Vue实现一个星级评分组件
Posted rmty
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实现一个星级评分组件相关的知识,希望对你有一定的参考价值。
星级评分在WEB开发中经常可能会用到,因此把他封装成一个vue组件是很合适的,要做的效果如下:

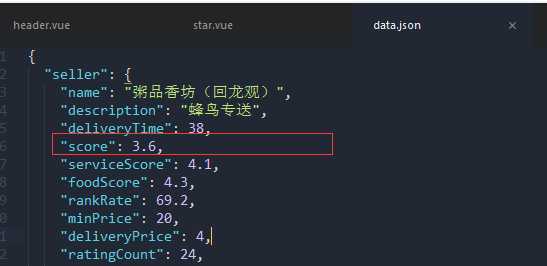
因此我们需要通过后台传递过来的score来写业务逻辑

比如这个模拟数据,3.6分就应该是三颗半星,小于3.5分大于3分的依旧按3分判断
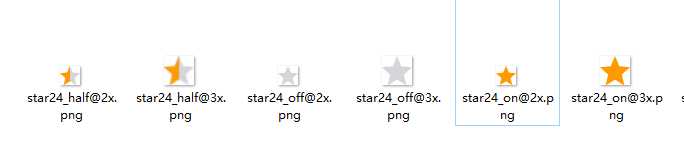
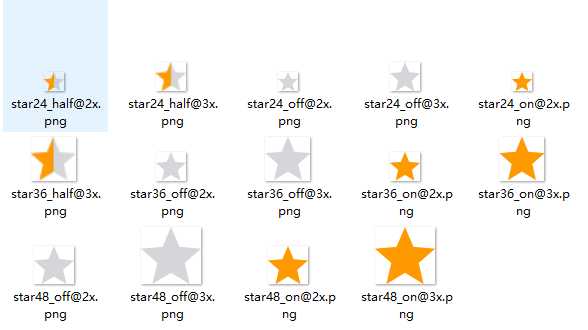
在设计给出的图标中单颗星级有无星级,半颗,以及一颗

根据星星的大小,还会给出24,36,48格式大小的星星,因此这个组件的逻辑还是比较复杂的

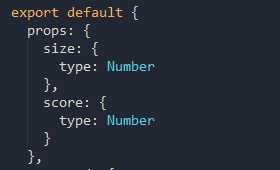
star组件需要两个从外部传递进来的参数,一个是star的大小,一个是分数
因此在props里定义这两个从外部传递进来的变量

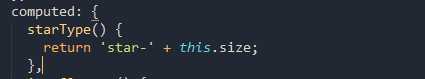
首先处理size,也就是传递进来星星的大小
使用计算方法,加上star-的前缀来+this.size 区分要传递进来的大小

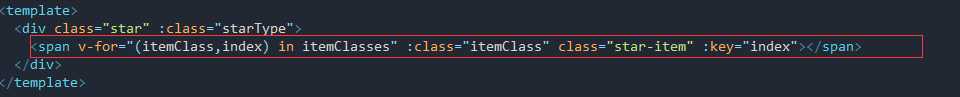
这样就绑定了基本样式和附加的样式,组件会根据传递进来不同的size渲染出不同的类名

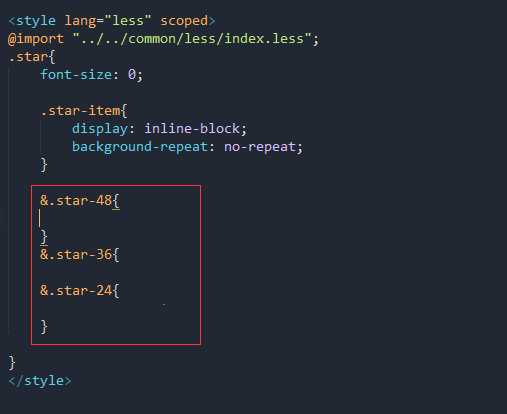
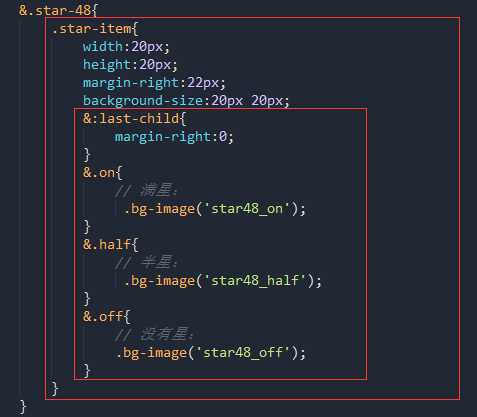
接下来就可以根据不同的类名来写不同的样式,也就是使用不同大小的背景图片

