chart.xkcd 可绘制粗略,开通,手绘样式的图表库
Posted rongfengliang-荣锋亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chart.xkcd 可绘制粗略,开通,手绘样式的图表库相关的知识,希望对你有一定的参考价值。
chart.xkcd 可以用来绘制手绘样式的图表,使用简单,样式也挺好看
简单使用
- 代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<svg class="line-chart"></svg>
<script src="https://cdn.jsdelivr.net/npm/chart.xkcd@1/dist/chart.xkcd.min.js"></script>
<script>
const svg = document.querySelector(\'.line-chart\')
new chartXkcd.Line(svg, {
title: \'Monthly income of an indie developer\',
xLabel: \'Month\',
yLabel: \'$ Dollors\',
data: {
labels:[\'1\', \'2\', \'3\', \'4\', \'5\', \'6\',\'7\', \'8\', \'9\', \'10\'],
datasets: [{
label: \'Plan\',
data: [30, 70, 200, 300, 500 ,800, 1500, 2900, 5000, 8000],
}, {
label: \'Reality\',
data: [0, 1, 30, 70, 80, 100, 50, 80, 40, 150],
}]
},
});
</script>
</body>
</html>
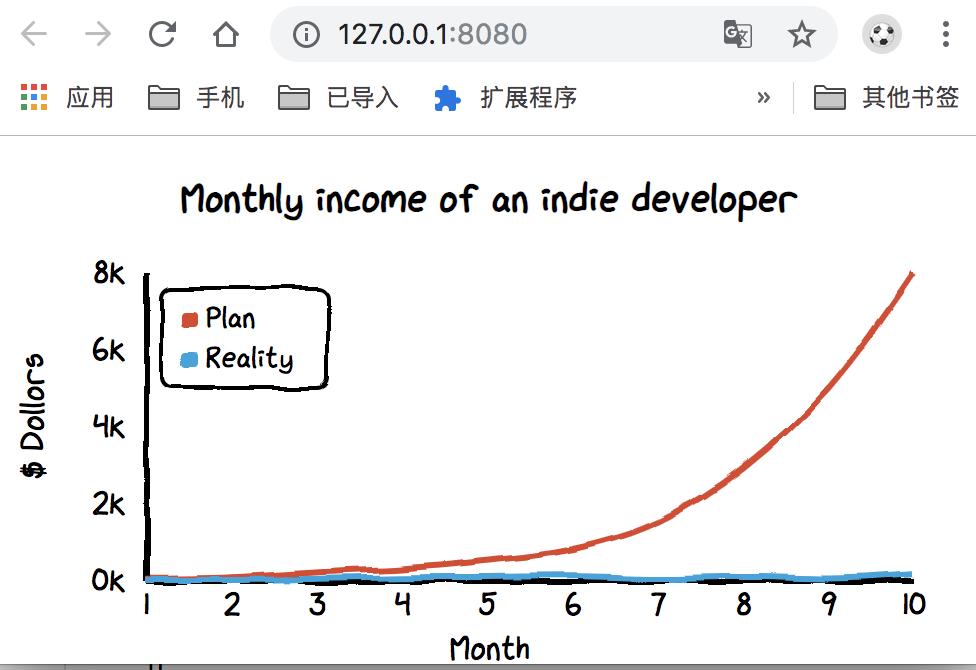
- 启动效果
使用live-server
live-server

参考资料
https://timqian.com/chart.xkcd/
https://github.com/timqian/chart.xkcd
以上是关于chart.xkcd 可绘制粗略,开通,手绘样式的图表库的主要内容,如果未能解决你的问题,请参考以下文章