官宣,史上最全配色网站汇总
Posted free-thinker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了官宣,史上最全配色网站汇总相关的知识,希望对你有一定的参考价值。
我们在后台了解到大家总是会为配色烦恼,所以为大家搜罗来一些好看、好玩又好用的配色网站。总有一款能够帮到你!
网站超级多,于是给它们分了八大门派,大家可以挑选自己喜好的门派进行修炼啦!
推文导读
随性派:处处感受随机的惊喜
灵感派:时时积累设计师的灵感
渐变派:美轮美奂的渐变海洋
美图派:有了美图就有了色彩
文艺派:文艺古典的全套配色
原理派:理性直达专业配色
嗟来派:简单粗暴的给你配色
推荐派:墙裂安利给你的配色神器
1. 随性派
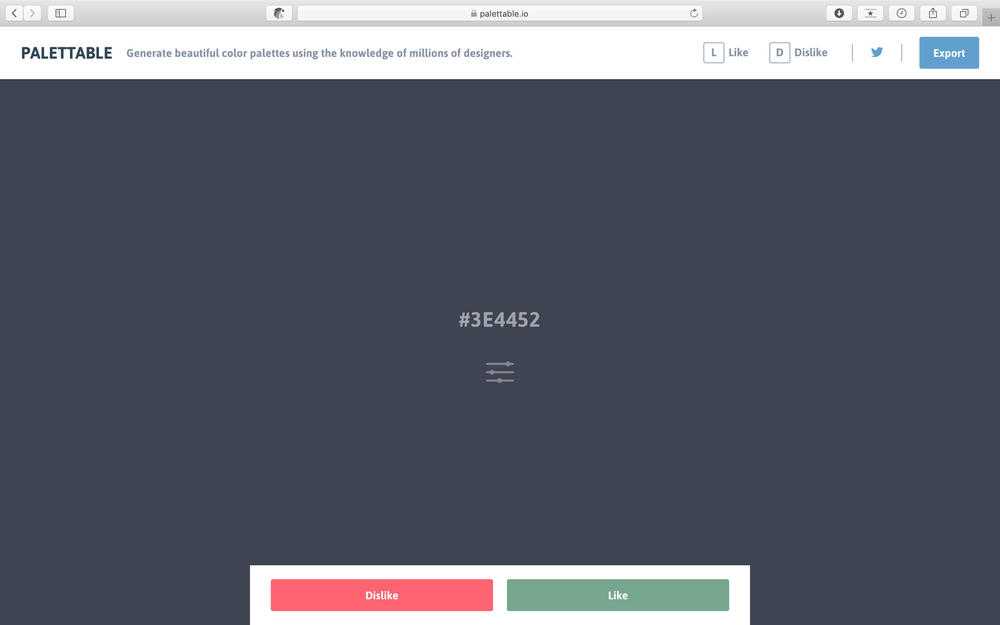
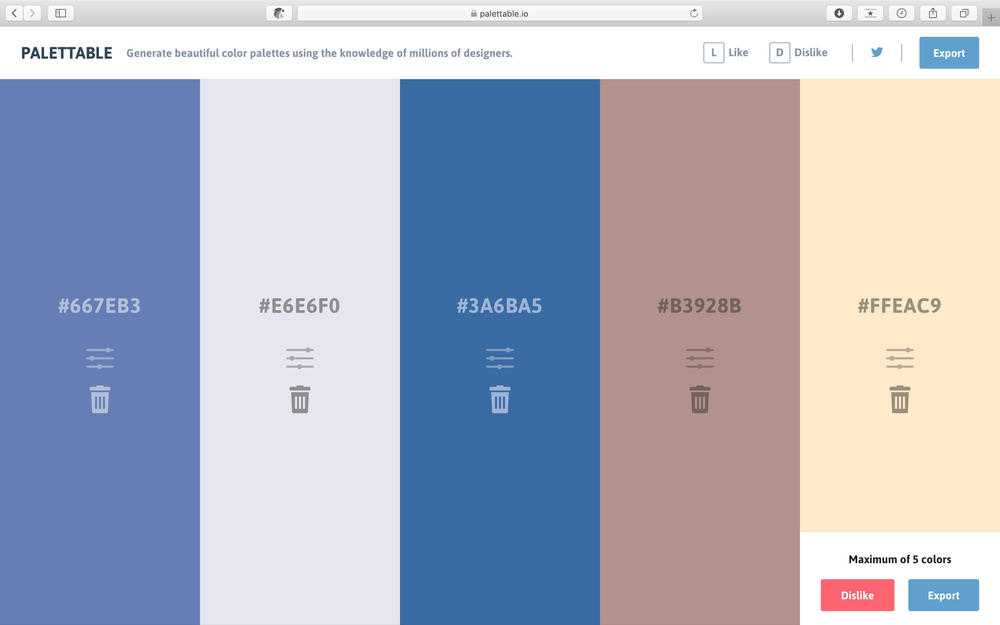
Palettable
这个网站可以说是随性派的代表,在进入网页时,网站会随机推荐颜色,你只需要选择喜欢(Like)或不喜欢(Dislike)。万千颜色随君挑选,留下的都是你喜欢的颜色,是不是很爽呢?


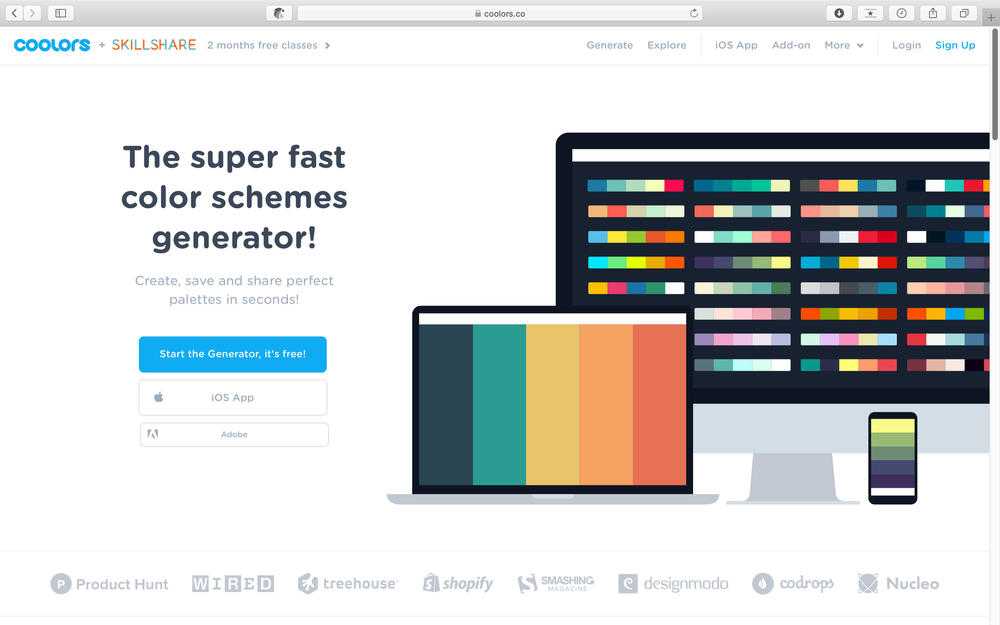
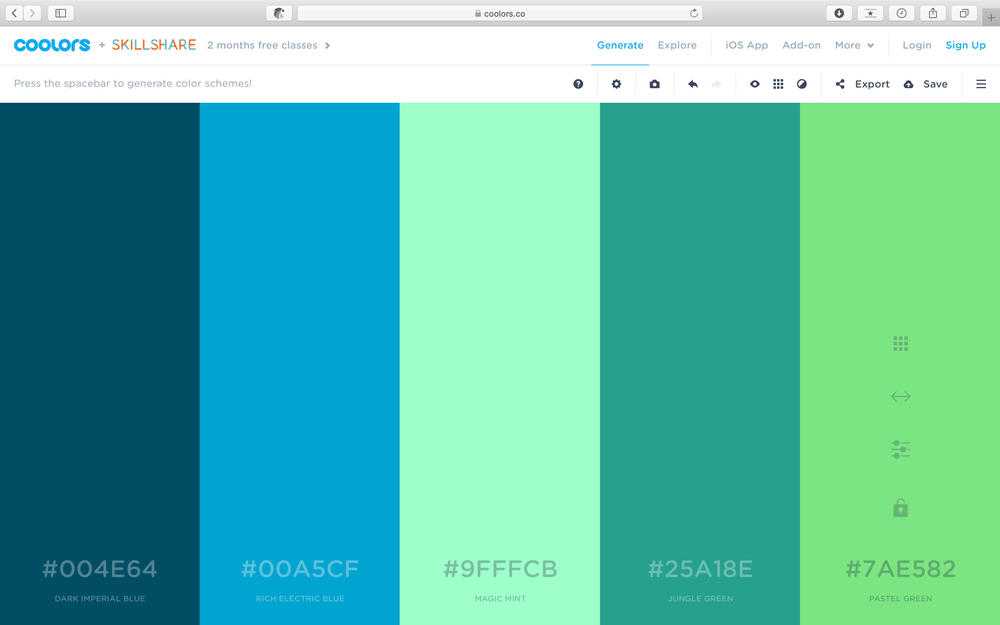
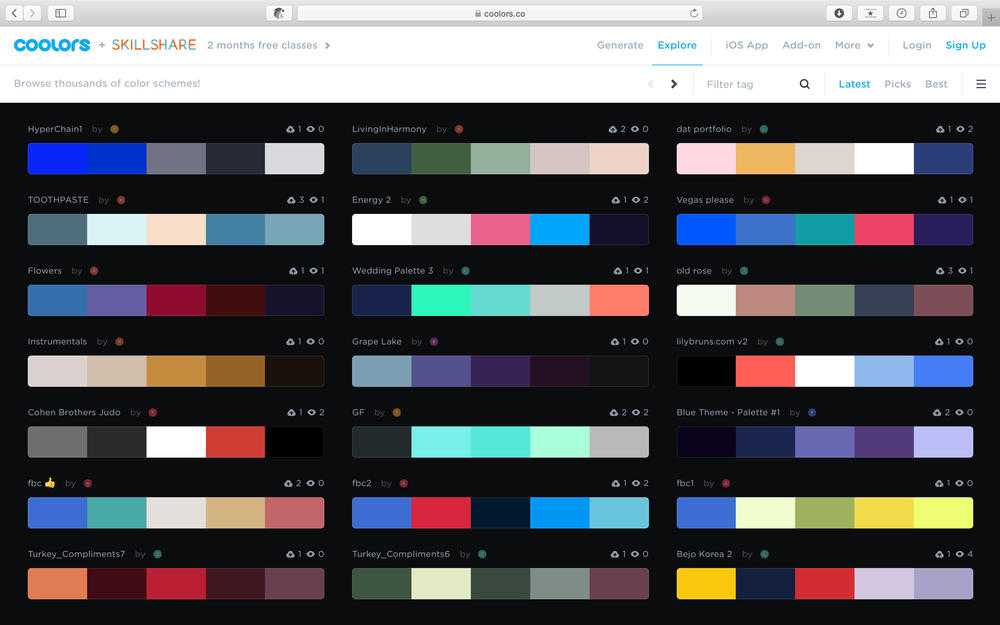
Coolors
进入网站后,每按一次空格键都可以随机生成配色方案,尽情享受随机的乐趣。也可以固定主色调后随机生成辅助配色。
网站还有上千种现成的配色方案,供你参考。