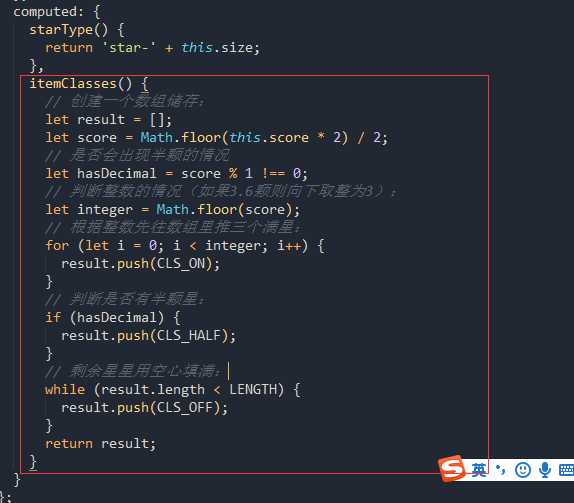
接下来应该根据score的大小循环遍历,判断是渲染星还是半星还是空心,这个数据应该是个数组[on,on,on,half,CLS_OFF],这个数组就能代表了3.6分的显示

同样在计算属性里添加一个方法获取到数组形式的数据

使用v-for循环遍历这个数组,并且把数组项设置成每一项的className

设置每一项l类名对应的样式

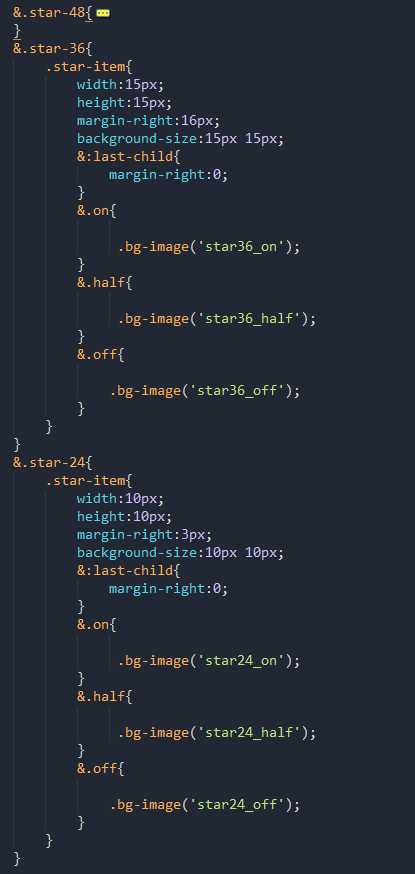
其他两个大小的star也是这样

在header父组件中导入这个组件

使用该组件,并传递参数进去

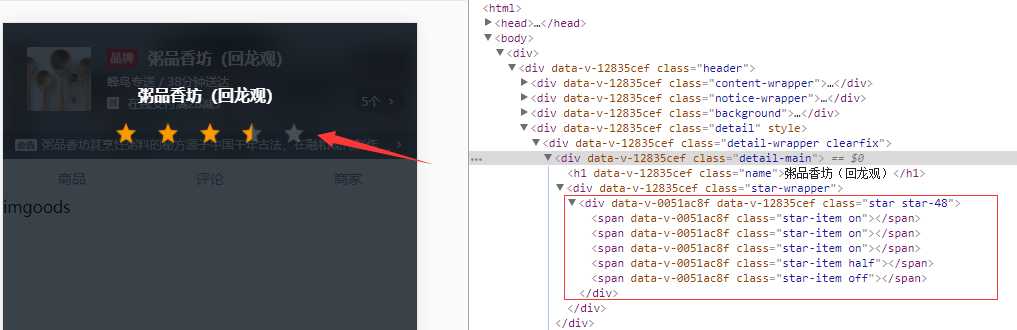
查看效果是否已经实现了:

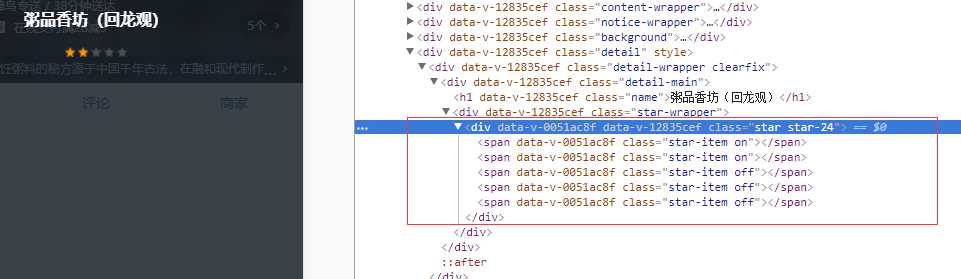
改变参数再做测试

好了,基本没啥问题了,完整组件代码已经上传到码云,在\\src\\components\\star
https://gitee.com/delisteam/elestar-component
以上是关于Vue实现一个星级评分组件的主要内容,如果未能解决你的问题,请参考以下文章