爬虫解析Selenium 之 --- Selenium模块
Posted tmmm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬虫解析Selenium 之 --- Selenium模块相关的知识,希望对你有一定的参考价值。
Selenium
elenium 是一套完整的web应用程序测试系统,
包含:
1. 测试的录制(selenium IDE)
2.编写及运行(Selenium Remote Control)
3.测试的并行处理(Selenium Grid)
Selenium的核心Selenium Core基于JsUnit,完全由javascript编写,因此可以用于任何支持JavaScript的浏览器上。
selenium可以模拟真实浏览器,自动化测试工具,支持多种浏览器,爬虫中主要用来解决JavaScript渲染问题。
selenium使用

1 # 从selenium中导入webdriver 2 from selenium import webdriver 3 from time import sleep 4 5 # 创建一个浏览器驱动对象 6 browser = webdriver.Chrome(executable_path=r"/Users/guoyapeng/Downloads\\chromedriver") 7 print(browser) # <selenium.webdriver.chrome.webdriver.WebDriver (session="48509673bcc1473b2165e9db6f3593bc")> 8 9 # 用浏览打开一个网页 10 browser.get("https://www.baidu.com/") 11 sleep(1) 12 13 # 查找页面上的某个标签元素 14 # news = browser.find_elements_by_class_name 15 news = browser.find_element_by_link_text("新闻") 16 print(news) 17 # 点击 18 news.click() 19 # 向文本框中输入内容 20 input = browser.find_element_by_id("ww") 21 input.send_keys("老王") 22 browser.find_element_by_id("s_btn_wr").click() 23 24 # 获取经过浏览器解析运行以后生成的那个html源码 25 html = browser.page_source 26 print(html) 27 # 退出浏览器 28 browser.quit()
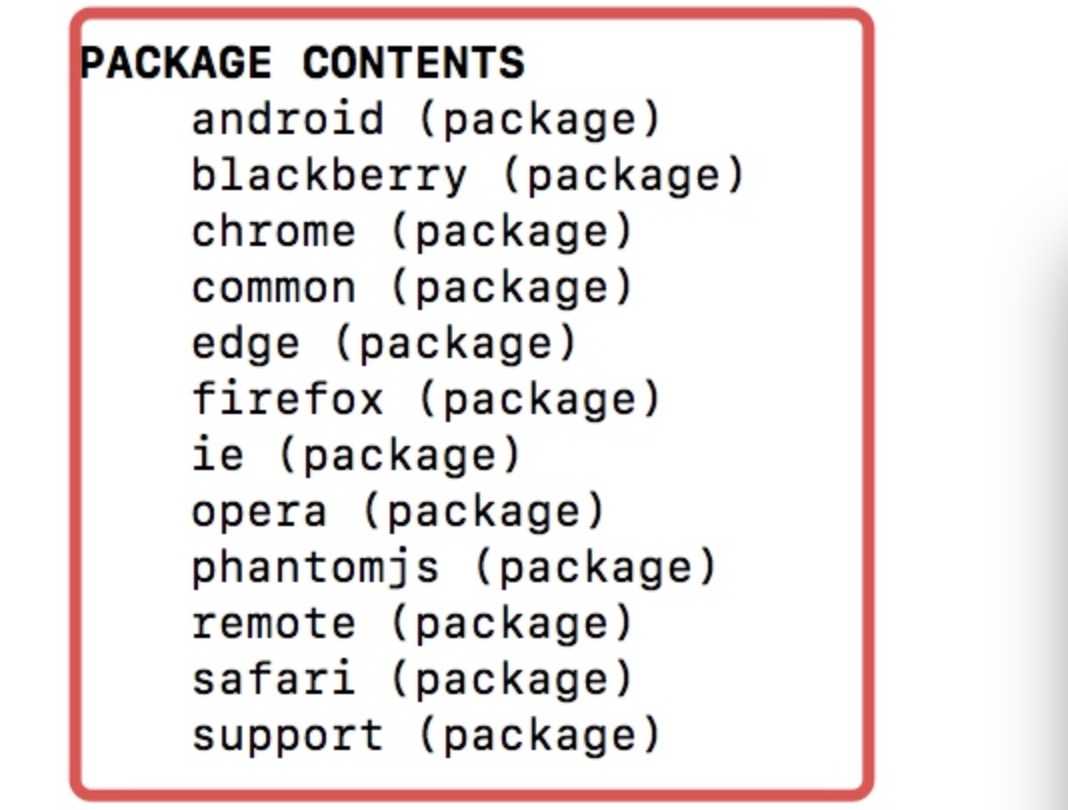
用python写爬虫的时候,主要用的是selenium的Webdriver,我们可以通过下面的方式先看看Selenium.Webdriver支持哪些浏览器


这里要说一下比较重要的PhantomJS,PhantomJS是一个而基于WebKit的服务端JavaScript API,支持Web而不需要浏览器支持,
其快速、原生支持各种Web标准:Dom处理,CSS选择器,JSON等等。PhantomJS可以用用于页面自动化、网络监测、网页截屏,以及无界面测试
声明浏览器对象
1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 browser = webdriver.Firefox()
访问页面
1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 # 自动打开Chrome浏览器,并登陆百度打印百度首页的源代码,然后关闭浏览器 5 browser.get("http://www.baidu.com") 6 print(browser.page_source) 7 browser.close()
查找元素
单个元素查找
1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 browser.get("http://www.taobao.com") 5 6 input_first = browser.find_element_by_id("q") # 第一种是通过id的方式 7 input_second = browser.find_element_by_css_selector("#q") # 第二个中是CSS选择器 8 input_third = browser.find_element_by_xpath(‘//*[@id="q"]‘) # 第三种是xpath选择器 9 # 结果都是相同的 10 print(input_first) 11 print(input_second) 12 print(input_third) 13 browser.close()
常用的查找元素方法
1 find_element_by_name 2 find_element_by_id 3 find_element_by_xpath 4 find_element_by_link_text 5 find_element_by_partial_link_text 6 find_element_by_tag_name 7 find_element_by_class_name 8 find_element_by_css_selector
By方式是比较通用一种方式
1 from selenium import webdriver 2 from selenium.webdriver.common.by import By. # 需要By模块所以需要导入 3 4 browser = webdriver.Chrome() 5 browser.get("http://www.taobao.com") 6 # 方式是通用的,browser.find_element(By.ID,"q")这里By.ID中的ID可以替换为其他几个 7 input_first = browser.find_element(By.ID,"q") 8 print(input_first) 9 browser.close()
