Vue的项目环境搭建
Posted bothin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的项目环境搭建相关的知识,希望对你有一定的参考价值。
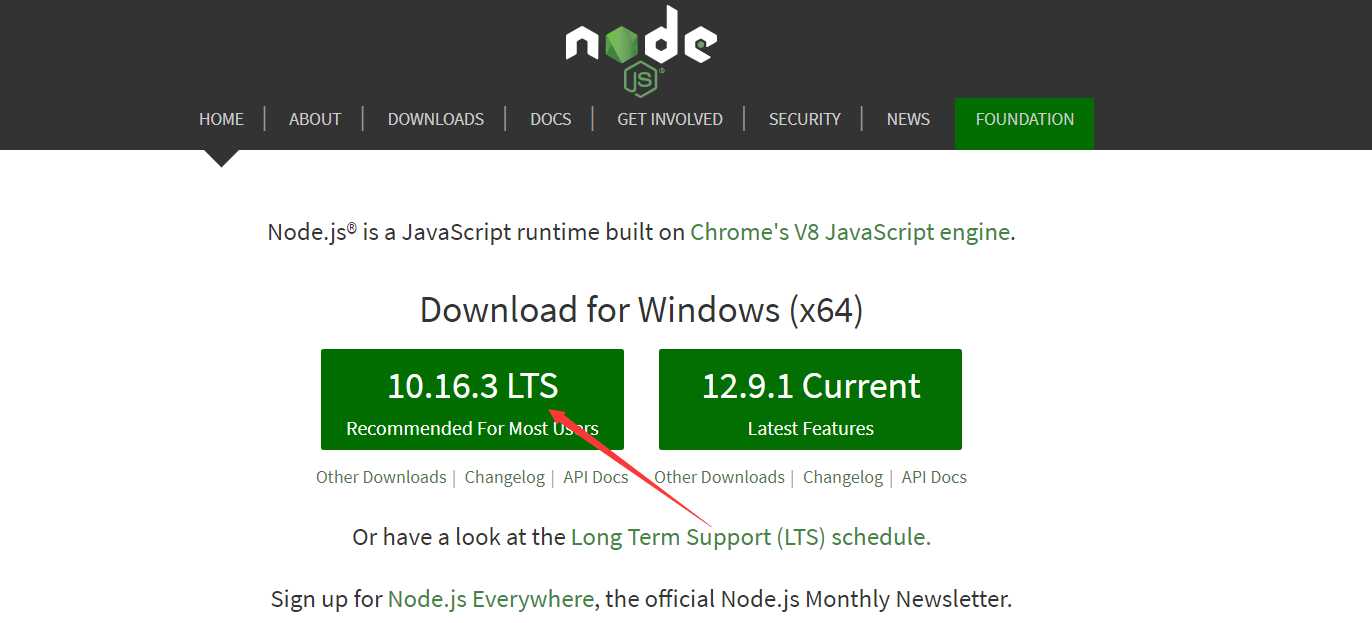
1、下载node.js

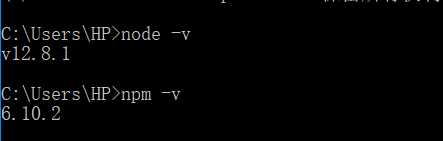
检测是否安装成功
node -v
npm -v

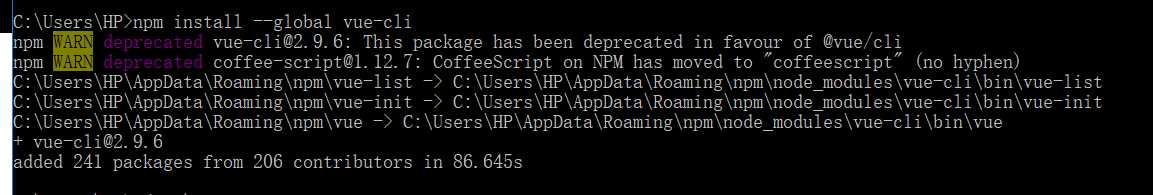
2、下载Vue-cli
npm install --global vue-cli

