关于webpack4.0更新之后安装,发现跟3.X 大不相同的
Posted pengyayuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于webpack4.0更新之后安装,发现跟3.X 大不相同的相关的知识,希望对你有一定的参考价值。
wabpack4.0没出来之前,一直安装的是3.8,用着用着发现系统更新了,然后按照原来的样子更新一遍,发现各种各样的问题。
于是摸爬滚打了一天,终于今早解决,分享给大家希望大家少走弯路
1.安装webpack4.X 第一步
首先新建一个pack.json
npm init -y
分全局和本地,随便自己用那种方式都可以
全局安装
npm i webpack webpack-cli -g
4.0之后,加入cli文件,你要一起安装不然会报错
然后运行
webpack -v
看到版本说明安装成功
本地安装
npm i webpack webpack-cli -D
安装好了之后可以在pack.json里面看到你的版本
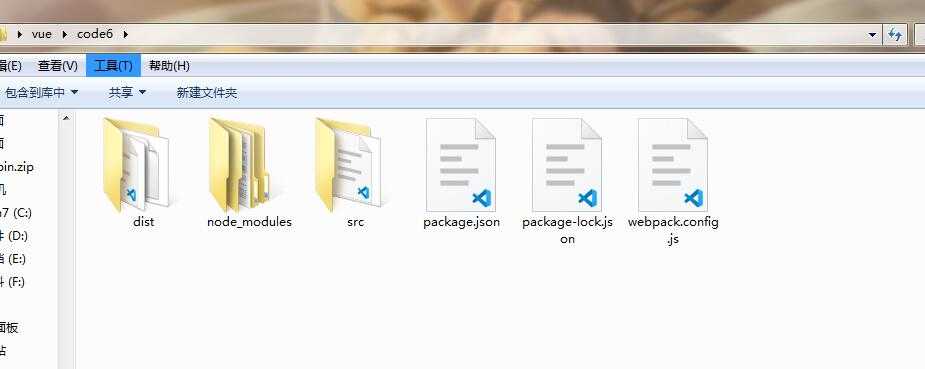
然后进入你所在文件的根目录,建立几个文件和文件夹 分别是dist文件夹 dist/index.html文件 src文件夹 src/index.js文件 webpack.config.js
就像我截图这样

然后进入webpack.config.js 配置下
const htmlPlugin = require(‘html-webpack-plugin‘)
const path=require(‘path‘)
module.exports =
mode: ‘development‘,//这里有两个参数 development(开发,体积大,未压缩) production(生产,体积小)
entry: path.join(__dirname,‘./src/index.js‘),
output:
path: path.join(__dirname, ‘./dist‘),
filename: ‘main.js‘ //这里不用写出口文件直接写路径就行了
,
plugins: [
new htmlPlugin(
template: ‘./dist/index.html‘//只增加了这行
)
]
// devServer:
// open:true,//自动打开浏览器
// port:3000,//设置启动端口
// contentBase:‘src‘,//指定托管的根目录
// hot:true,//启用热更新 第一步
//
这里就可以直接运行 webpack
配置webpack-dev-server
运行
npm i webpack-dev-server -D
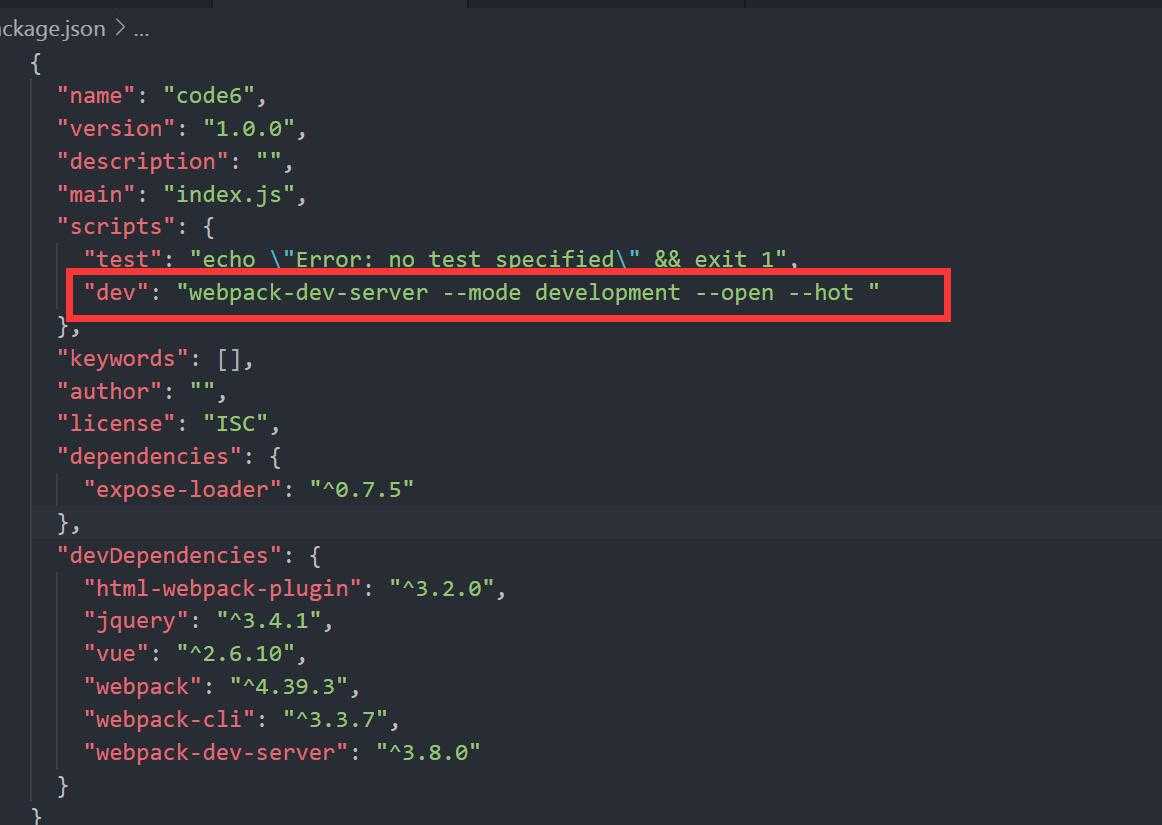
打开pack.json,找到scripts 命令,添加
"dev": "webpack-dev-server --mode development --open --hot "

运行 npm run dev 启动服务器
配置html-webpack-plugin
运行 npm i html-webpack-plugin -S
安装好了然后配置webpack.json
plugins: [
new htmlPlugin(
template: ‘./dist/index.html‘//只增加了这行
)
]
然后重启一下服务器可以了,
至此安装完工。
以上是关于关于webpack4.0更新之后安装,发现跟3.X 大不相同的的主要内容,如果未能解决你的问题,请参考以下文章