基于 Vue+Mint-ui 的 Mobile-h5 的项目说明
Posted biaochenxuying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 Vue+Mint-ui 的 Mobile-h5 的项目说明相关的知识,希望对你有一定的参考价值。
Vue作为前端三大框架之一,其已经悄然成为主流,学会用vue相关技术来开发项目会相当轻松。
对于还没学习或者还没用过vue的初学者,基础知识这里不作详解,推荐先去相关官网,学习一下vue相关的基础知识。
a. vue.js 官网?参考:https://cn.vuejs.org/
我的 github
一.搭建vue的相关环境与脚手架的说明
首先,要开发vue相关的项目,要会搭建vue的相关环境,要搭建的目录如下:
1.安装node.js和npm
2.?webpack
3.?vue-cli脚手架构建工具?
具体这里不作详解,站在前人的肩膀上学习即可
安装node.js和npm
webpack和vue-cli脚手架构建工具?
二.?vue-cli脚手架创建的代码详解
利用脚手架(vue-cli)构建一个vue项目,接下来学习分析下代码。
具体这里不作详解,站在前人的肩膀上学习即可
教程参考:?https://www.jianshu.com/p/2b661d01eaf8
三. 本项目 vue+mint-ui 的h5项目说明及详解
1. 运行项目
因为项目配置和需要的模块都已经配好了的,所以运行只需要:
1.在svn上把 mobile-h5 项目代码下载下来。
2.直接进入mobile-h5目录中,即是和 package.json 的文件同级目录,或者直接用vsCode编辑器打开 mobile-h5 项目,在命令终端那里。
- 安装依赖,执行命令:
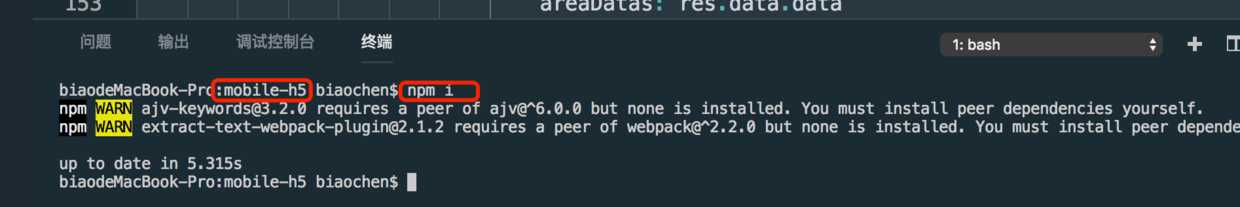
npm install 或者简写:
npm i没有报错时,安装结果如图:

安装报错时,会出现 error 的,或者直接中止了,window系统一般是因为npm 的环境没有配置好。
- 安装好模块后,再执行如下命令来运行
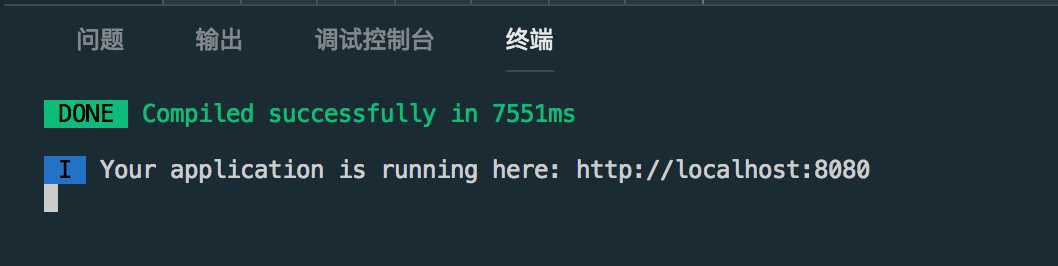
npm run dev没有报错时,结果会如下图:

