内存空间与数据类型
Posted sherrycat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了内存空间与数据类型相关的知识,希望对你有一定的参考价值。
一、javascript中常用数据结构
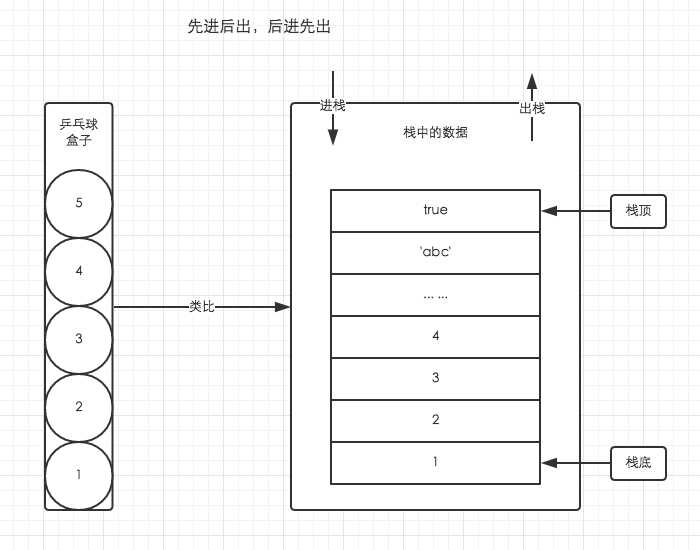
1、栈数据结构

先入 后出
JavaScript的执行上下文
2、堆数据结构
堆数据结构是一种树状结构。它的存取数据的方式,类似于书架。只要知道书的名字,就可以取出相应的书。
JavaScript中所有数据都保存在堆内存中(※)
3、队列
队列如同排队安检。先入先出,后入后厨
事件循环(Event Loop)机制
二、基础数据类型与变量对象
JavaScript执行上下文生成后,会创建变量对象。变量对象也是一个对象。
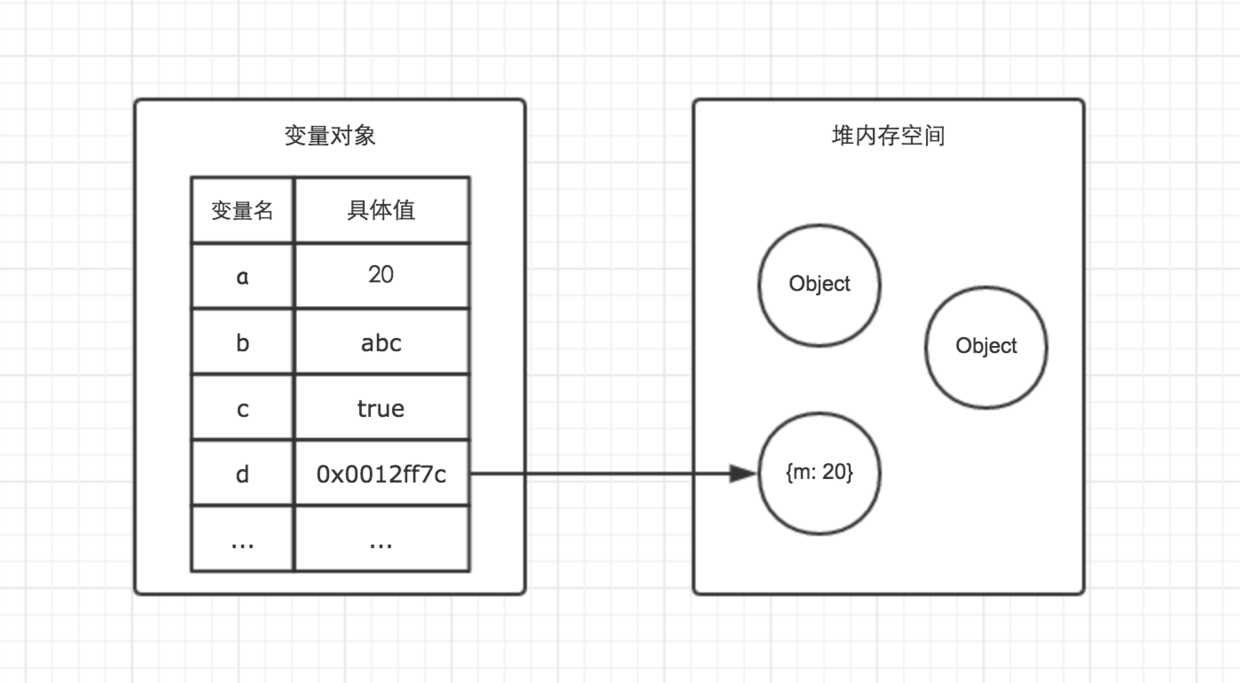
JavaScript的数据类型保存在变量对象中。其实变量对象也是存放于堆内存中的,只是由于变量对象的特殊职能,理解的时候需要将其区分开:

JavaScript中有5种基础数据类型:undefined、Null、Boolean、Number、String(※)(还有一种基础数据类型Symbol,暂不考虑)
基础类型都是按值访问,可以直接操作保存在变量中的实际的值。如上图a、b、c。
三、引用数据类型与堆内存
与其它语言不同,JavaScript的引用数据类型的值大小不固定。引用数据的值是保存在堆内存中的对象。
JavaScript中的引用数据类型:Object、Function、Array、Date、RegExp(※)
JavaScript不允许直接访问堆内存中的位置,操作对象时,实际上操作的是对象的引用,而不是实际对象。这里的引用可以理解为地址或指针的值。对于上图:
var a = 20; //变量对象 var d = m:20 //将变量b存放于变量对象中, m:20作为对象存放于堆内存中
可以说引用类型是按引用访问,但这种说法不严密。因为当复制保存着对象的某个变量时,操作的是对象的引用;但当给某个对象添加属性时,操作的是实际的对象。
四、内存空间管理
1.JavaScript生命周期:
(1)分配所需要内存
(2)使用分配到的内存(读、写)
(3)不需要时将其释放、归还
var a = 20; // 在内存中给数值变量分配空间 alert(a + 100); // 使用内存 a = null; // 使用完毕之后,释放内存空间
第三部释放内存空间需要重点了解。
2.垃圾收集机制
常用的处理机制为标记清除。
标记清除算法从名称上看,可以拆分为两部分:标记(mark)和清除(sweep)。
此算法可以分为两个阶段,一个是标记阶段,一个是清除阶段,下面就分别做一下介绍。
(1)标记阶段:
在此阶段,垃圾回收器会从mutator(应用程序)根对象开始遍历。
每一个可以从根对象访问到的对象都会被添加一个标识,于是这个对象就被标识为可到达对象。
(2)清除阶段:
在此阶段中,垃圾回收器,会对堆内存从头到尾进行线性遍历,如果发现有对象没有被标识为可到达对象,那么就将此对象占用的内存回收,并且将原来标记为可到达对象的标识清除,以便进行下一次垃圾回收操作。
在上述代码中,a = null其实仅仅只做了一个释放引用的操作,让a原本对应的值失去引用,脱离执行环境,这个值就会在下一次垃圾收集器执行操作时被找到然后释放。
以上是关于内存空间与数据类型的主要内容,如果未能解决你的问题,请参考以下文章