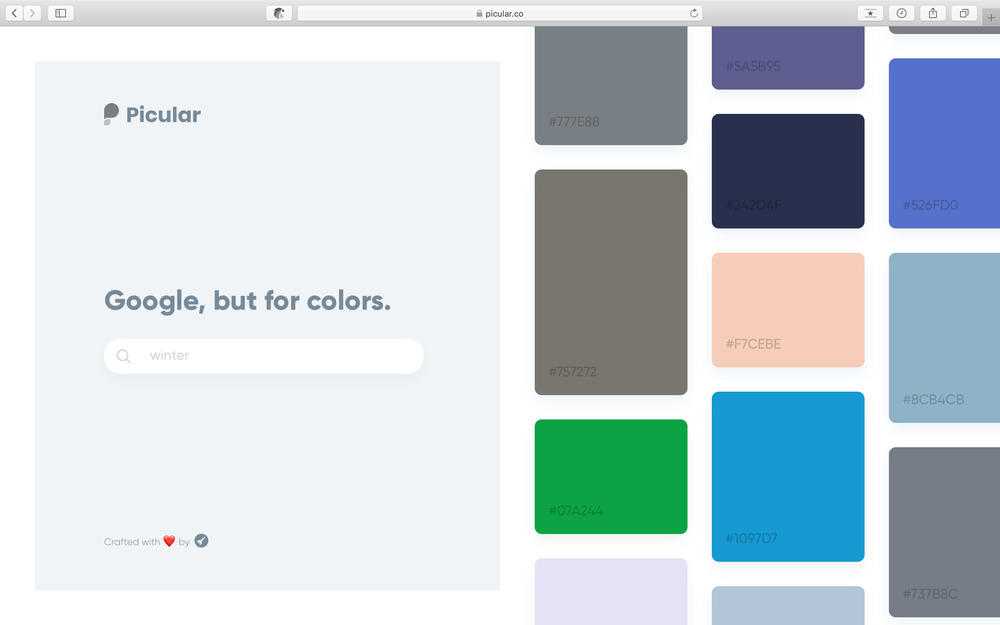
Peculiar
这是一款根据关键词推荐颜色的网站。
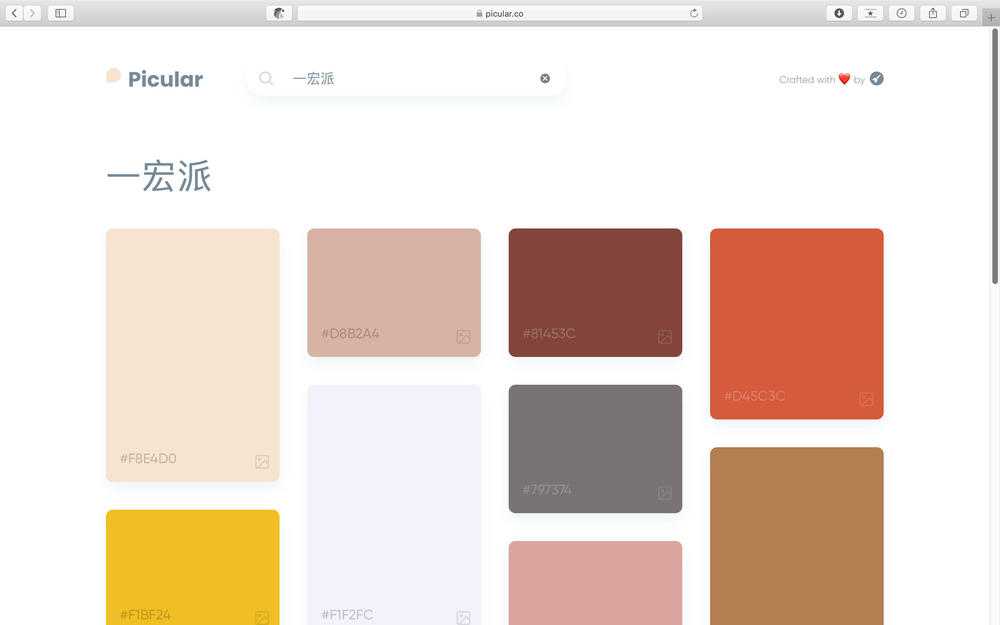
小编试着输入关键词,无论是心情、颜色、物品,网站都会扔给你一堆颜色色块。每个色块左下角是Hex色码。点选Hex色码后会自动复制到剪贴板。就可以愉快的去使用了。

这是网站给【一宏派】推荐的颜色,大家觉得符合我们气质吗?

2.灵感派
再给大家推荐几款从设计师作品中提炼好用配色的工具,很适合平时搜集灵感。
Color Claim
http://www.vanschneider.com/colors
这是一个设计大师自建的配色网站,每个都可以直接拿来取用。打开网站都是看起来很普通的图片,其实都是从大神个人多年来的设计中提取出的配色,凝结着配色智慧的结晶。
虽然看起来都很简单,颜色不超过三种,一共102款,但每个都有其鲜明的风格特色,我们总能从中找到适合自己的配色风格。使用方法也很简单粗暴,直接存储图片后取色使用。

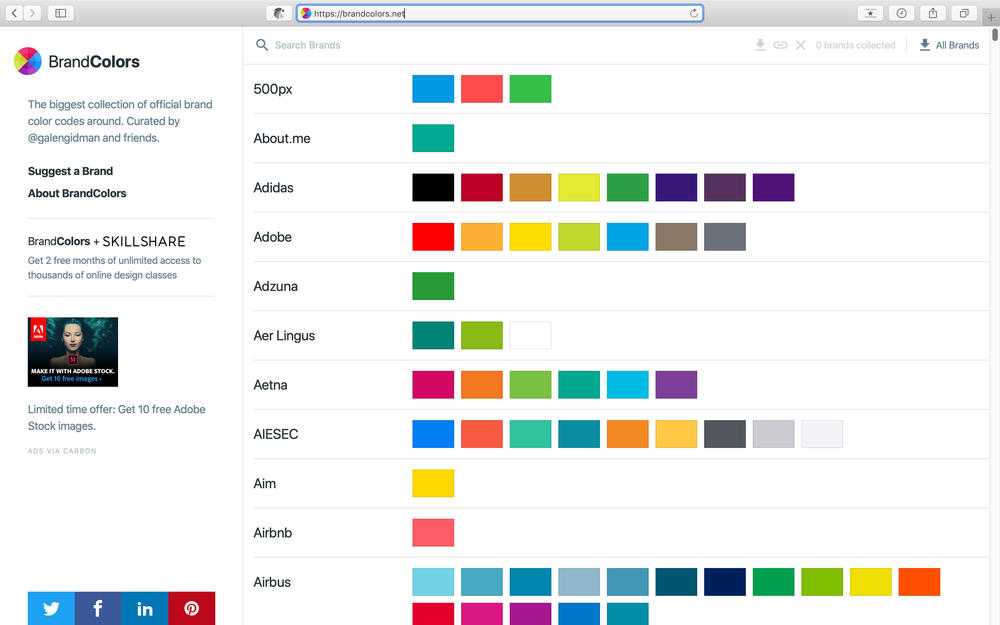
Brand Colors
这个网站总结了各个品牌的配色方案。

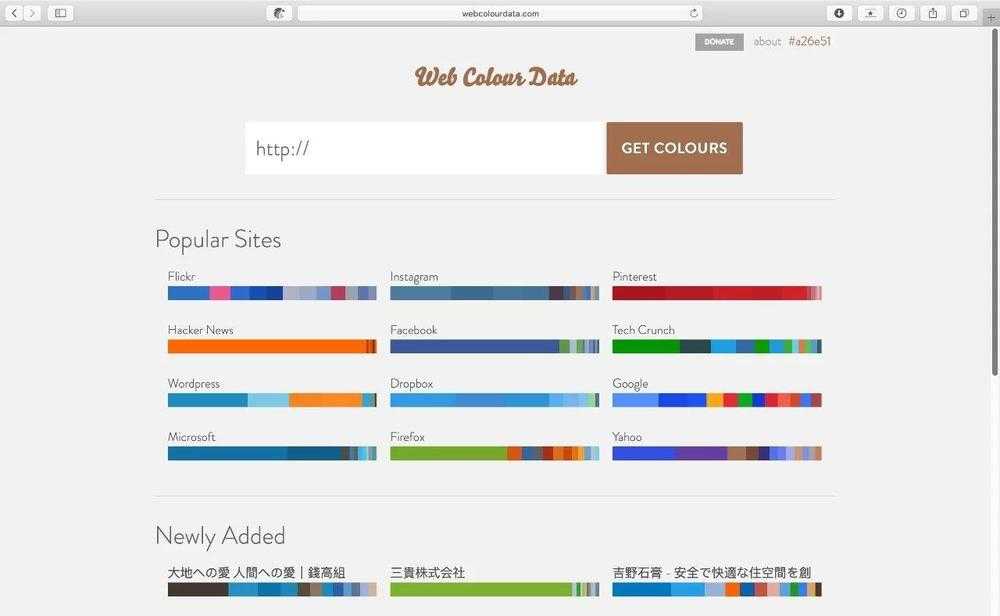
Web Colour Data
这个网站好玩的点在于它搜罗了一些网站页面的经典配色方案。你可以直接看它搜罗的网站配色,也可以输入你看到的很喜欢的网站网址提取网页配色,是不是很棒呢~