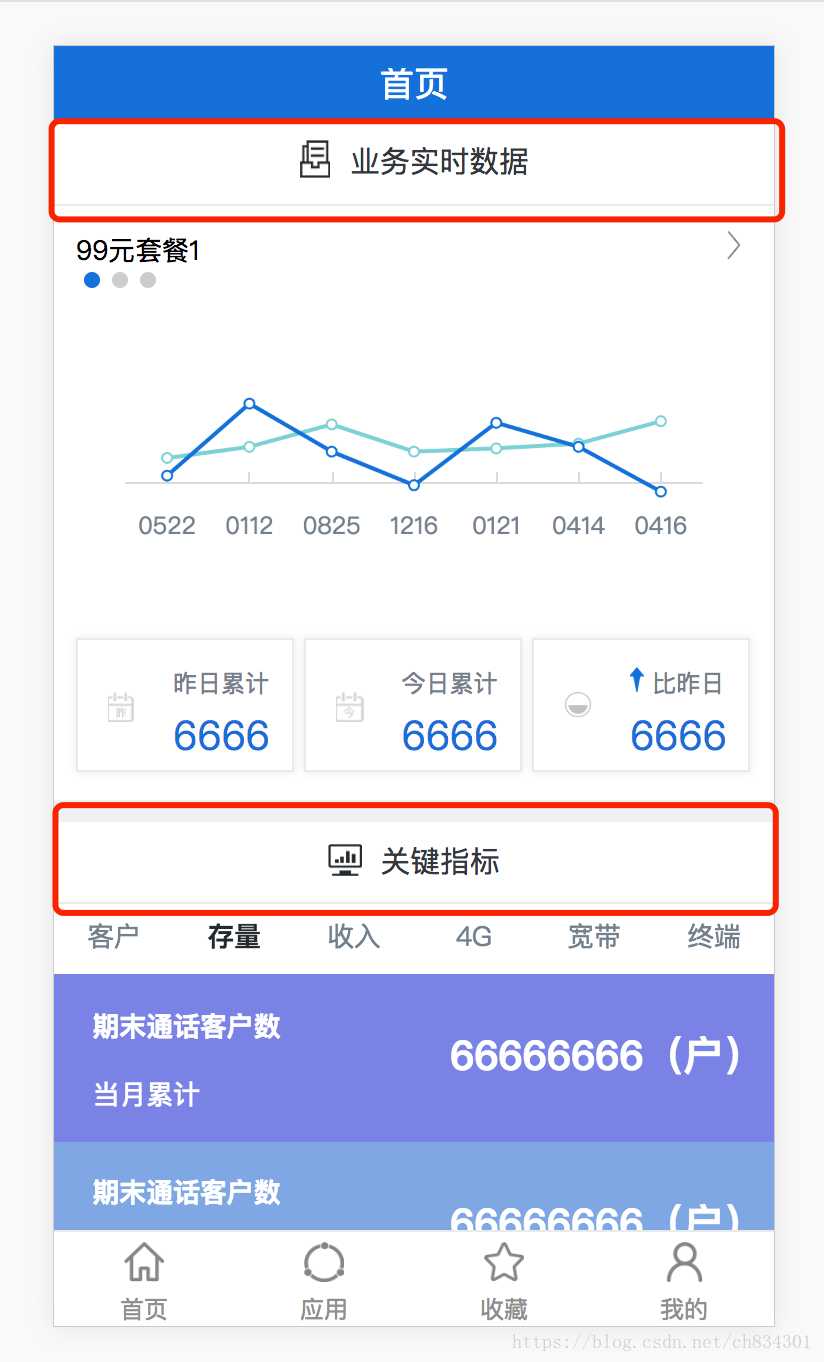
- 直接打开本地链接 http://localhost:8080 就可访问了,如下图:

2. 项目目录说明
都写在 README.md 里面了,具体的也可查看?README.md 的内容。
#目录结构
├── mobile-h5 # 总项目目录
├── build # webpack 配置文件目录
├── config # webpack 配置文件引用的目录
├── kpi # webpack 打包正式生成的目录
├── src # 主开发文件的目录
│ ├── assets # 图片资源
│ ├── components # 组件模块
| │ ├── app # 组件模块
| | | ├── add # 本项目指标新增的组件的模块
| | | ├── common # 组件通用的模块
| | | ├── index # 本项目首页组件通用的模块
| | | ├── index # 本项目套餐组件通用的模块
│ ├── filters # 过滤器模块
│ ├── filters # 过滤器模块
│ ├── less # less 的公共样式模块
│ ├── libs # 封装的公共 js 文件模块
│ ├── mixins # mixins 文件模块
│ ├── router # 路由模块
│ ├── store # vuex 的 store 模块
│ ├── views # 主开发的 vue 模块
│ ├──
├── static # webpack 打包依赖的目录
├── index.html # 主页面入口,也是生成打包生产环境代码要依赖的文件3. 修改webpack的配置,使其符合本项目的要示
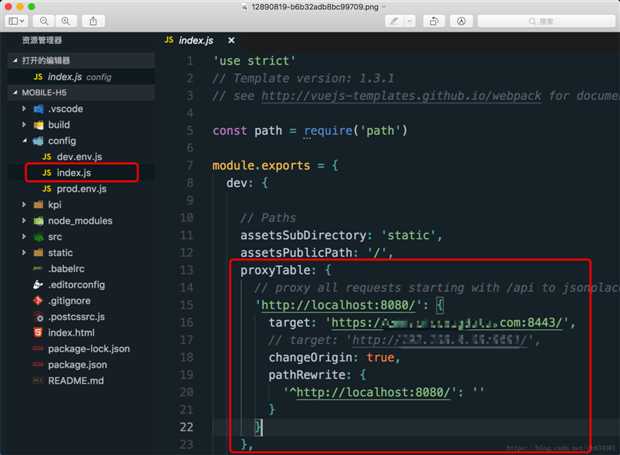
- a. 因为本地开发时,请求接口会跨域的问题,所以要用代理。
提示:要在手机上开发测试,npm run dev 运行的localhost是不行的,要配置nginx来做代理服务才行。

