浮动模型
Posted iboundary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动模型相关的知识,希望对你有一定的参考价值。
浮动模型
块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以实现这一愿望。
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
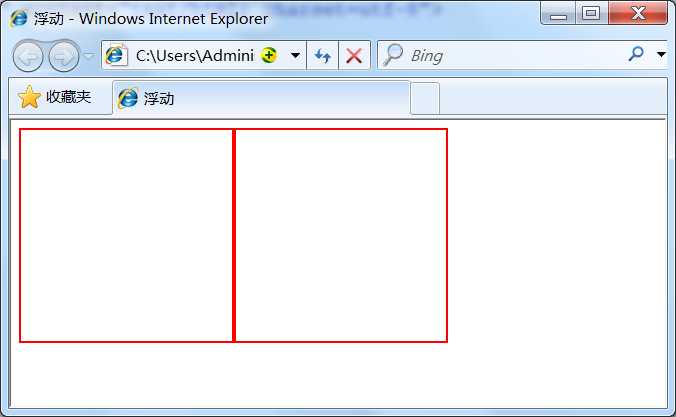
div width:200px; height:200px; border:2px red solid; float:left; <div id="div1"></div> <div id="div2"></div>
效果图

当然你也可以同时设置两个元素右浮动也可以实现一行显示。
div
width:200px;
height:200px;
border:2px red solid;
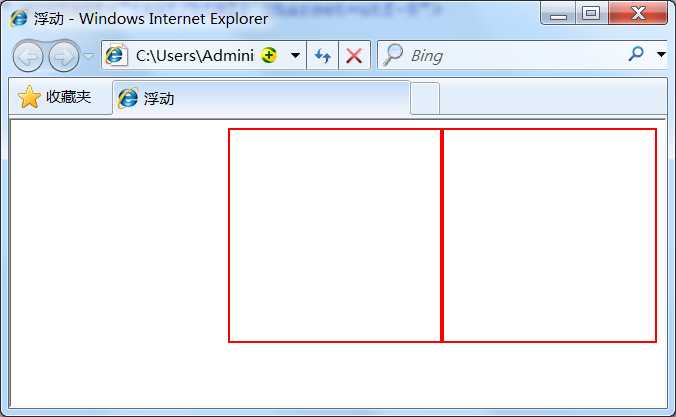
float:right;
效果图

又有小伙伴问了,设置两个元素一左一右可以实现一行显示吗?当然可以:
div
width:200px;
height:200px;
border:2px red solid;
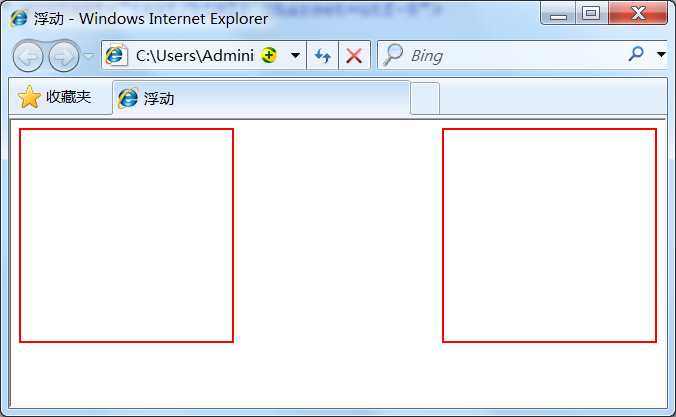
#div1float:left;
#div2float:right;
效果图

以上是关于浮动模型的主要内容,如果未能解决你的问题,请参考以下文章