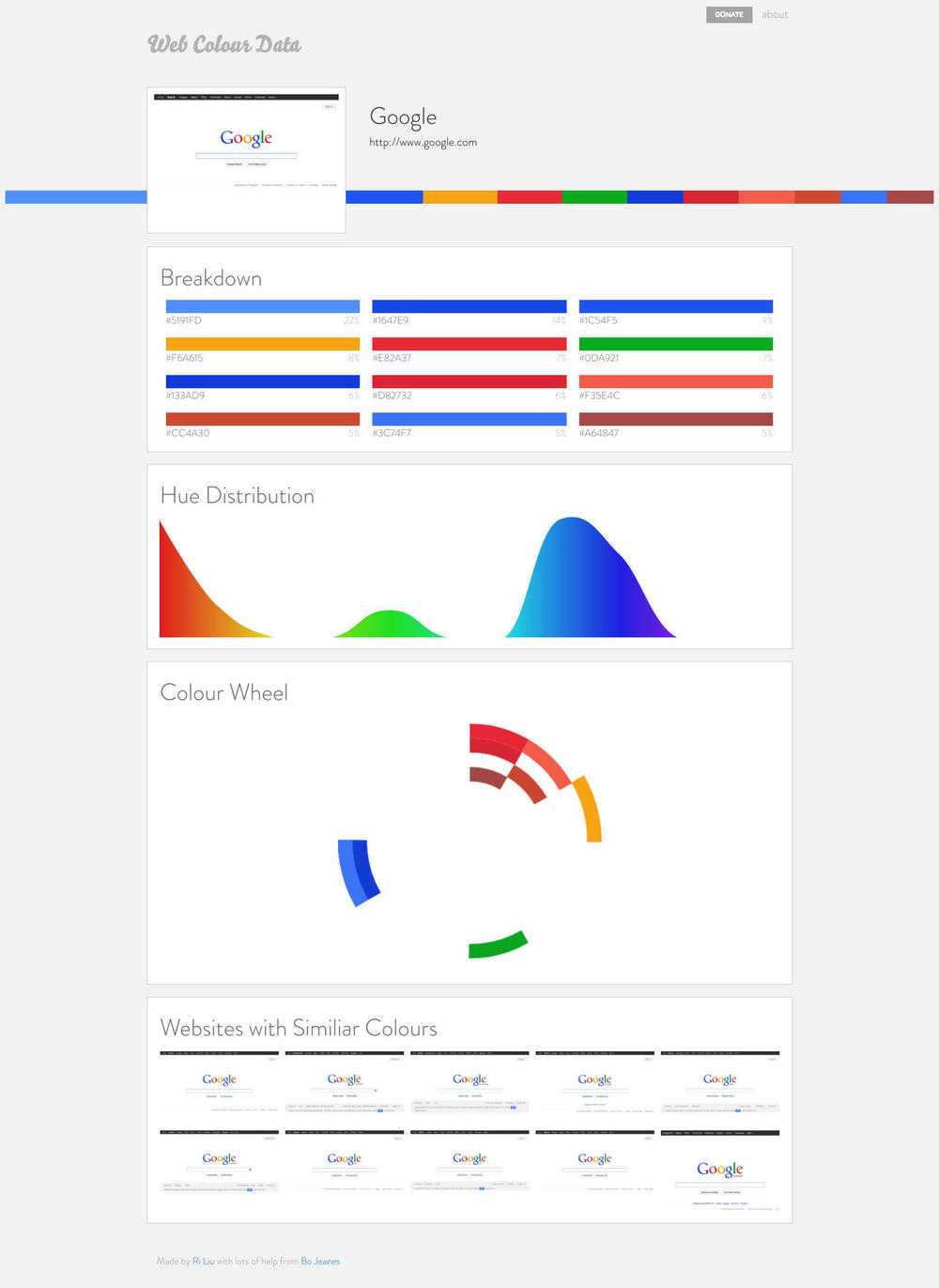
谷歌的网站的配色分析。

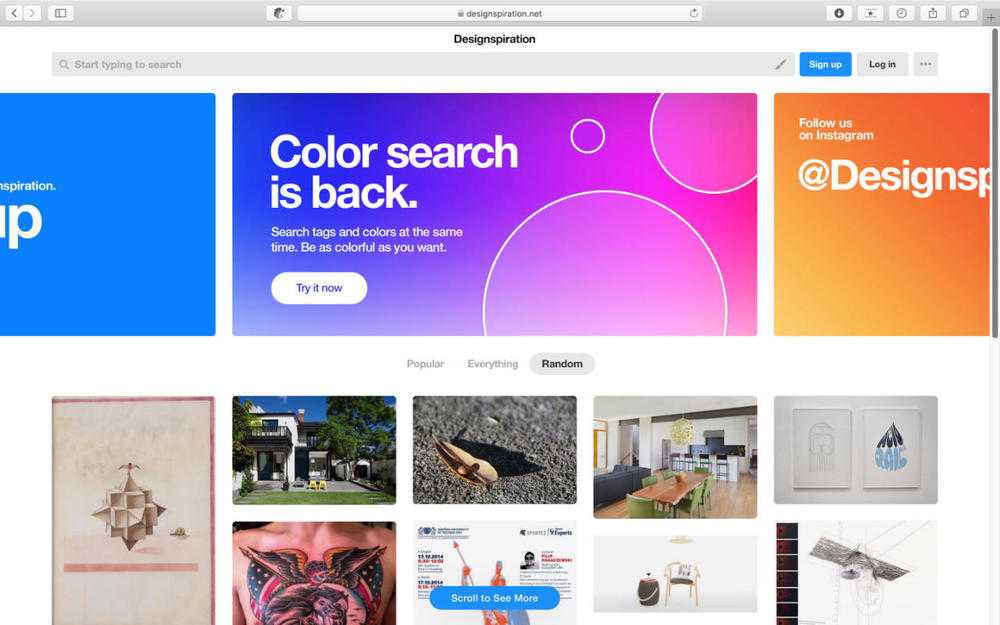
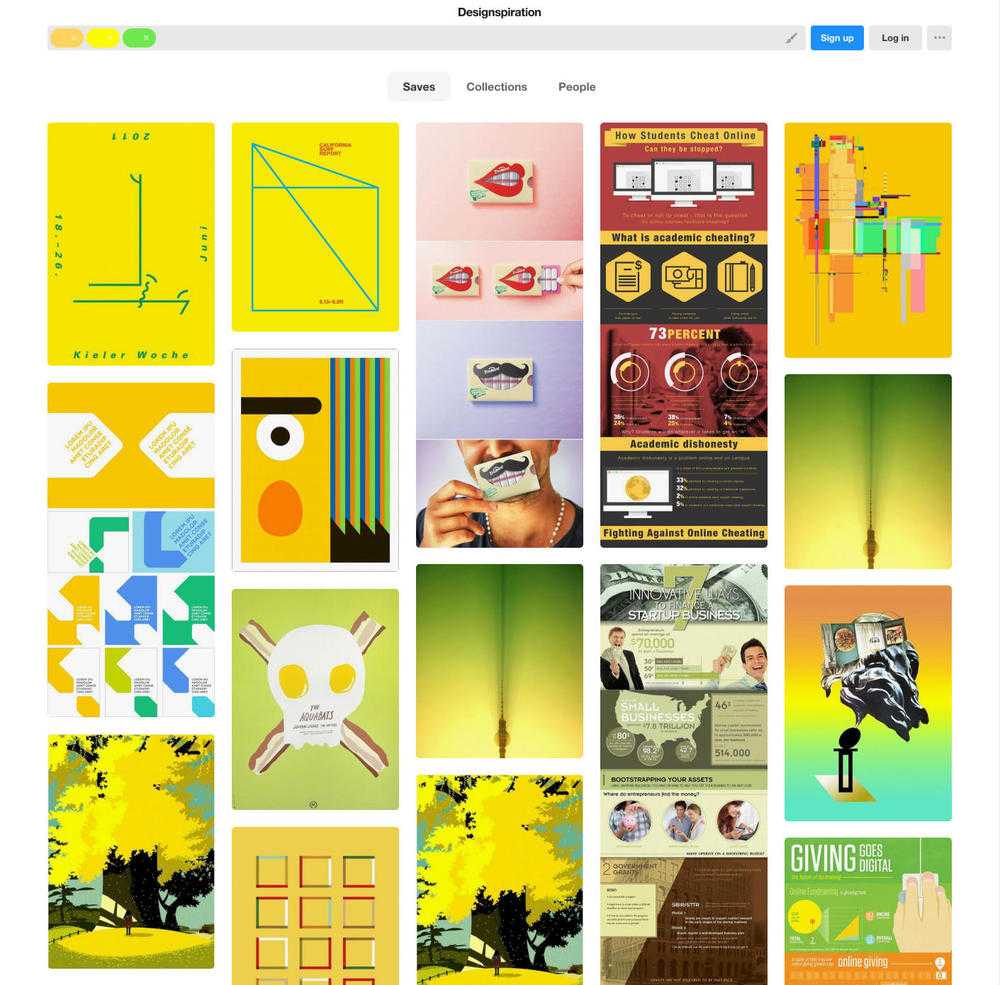
Designspiration
https://www.designspiration.net
想一下,你已经有了一套配色方案,但是你还是想看一下他们组合起来的实际效果。这时候,强烈安利Designspiration给你。你可以选择5种颜色,然后搜索到使用这5种颜色的设计图。真的很赞,不是因为你可以查到应用了这些色彩的图像,而是因为你可以真正看到它们在设计中真实被使用、实现的样子。