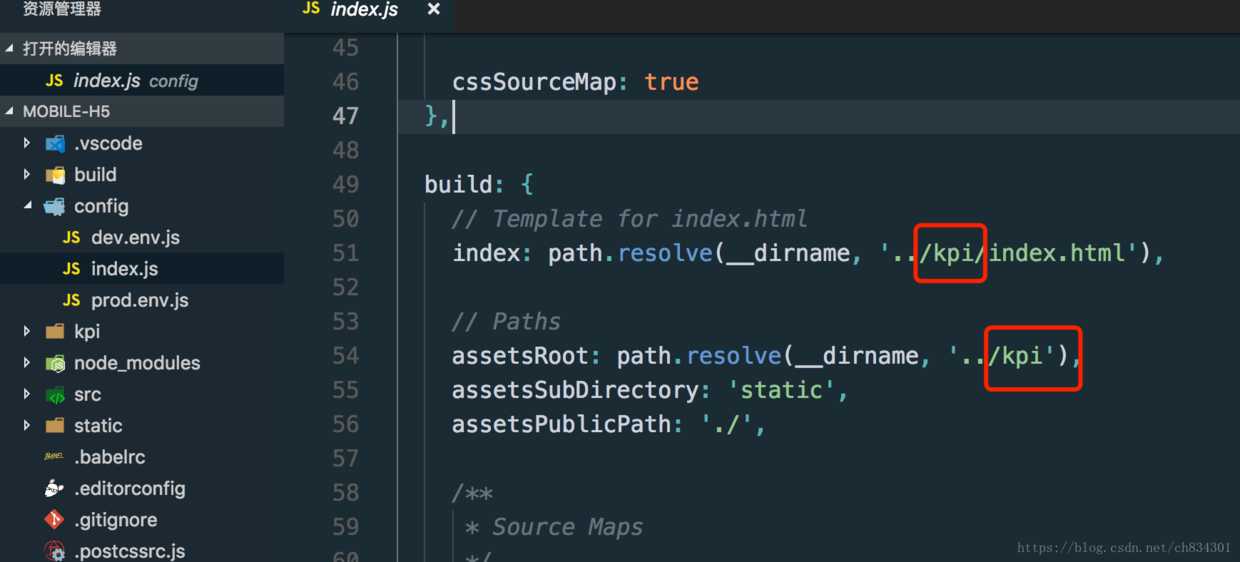
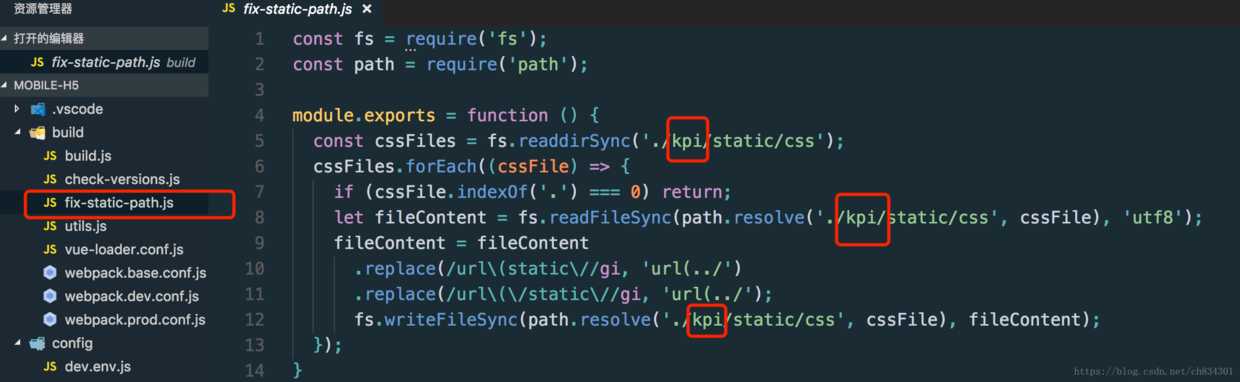
- b.把打包的目录修改成生产环境需要的目录 kpi。


