从Vue的DOM构建机制中理解key
Posted qhantime
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从Vue的DOM构建机制中理解key相关的知识,希望对你有一定的参考价值。

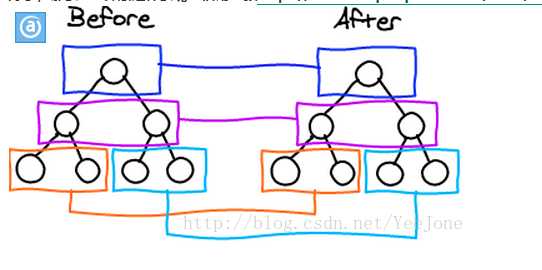
在diff算法中,他只会对同级的dom元素进行比较,例如:

改变后:

这个时候最好的解决方法是将原来的<span>标签移动到改变后的位置,但diff算法不这么做,它首先会比较每一层的变化,就如上面的例子,他的做法是把第三层的<span>标签先删掉,再在第二层里创建一个<span>.那么在同层比较中:“如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新”
说了这么多,可以告诉你key到底是干嘛的用的了!
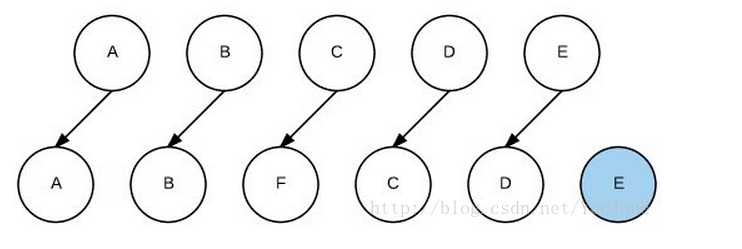
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
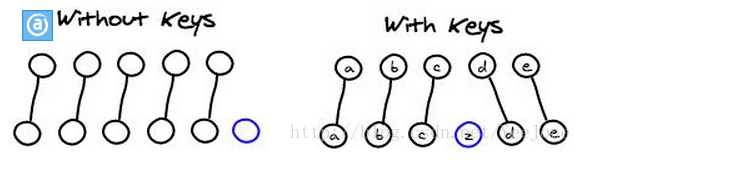
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

之前说diff算法大多时候效果不怎么好,那key正是来解决这个问题的,所以很直观,key的作用大大提高了虚拟DOM的更新速度。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
以上是关于从Vue的DOM构建机制中理解key的主要内容,如果未能解决你的问题,请参考以下文章