3.渐变派
常常看到别人作品里的渐变色,那是个顺心舒畅的好看,而到了自己搭配的渐变色,横竖看起来尴尬。这里有几款渐变色专用,绝对精美,让你不愁渐变搭配。
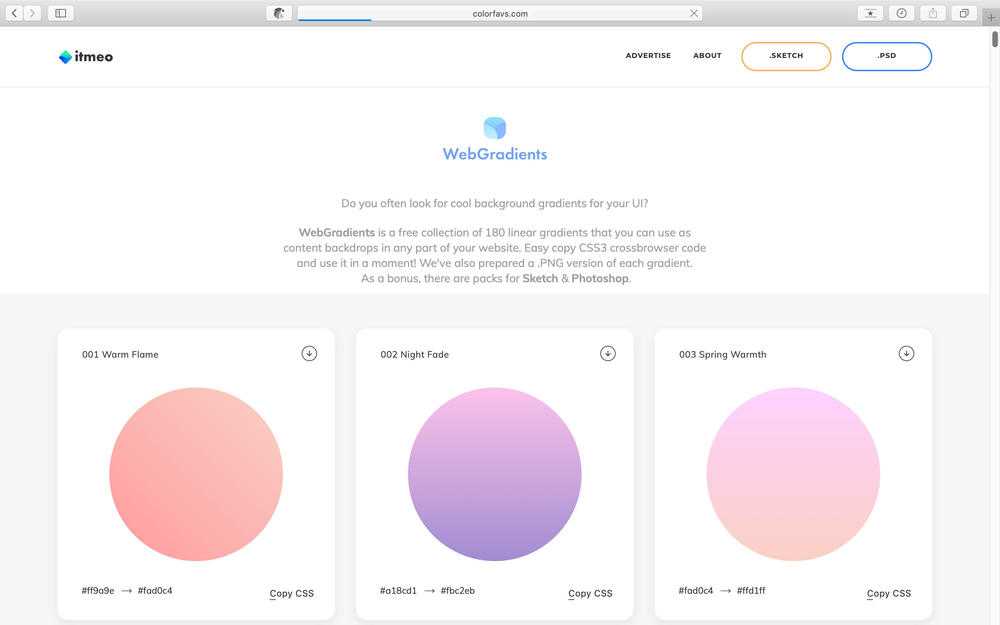
WebGradients
这个网站有很多渐变搭配,整体风格干净柔和。每一个渐变方案都有一个名字,可以下载PNG格式使用。

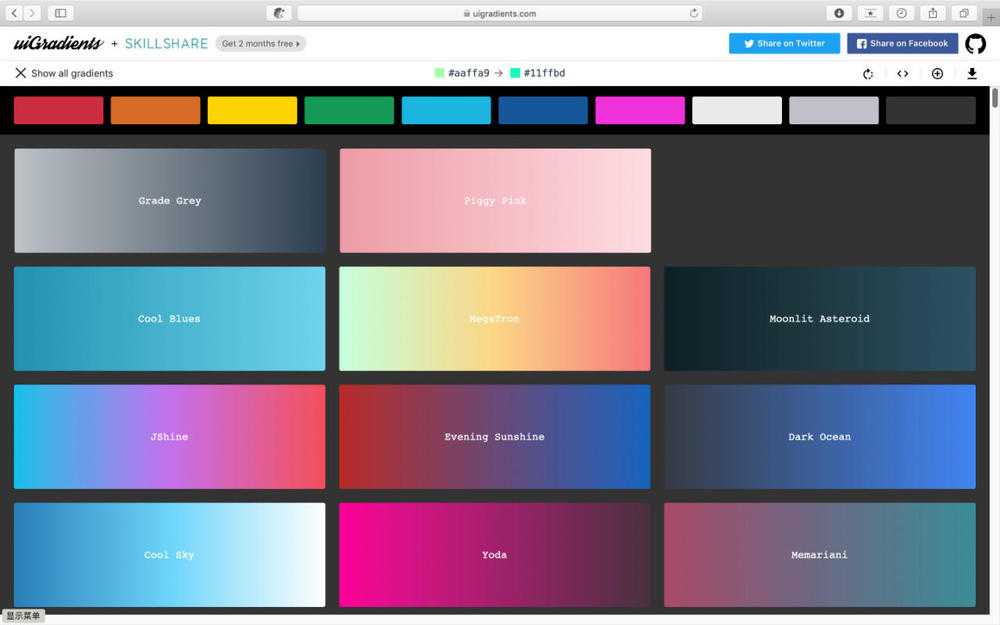
uiGradients
进入网站后随机出现漂亮的渐变,点击左右箭头即可随机切换。挑到中意的可以直接下载jpg格式的图片。
它比WebGradients更方便的是可以点击右上角旋转图标切换渐变方向。

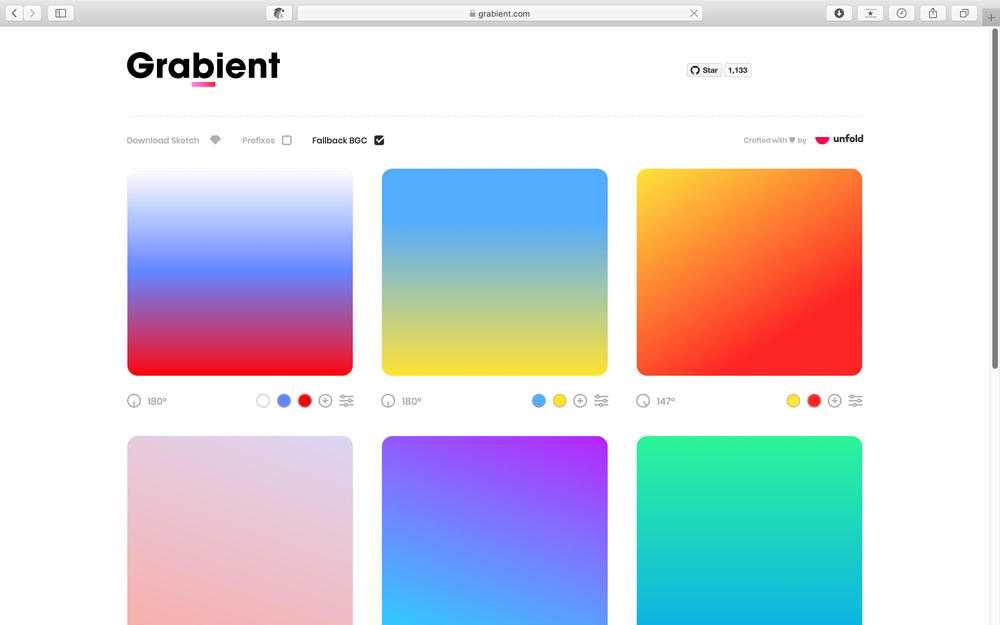
Grabient
这个网站可以说是渐变网站中强大的存在。
可以操控360度渐变旋转
自由增加或删除渐变颜色
支持 CSS 样式代码复制
超方便的交互操作
点击左下角度数图案,就可以操控渐变的角度,360度无死角,全方位满足需求。
交互相当简单,点击加号就可以增加颜色, HSL,RGB,HEX 等颜色模式间随意切换,点击右下角设备图标,就可以通过拖动来设置渐变范围
只要点击一下就能复制 CSS 代码。是不是很强大!

4. 美图派
这个系列网站通过上传好看的图片,从中提取配色方案。
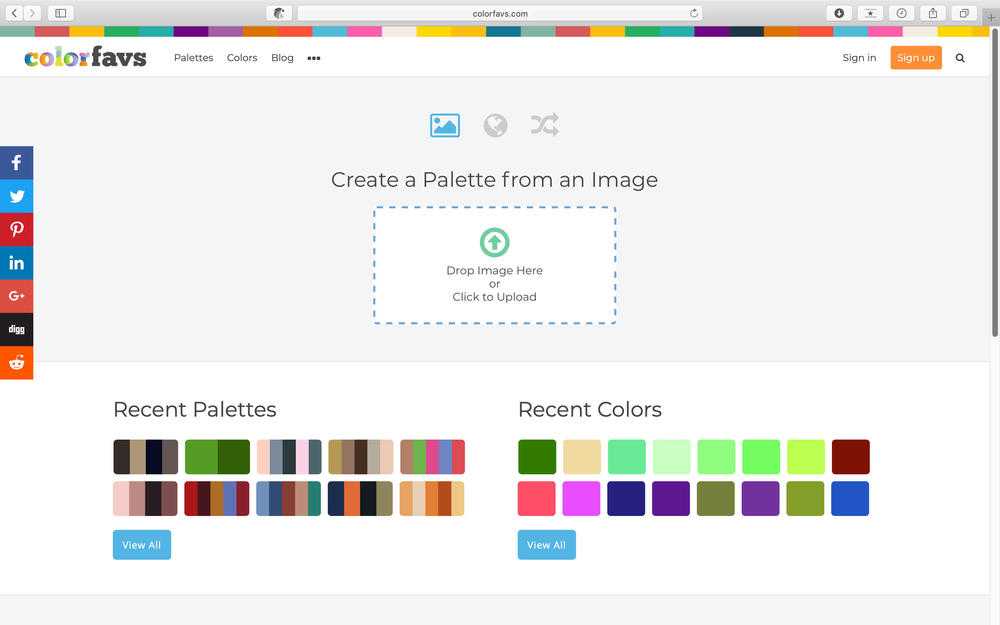
Colorfavs
可以上传图片来分析配色。