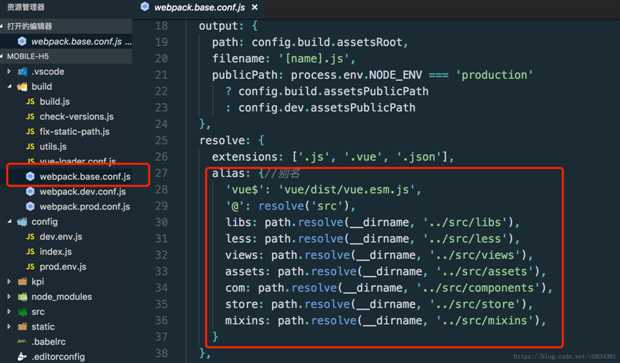
- c. 添加别名,在其他地方引入文件时,可以省略部分路径的书写

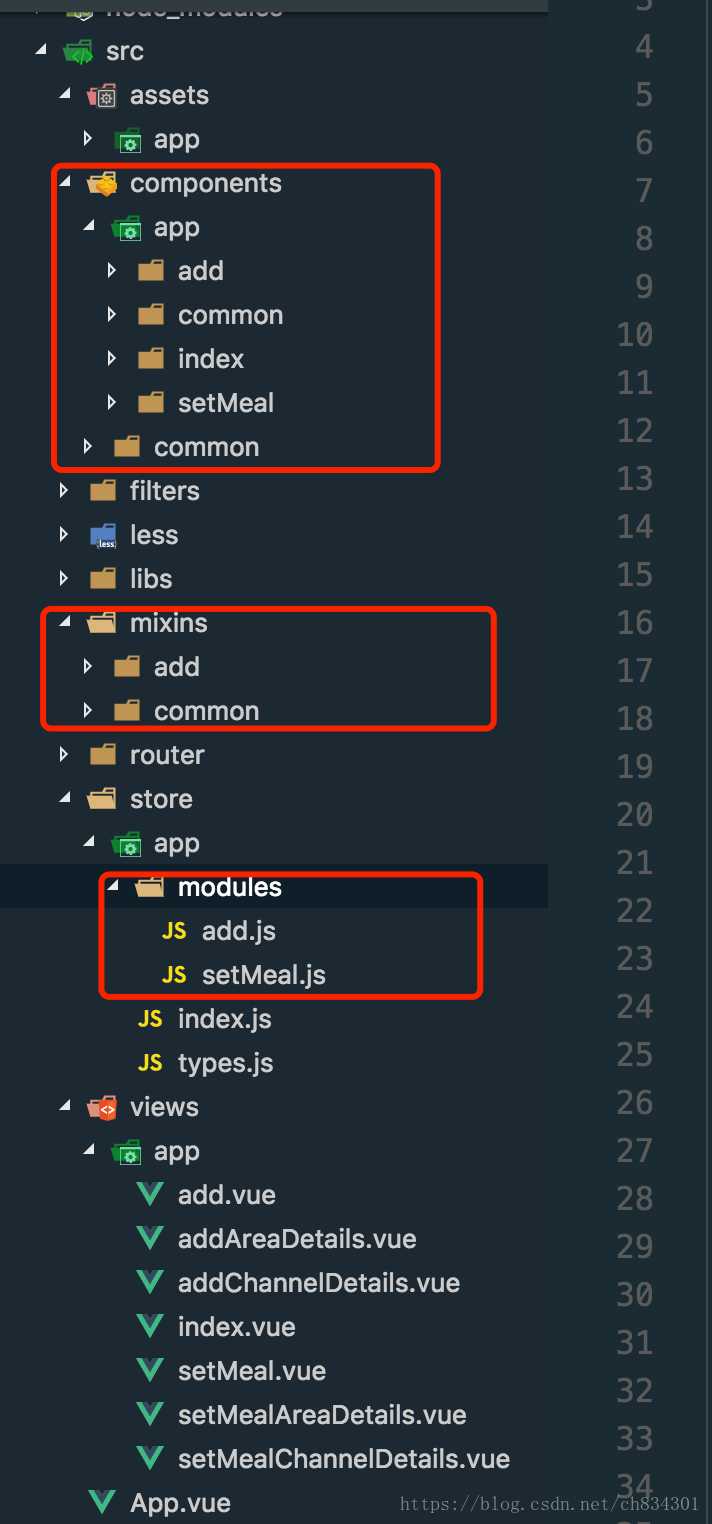
4. 开发目录规范说明
a. 开发要根据 业务模块 来划分,进而进行 文件模块 的划分。
比如:
- 组件components 里面?
components/common是全局公共的组件,
components/app 是mobile-h5的开发组件
components/app/add mobile-h5的指标新增的组件
components/app/index 是mobile-h5的首页的组件
components/app/setMeal 是mobile-h5的套餐的组件
- mixins 里面
mixins/add?是mobile-h5的指标新增的?mixins
mixins/common 是mobile-h5的公共的?mixins
- modules 里面
modules/add?是mobile-h5的指标新增的状态数据保存
modules/setMeal 是mobile-h5的套餐的状态数据保存