多个元素查找
多个元素和单个元素的区别:多个元素是find_elements,单个元素是find_element
1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 browser.get("http://www.taobao.com") 5 lis = browser.find_elements_by_css_selector(‘.service-bd li‘) 6 print(lis) # 获得就是一个列表 7 browser.close()
也是可以通过导入from selenium.webdriver.common.by import By 这种方式实现
lis = browser.find_elements(By.CSS_SELECTOR,‘.service-bd li‘)
1 find_elements_by_name 2 find_elements_by_id 3 find_elements_by_xpath 4 find_elements_by_link_text 5 find_elements_by_partial_link_text 6 find_elements_by_tag_name 7 find_elements_by_class_name 8 find_elements_by_css_selector
元素交互操作
对于获取的元素调用交互方法
程序会自动打开Chrome浏览器并打开淘宝输入ipad,然后删除,重新输入MakBook pro,并点击搜索
1 from selenium import webdriver 2 import time 3 4 browser = webdriver.Chrome() 5 browser.get("http://www.taobao.com") 6 input_str = browser.find_element_by_id(‘q‘) 7 input_str.send_keys("ipad") 8 time.sleep(1) 9 input_str.clear() 10 input_str.send_keys("MakBook pro") 11 button = browser.find_element_by_class_name(‘btn-search‘) 12 button.click()
交互动作
将动作附加到动作链中串行执行
1 from selenium import webdriver 2 from selenium.webdriver import ActionChains 3 4 browser = webdriver.Chrome() 5 6 url = "http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable" 7 browser.get(url) 8 browser.switch_to.frame(‘iframeResult‘) 9 source = browser.find_element_by_css_selector(‘#draggable‘) 10 target = browser.find_element_by_css_selector(‘#droppable‘) 11 actions = ActionChains(browser) 12 actions.drag_and_drop(source, target) 13 actions.perform()
执行JavaScript
可以直接调用js方法来实现一些操作,通过登录知乎然后通过js翻到页面底部,并弹框提示
1 from selenium import webdriver 2 browser = webdriver.Chrome() 3 browser.get("http://www.zhihu.com/explore") 4 browser.execute_script(‘window.scrollTo(0, document.body.scrollHeight)‘) 5 browser.execute_script(‘alert("To Bottom")‘)
获取元素属性
get_attribute(‘class‘)
1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 url = ‘https://www.zhihu.com/explore‘ 5 browser.get(url) 6 logo = browser.find_element_by_id(‘zh-top-link-logo‘) 7 print(logo) 8 print(logo.get_attribute(‘class‘))
获取文本值
text
1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 url = ‘https://www.zhihu.com/explore‘ 5 browser.get(url) 6 input = browser.find_element_by_class_name(‘zu-top-add-question‘) 7 print(input.text)
获取ID,位置,标签名
id、location、tag_name、size
1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 url = ‘https://www.zhihu.com/explore‘ 5 browser.get(url) 6 input = browser.find_element_by_class_name(‘zu-top-add-question‘) 7 print(input.id) 8 print(input.location) 9 print(input.tag_name) 10 print(input.size)
略
以上是关于爬虫解析Selenium 之 --- Selenium模块的主要内容,如果未能解决你的问题,请参考以下文章