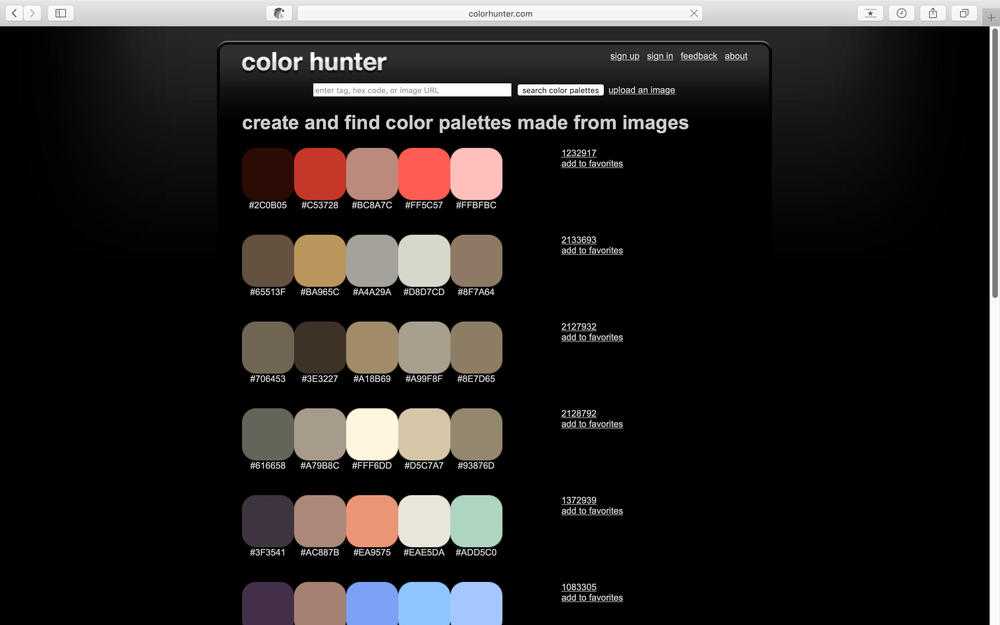
Color Hunter
从你上传的图片中自动提取5种配色。

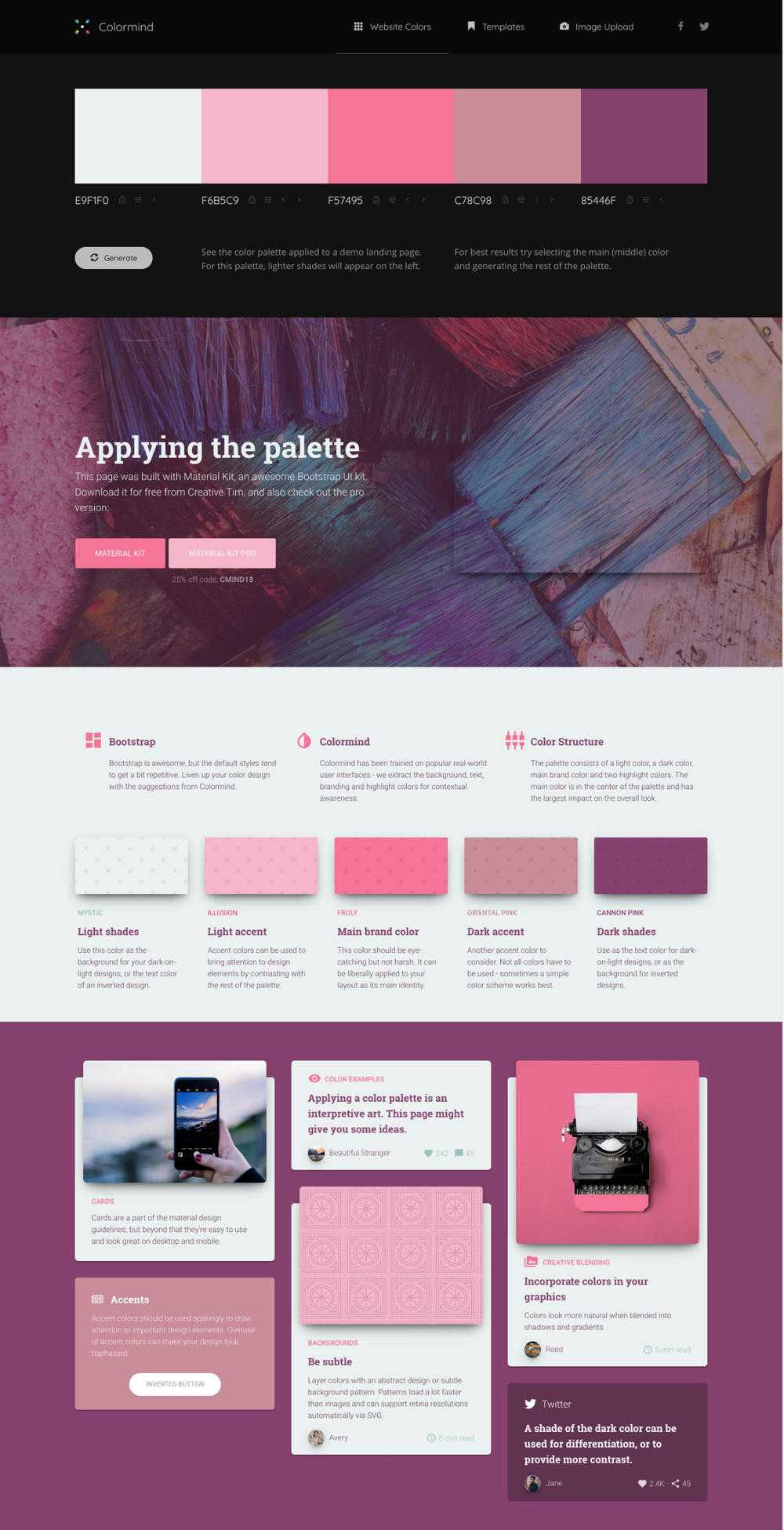
colormind
这款网站同样可以上传图片分析配色。但是它有一个很特别的点是应用调色板,实时将配色运用到示例页面预览,让你感受方案的呈现。特别适合网页设计者使用。

5.文艺派
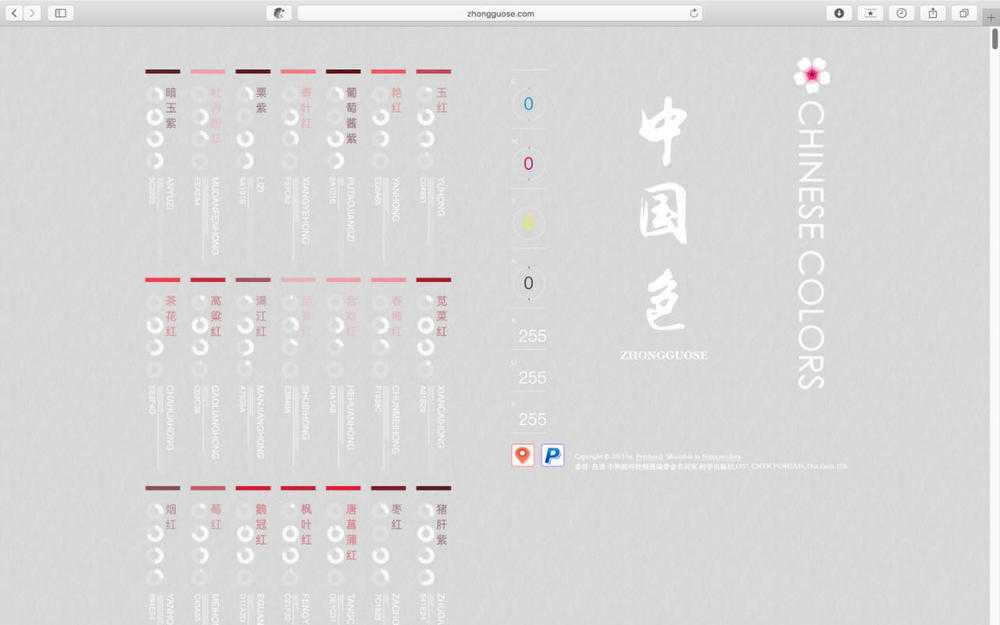
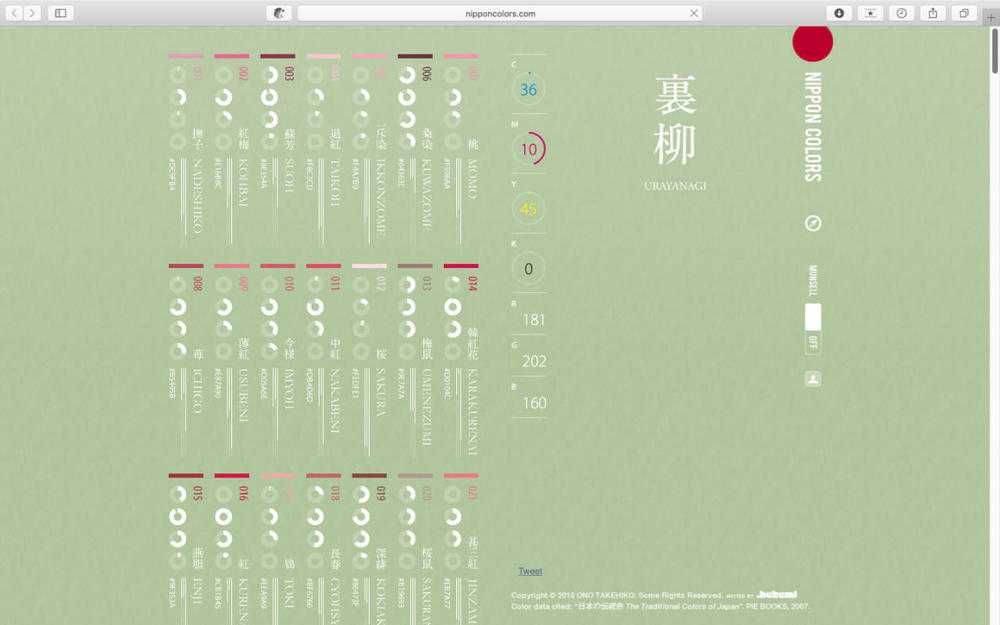
下面这两个网站分别收集了中国传统配色和日本传统配色,每一种颜色的命名也都很文艺古典。当你准备做中国风或者日式作品的时候来这看看肯定没错。
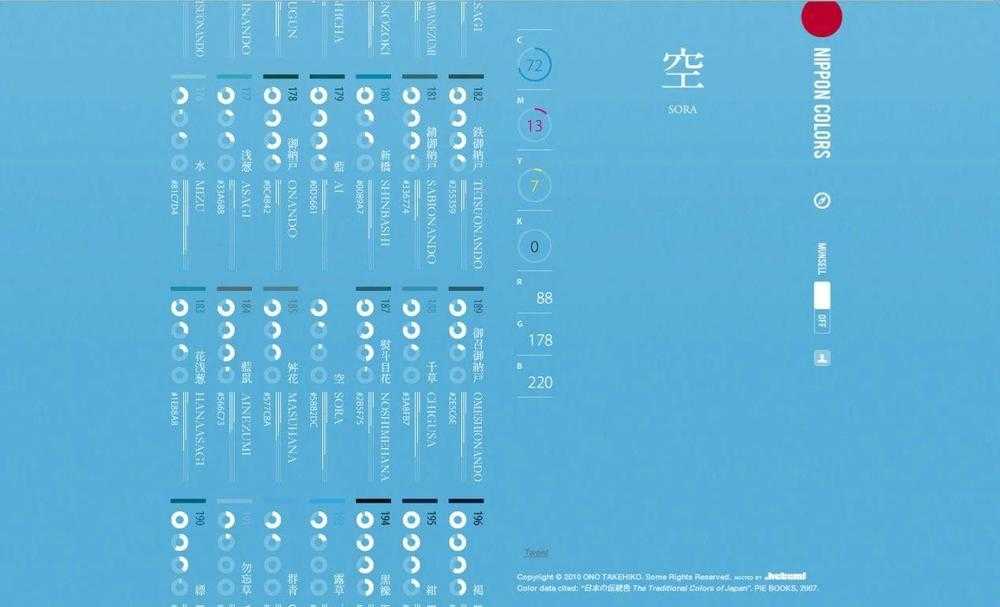
中国传统配色