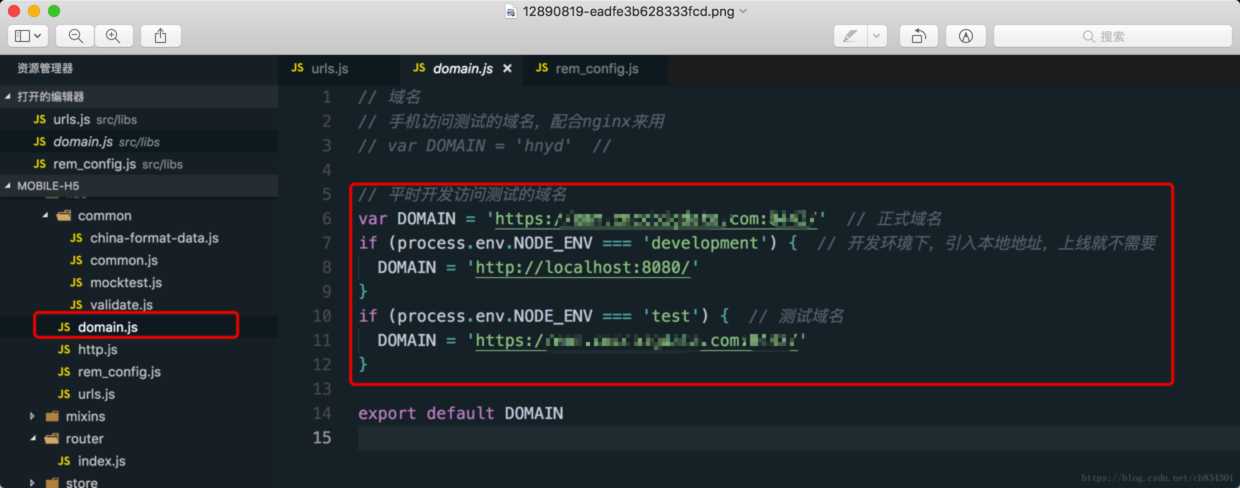
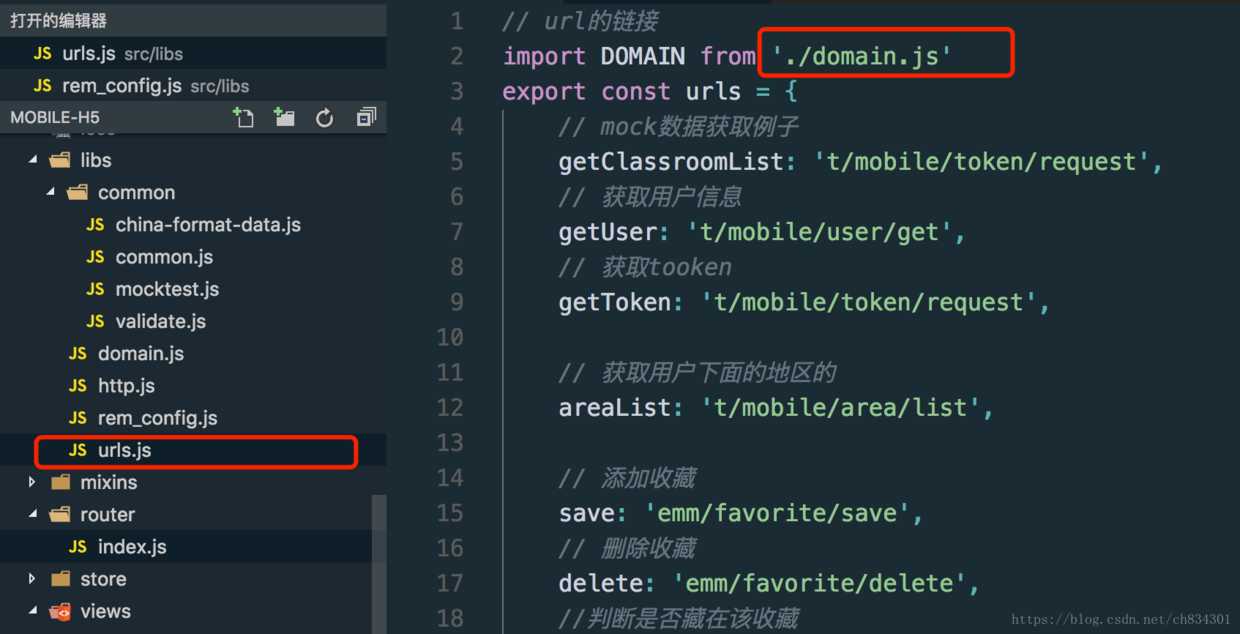
b. 开发链接的书写。
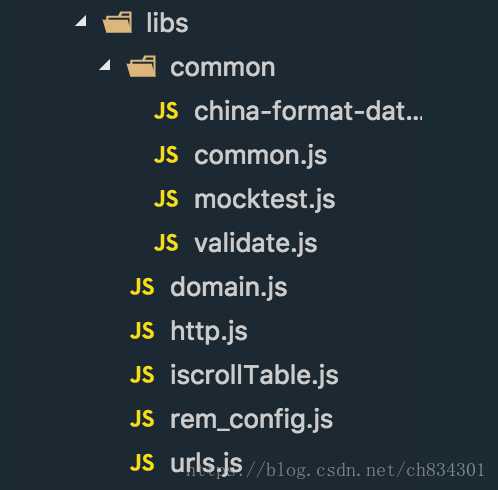
- domain.js 是域名的配置, 只要统一配置一项即可,方便。