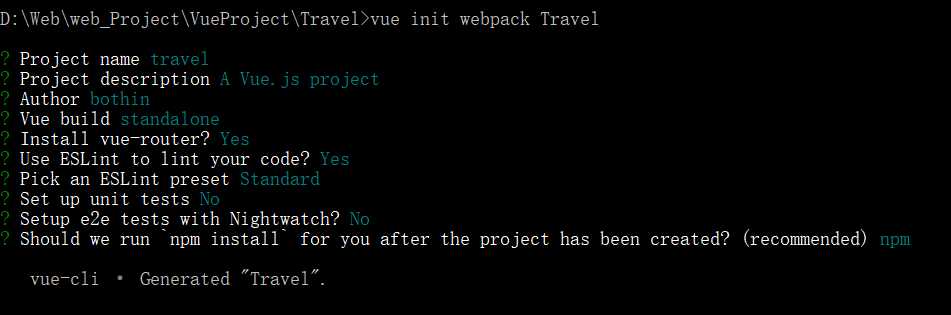
3、初始化项目
vue init webpack 项目名

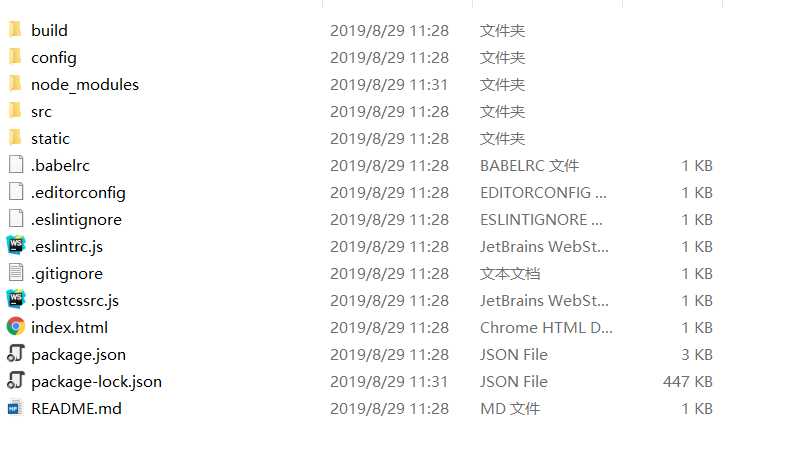
4、初始化成功了

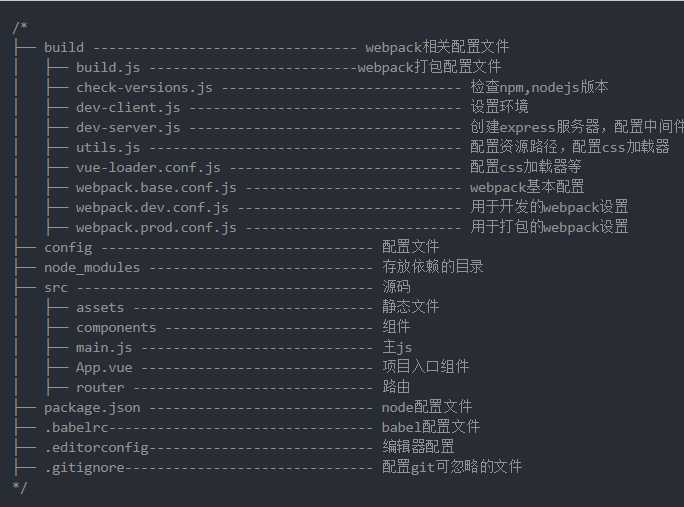
项目文件的作用

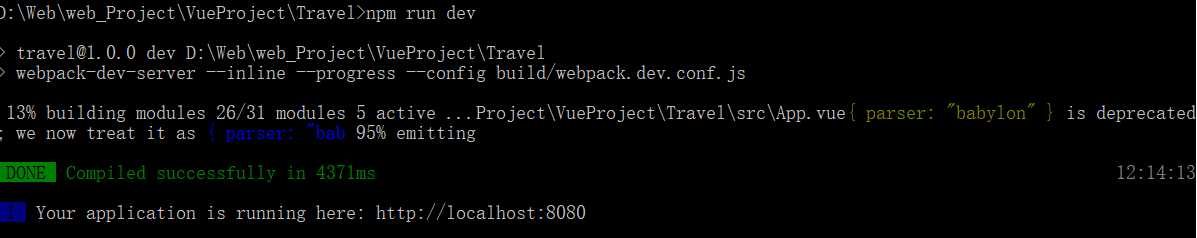
5、运行项目
cd 进入项目目录
npm run dev


以上是关于Vue的项目环境搭建的主要内容,如果未能解决你的问题,请参考以下文章