日本传统配色


6.原理派
再为大家介绍几款根据色彩设计理论进行颜色搭配的配色工具,小编喜欢称它们为原理派~
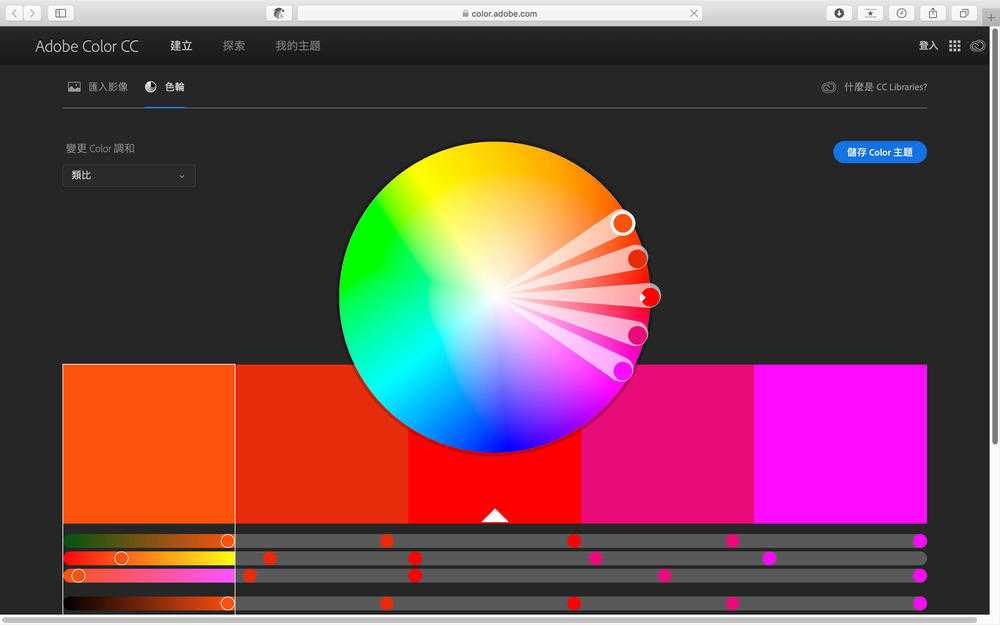
Adobe Color CC
https://color.adobe.com/zh/create/color-wheel
Adobe公司的配色工具,可以上传图片分析配色,也能自己通过色轮搭配配色方案。
单色配色、类比配色、互补色配色、三色配色、复合配色等等。
它可以在网页端使用,也有桌面本地版本。如果你使用的是桌面版本,可以把配色方案直接导入到Photoshop里使用。

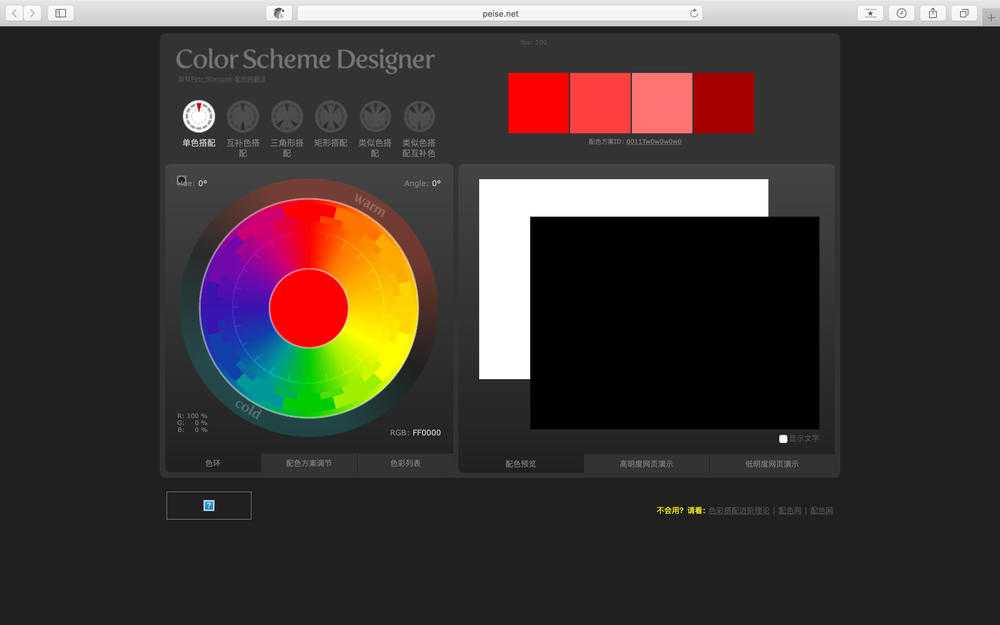
Color Scheme Designer
http://colorschemedesigner.com
http://www.peise.net/tools/web
这个工具跟Adobe Color CC很像,不同的是,它生成的调色板里不局限于5种颜色。当你已经确定了主色调,想要找一些填充色的时候,这是个非常棒的工具。

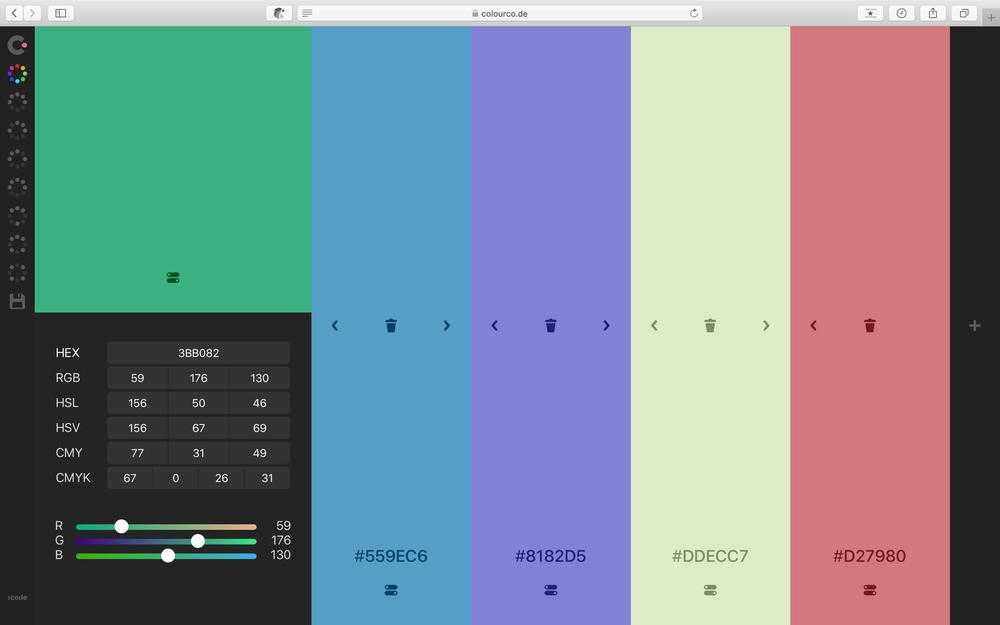
Colourco
网页区域内随意滑动鼠标,可以产生不同的色彩。确定一个色彩,再随意滑动产生下一个色彩,直到找到自己满意的配色。

左侧导航栏也可以按照单色、互补色、互补色和三色配色进行搭配
色调:鼠标左右移动或「Ctrl+ ← + →」
亮度:鼠标上下移动或「Ctrl + ↑ + ↓」
饱和度:Ctrl+ Shift + ↑ + ↓
鼠标单击锁定颜色,点击右侧“+”增加颜色,点击“垃圾桶”图标删除颜色。颜色的色值也可以按照不同模式显示,很是方便。