- urls.js 是请求的链接?
比如:?添加收藏? https://baidu.com:8443/emm/favorite/save
因为引入了 domain.js 了
所以我们只需要在urls.js里面写:? save(即别名):? ‘emm/favorite/save‘ 即可

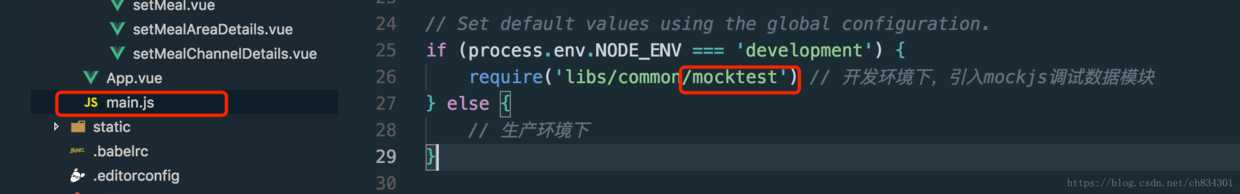
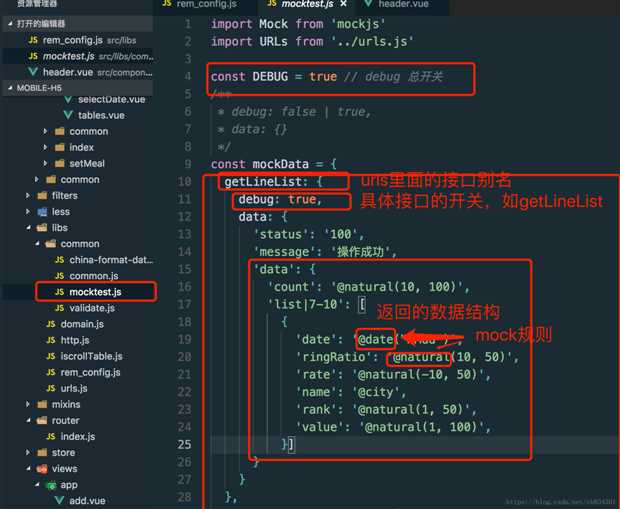
c. 引入mock.js ,用来模拟请求接口数据,当后端接口还没开发出来时,就大有用场了。

用法如下:
只要打开 总开关,再打开你要用mock数据的 具体接口的开关,接口就不会请求后台的接口了,只用mock返回的数据。

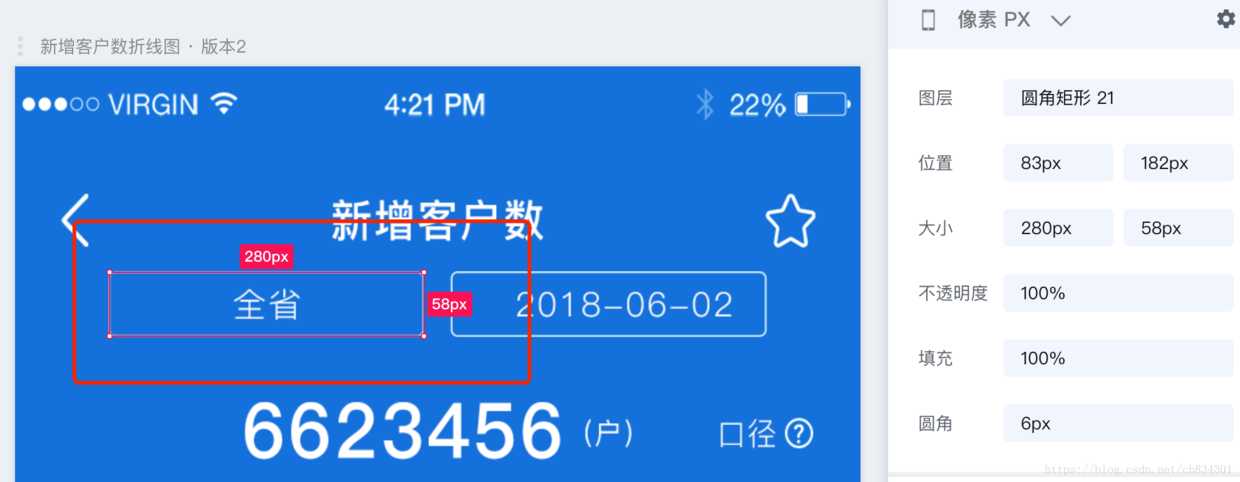
d. css样式书写
用法:

