vue的双向绑定原理浅析与简单实现
Posted yanggb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的双向绑定原理浅析与简单实现相关的知识,希望对你有一定的参考价值。
很久之前看过vue的一些原理,对其中的双向绑定原理也有一定程度上的了解,只是最近才在项目上使用vue,这才决定好好了解下vue的实现原理,因此这里对vue的双向绑定原理进行浅析,并做一个简单的实现。
vue双向绑定的原理浅析
vue数据的双向绑定是通过数据劫持,并结合发布-订阅模式的方式来实现的。
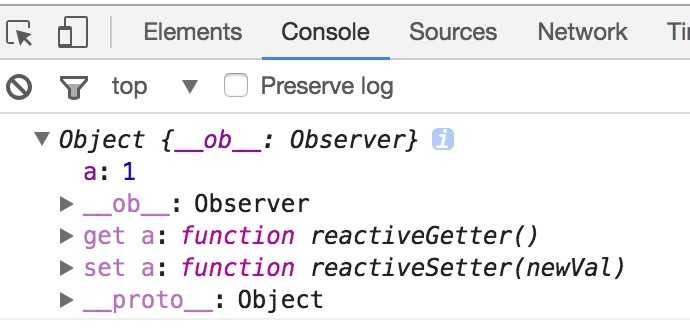
我们先通过一个最简单的vue例子来查看vue初始化数据上的对象到底是什么东西。
var vm = new Vue( data: // 双向绑定的数据对象 obj: a: 1 , created: function () // 初始化事件 console.log(this.obj); );

通过控制台打印,我们可以看到属性a有两个相对应的get方法和set方法,这两个方法的生成,是Object.defineProperty()方法来决定的。这样我们就可以知道,vue是通过Object.defineProperty()方法来实现数据劫持,然后在其中的get方法和set方法做相应的操作来实现数据的双向绑定的。
Object.defineProperty()方法的get和set属性
Object.defineProperty()方法可以用来控制一个对象的一些特有操作,比如读写权、是否可以枚举等,这里只简单分析它对应的两个描述属性get和set,这两个属性对应的属性值是函数。要了解这个方法的更多属性,可以参考MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty。
如果你开发过Java应用,很容易就能想到get方法和set方法是用来获取和设置对象的属性值的,同时还能通过在get方法和set方法中添加一些特定的代码来操作属性值,而在这里,情况其实并没有什么不同。顾名思义,get方法就是在读取对象的属性值的时候触发的事件函数,set方法啊就是在设置对象的属性值的时候触发的事件函数。
简单实现
要实现mvvm的双向绑定是需要另外的一些操作的,比如发布-订阅模式的应用和dom操作等,这里只简单实现其中的数据劫持,对其他的原理不做深入探讨。
var Person = ; // 定义一个Person对象 var name = ‘‘; // 定义一个name属性 // 给Person对象的name属性绑定get和set事件函数 Object.defineProperty(Person, ‘name‘, set: function (value) name = value; console.log(‘我爱的人是‘ + value); , get: function () return ‘我爱‘ + name; ) Person.name = ‘yanggb‘; // 我爱的人是yanggb console.log(Person.name); // 我爱yanggb
这样,我们就在设置和读取Person对象的name属性的时候做了一些额外的增强操作,vue就是基于这种方法来进行对数据的劫持的。
"我还是很喜欢你,像云在风中绵绵,不问所起。"
以上是关于vue的双向绑定原理浅析与简单实现的主要内容,如果未能解决你的问题,请参考以下文章