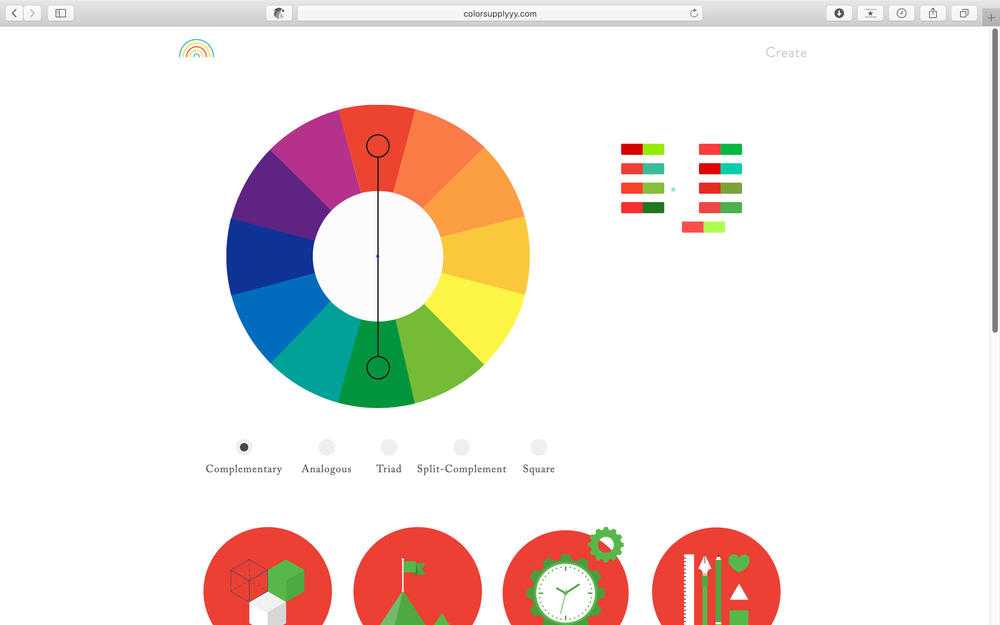
ColorSupply
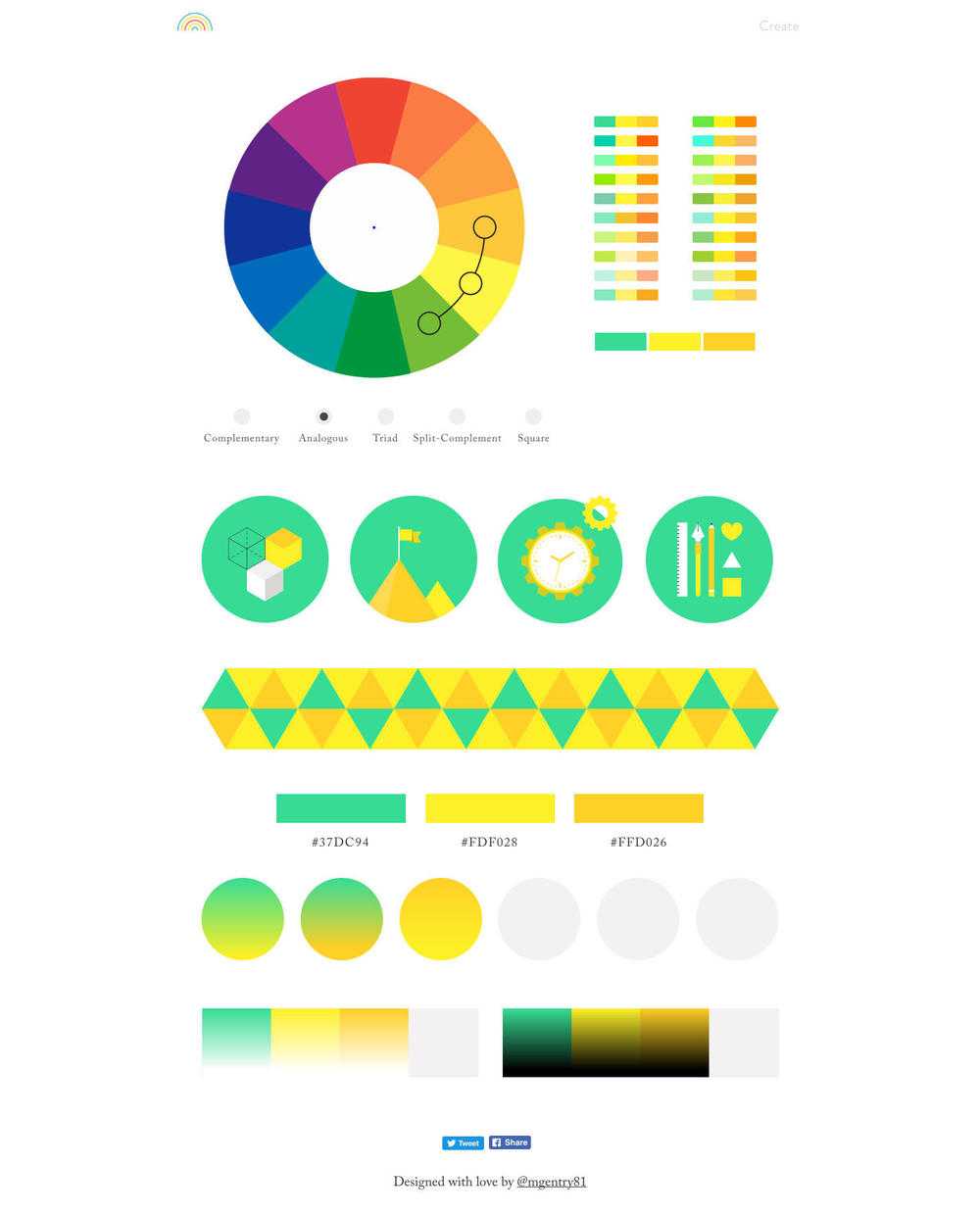
网站也是根据色彩设计理论,提供了最常见也是最实用的5种配色方法。有高饱和视觉效果十分震撼的互补色,还有协调舒适的相邻色,丰富跳跃的三色调、分裂互补色和四色调,满足你对配色效果的一切需求。

这个网站非常适合扁平化配色方案,拖动色轮的取色杆,旁边提供的色卡方案就会随着色轮的取值而变化。
更棒是是它还提供了 icon 配色效果的展示,方便大家预览配色方案在实际运用中的效果。
不仅如此,ColorSupply 还能在线预览平铺图案和色值卡,以及不同的颜色渐变效果。再也不用茫茫色卡中一个个尝试了。
在同一个色相的搭配下,还有不同明度、饱和度的配色方案,适合不同场景下的需求。
色卡旁边的小圆点点是个隐藏属性,点到这个圆点所在的色卡,下方会显示提供此款色卡的设计师,你可以观看这个设计师的个人主页和他的作品获得更多灵感。

7. 嗟来派
这里有一些简单粗暴却不失可爱的配色网站,直接丢给你好看的色卡,让你直接取用。
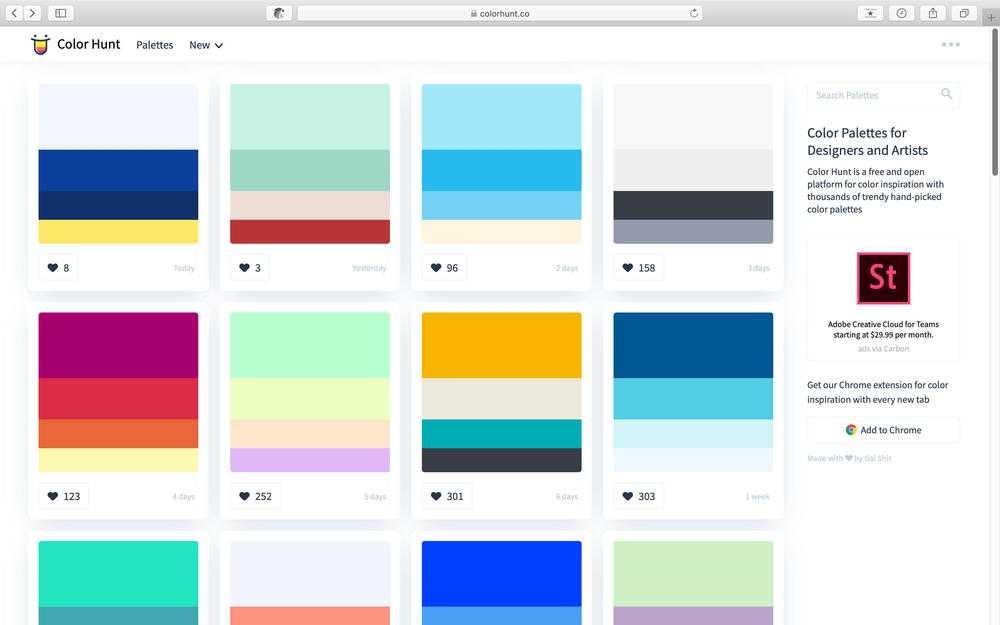
Color Hunt
这个网站会按照受欢迎程度实时更新排列不同的配色方案。移动到颜色上时会显示颜色代码,点击即可复制代码使用。

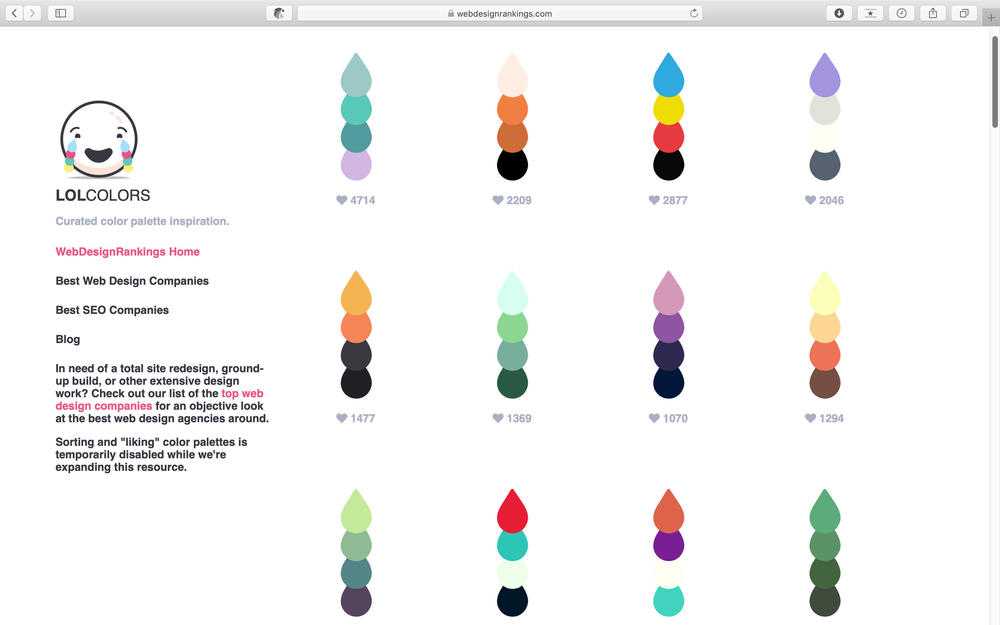
LOL Colors
非常可爱的多彩配色网站,鼠标移动到水滴上就会出现色彩代码,直接复制使用即可。