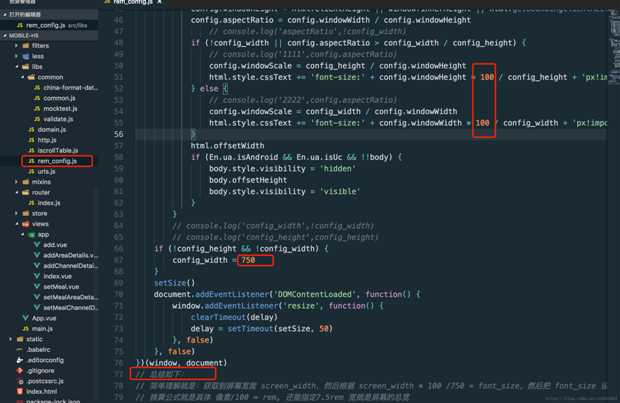
比如上图的,全省的宽 280px ,高 58px , 正常开发下,程序的css上需要写?
width:?280px;
height:?58px;
但是我们只需要:
width:?280?/?100 rem;
height:?58?/?100 rem;
也即是:
width:?2.8rem;
height:?0.58rem;
换算公式就是具体: 像素/100 = rem, 还能指定7.5rem 宽就是屏幕的总宽
而且无论手机大小是多少,因为设计了 config_width = 750 ,所以满宽都是 7.5rem。
字体大小等也同理。
注意: 因为 phone的分辨率高,所以 0.01rem 在 iphone真机上会不显示,在 border设置的时候犹为明显,至少要0.02rem 才行。
- 是因为引入了下面这个文件,要了解具体的内容,请看 rem_config.js。

- 还有一个方法就是非常简单的,在 js 里面加入这句代码即可,写css时,也可像上面一样写,效果和上面介绍的一样。
// 屏幕适配(windowWidth/设计稿宽*100) ——*100为了方便计算。即font-size值是手机deviceWidth与设计稿比值的100倍
document.getElementsByTagName('html')[0].style.fontSize=window.screen.width/7.5+'px';
// 如上:通过查询屏幕宽度,动态的设置html的font-size值,设计稿大多以750*1334 设置的,通过上述换算后,在设计图上一张150*150的图,在css中对应的rem值则为:1.5*1.5reme. 其他
libs里的文件内容都是 内有乾坤的,开发人员都有必要了解一下,这里就不多介绍了。

5. 推荐开发方式
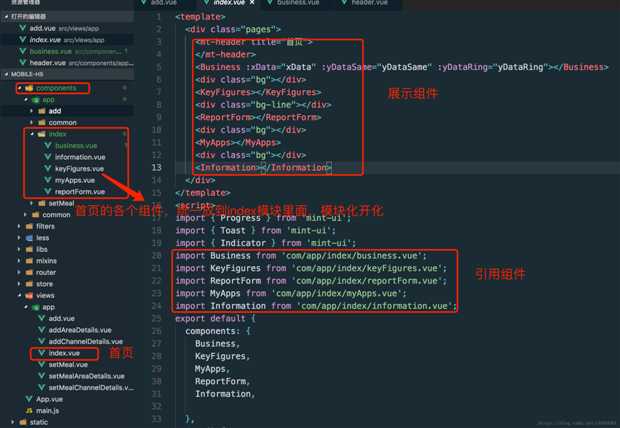
vue和react一样,可以组件化,所以推荐组件化开发的方式。
组件系统是 Vue 的一个重要概念,允许我们使用小型、独立和通常可复用的组件构建大型应用。
参考vue官网,组件化 :https://cn.vuejs.org/v2/guide/components.html
项目举例:比如一个h5的首页,可以分为标题组件,业务实时组件,关键指标组件,tab切换组件。这几个组件的几乎没有联系,可以相互独立。


