></div> <div id="search"> 起点:<input type="text" name="" id="startNode"/><br /> 终点:<input type="text" name="" id="endNode"/><br /> <button id="btn">开始导航</button> </div> <script> var map = new AMap.Map(‘container‘, zoom:11, center:[116.379391,39.861536], ); new AMap.TruckDriving( map:map, panel:‘panel‘, city:‘beijing‘, size:1 ).search([lnglat:[116.379391,39.761536],lnglat:[116.479391,39.861536],lnglat:[116.579391,39.961536]],function(status,data) console.log(data); ); </script> </body> </html>
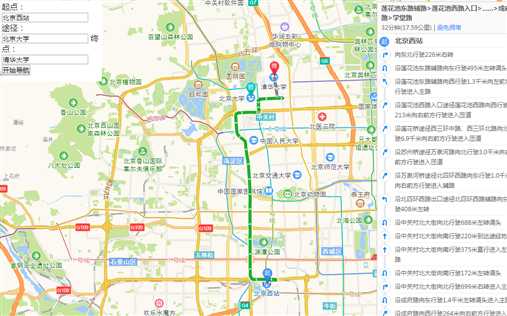
第二种方法:使用关键字(通用型)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.TruckDriving,AMap.Autocomplete"></script>
<title>货车路线2</title>
<style>
*
padding: 0;
margin: 0;
#container
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
#panel
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
#search
width: 200px;
height: 160px;
position: absolute;
left: 10px;
top: 10px;
background: white;
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
途径:<input type="text" name="" id="centerNode"/>
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div>
<script>
var map = new AMap.Map(‘container‘,
zoom:11,
center:[116.379391,39.861536],
);
new AMap.Autocomplete(
input:‘startNode‘
);
new AMap.Autocomplete(
input:‘centerNode‘
);
new AMap.Autocomplete(
input:‘endNode‘
);
btn.onclick = function()
new AMap.TruckDriving(
map:map,
panel:‘panel‘,
size:1,
city:‘beijing‘
).search([
keyword:startNode.value,city:‘北京‘,
keyword:centerNode.value,city:‘北京‘,
keyword:endNode.value,city:‘北京‘
],function(status,data)
console.log(data);
);
</script>
</body>
</html>
以上是关于货车路线规划——途径多点的主要内容,如果未能解决你的问题,请参考以下文章