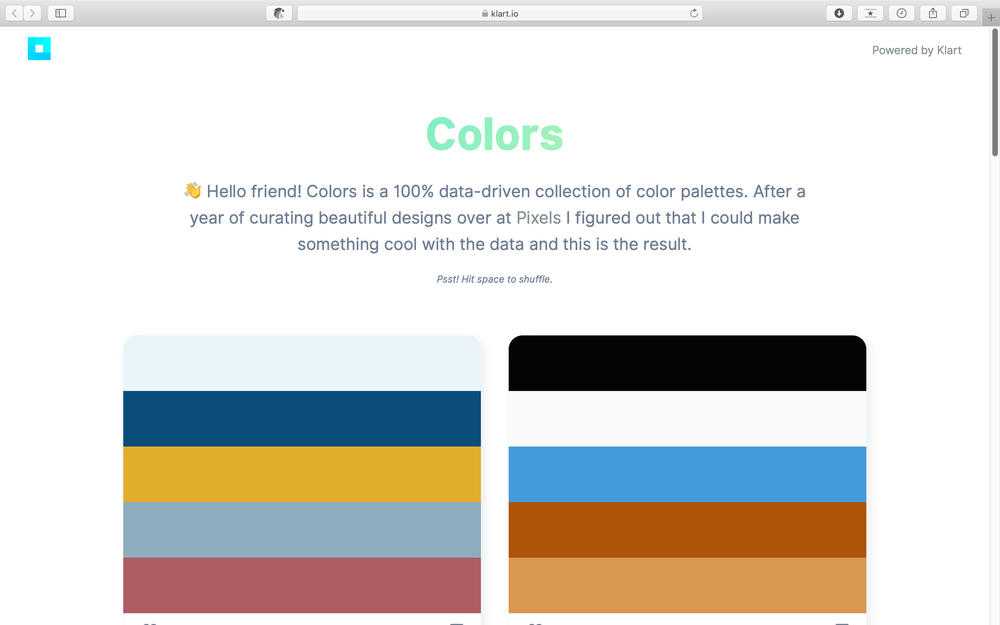
Klart Colors
这是一款来自Klart的选色神器,这家公司以开发设计师专用 Chrome 扩充功能为主,Pixels 让用户快速共享各种网站设计及排版样式,其中包含配色信息,而 Klart 就将这些颜色数据重新包装成另一网站 Colors。
打开网站,就能看到无数个色卡,按下空格键会重新整理,加载新的颜色,也可以鼠标不断往下滚动,Colors 会持续加载更多的配色方案。
如果看到喜欢的配色,点击颜色后即可复制颜色代码,将颜色使用于其他任何你想使用的地方。

8. 推荐派
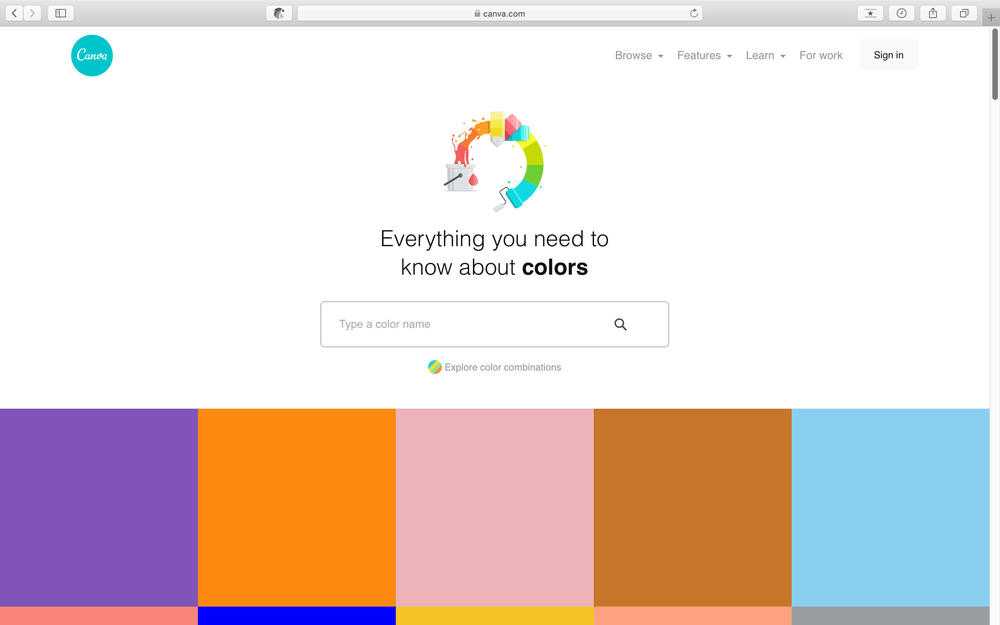
Canva Color
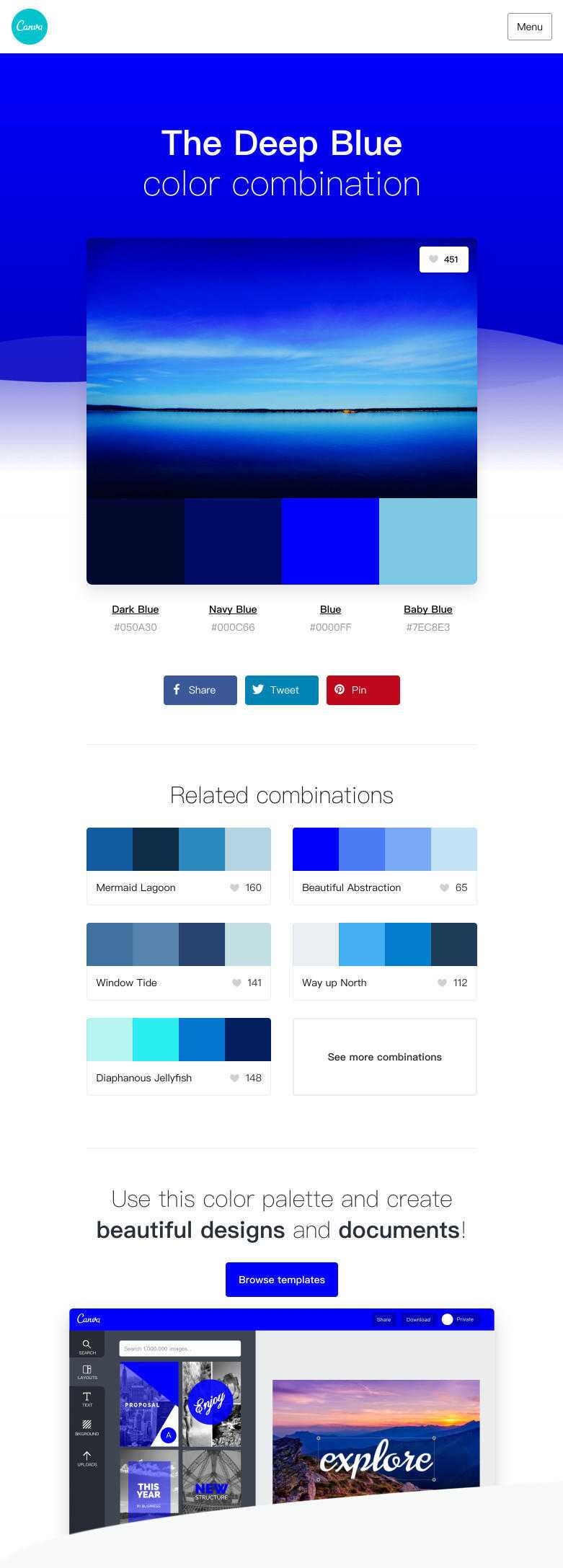
之前我们就了解过设计神器canva《不懂设计却能撸出好图:canva基础使用指南》、《#跟大牌学演示#跟Canva学习优秀幻灯片的版式(第2期)》很方便就做出好看的作品,其实这家还有其他很棒的东西,它集合了很多设计类的知识点讲解和非常好的教程,大家可以去探索。而今天介绍的canva color是个在线配色神器。

页面上半部分展示了它的基本功能:一个搜索框,只需输入颜色名称即可快速抵达该颜色的一切。往下拉页面可以看到下半部分充满了颜色,而每一个颜色点进去都是这个颜色的相关知识、以及围绕着这个颜色的N种规则下的配色方案。
它从单色、互补色、分裂色等规则上为我们提供了以该颜色为基础的配色方案,供我们在设计中使用。
当你没有配色的感觉的时候,也可以在这个网站随意浏览,感受一下网站提供的配色方案灵感。

好啦,以上这么多,大家是不是觉得有点眼花缭乱,不知道用哪个好。不用担心,把这篇收藏起来,想用的时候根据你的需求去选择吧!
需要专业配色的时候用理论派、渐变派、文艺派、推荐派,平时多看看灵感派、美图派获取灵感,心情好的时候来个随性派、嗟来派或许会有奇妙发现!
以上是关于官宣,史上最全配色网站汇总的主要内容,如果未能解决你的问题,请参考以下文章