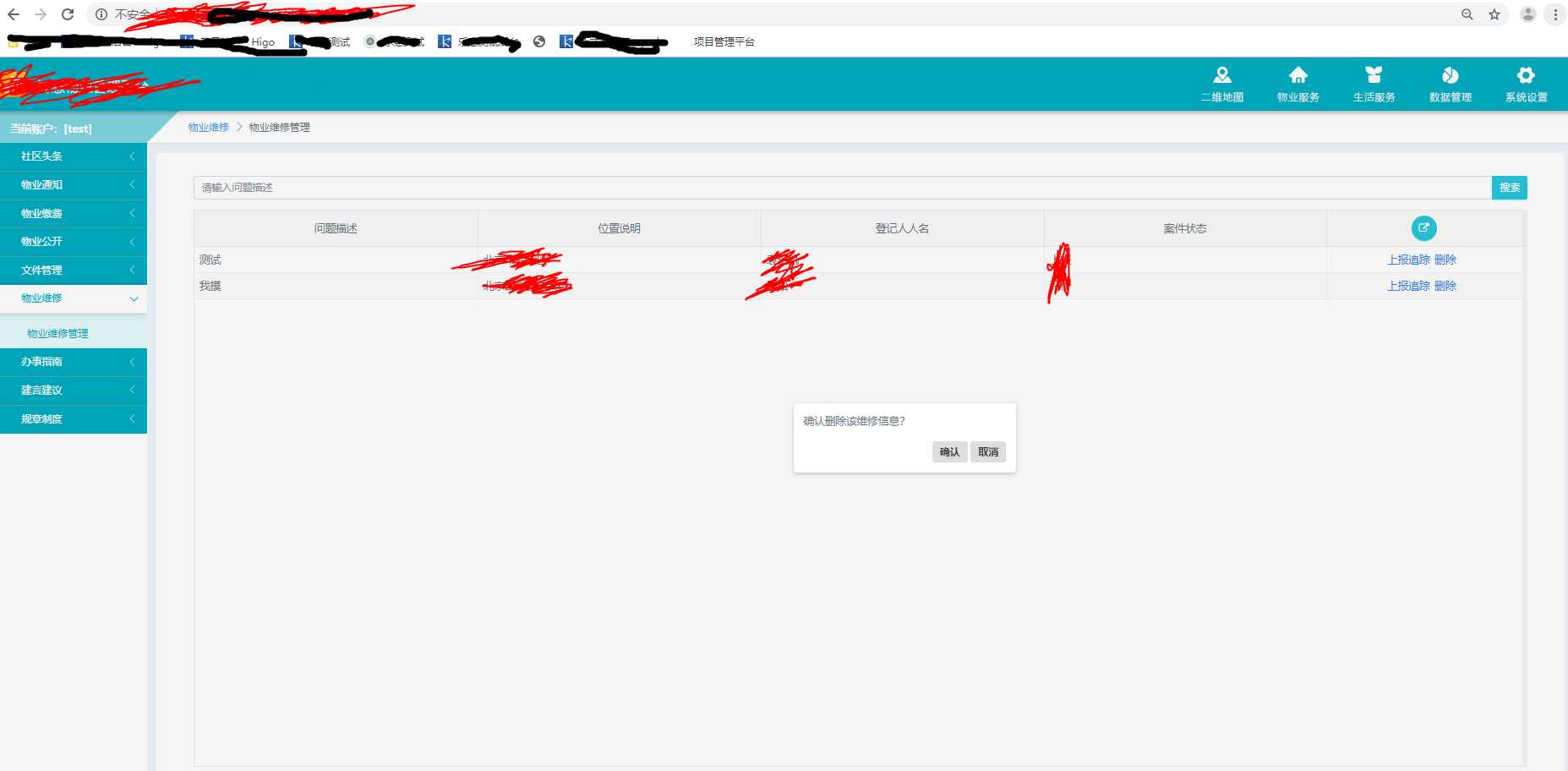
Web之-----弹出确认框控件应用
Posted liangweitao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web之-----弹出确认框控件应用相关的知识,希望对你有一定的参考价值。
引用文件!--------
<link rel="stylesheet" type="text/css" href="@Url.FrontUrl().ThemeFileUrl("assets/plugins/jqueryConfirm/css/jq22-demo.css",true)">
<link rel="stylesheet" href="@Url.FrontUrl().ThemeFileUrl("assets/plugins/jqueryConfirm/demo/libs/default.min.css",true)">
<link rel="stylesheet" href="@Url.FrontUrl().ThemeFileUrl("assets/plugins/jqueryConfirm/demo/demo.min.css",true)">
<link rel="stylesheet" type="text/css" href="@Url.FrontUrl().ThemeFileUrl("assets/plugins/jqueryConfirm/css/jquery-confirm.css",true)" />
<script src="@Url.FrontUrl().ThemeFileUrl("assets/plugins/jqueryConfirm/js/jquery.sticky.min.js",true)"></script>
<script src="@Url.FrontUrl().ThemeFileUrl("assets/plugins/jqueryConfirm/demo/libs/pretty.js",true)"></script>
<script type="text/javascript" src="@Url.FrontUrl().ThemeFileUrl("assets/plugins/jqueryConfirm/js/jquery-confirm.js",true)"></script>
Js代码!--------
$.confirm( title: "标题", //false 标识去掉标题 content: ‘确认删除该信息?‘, confirm: function () //点击确认 ajax请求后台 $.ajax( type: ‘POST‘, url: "@Request.RawUrl", dataType: "json", data: guid: ‘@guid‘, op: ‘deleteData‘, UUID: item.UUID ).done(function (response) if (!response.Success)
); , cancel: function () //点击取消不做任何操作
)

!---------------------------------------------------------------------------------------------------
控件下载地址:https://pan.baidu.com/s/167G5oCHfglt-Lxx-BC8s0A
以上是关于Web之-----弹出确认框控件应用的主要内容,如果未能解决你的问题,请参考以下文章