当然你也可以再划分成小组件,相同的模块抽成公共的小组件,这样子达到代码重用的目的更好。比如首页里面大模块的 title 。

6. 项目用vuex 的讲解
本项目vuex的用法 和官方的有点不一样,所以这里有必要做一下讲解。
1. 保存值 mutations
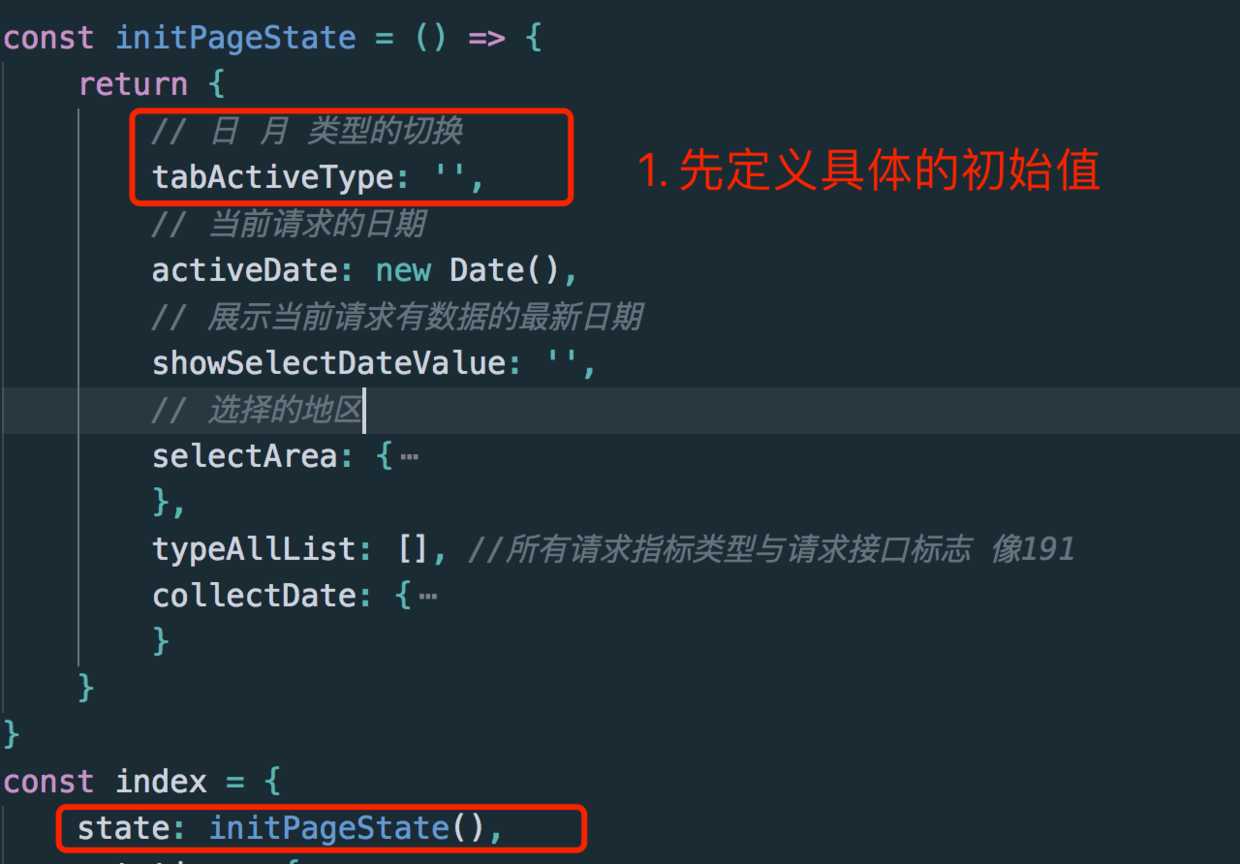
-1. 要用store来存储值,都要先定义
比如:新增里面要存储关于 日 月 类型的切换:tabActiveType: ‘‘,
要先在store模块的add里面的initPageState 先定义,不然找不到,为取值会为undefined。

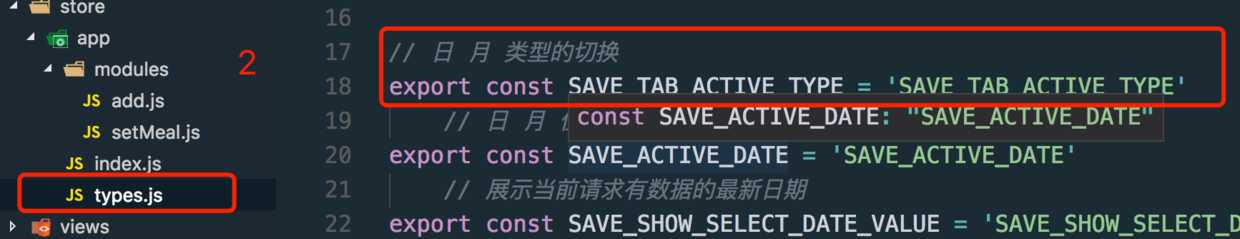
- 定义type,至于为什么要大写?因为当作常量来用,当然不大写也可以,不过本项目要统一成大写。

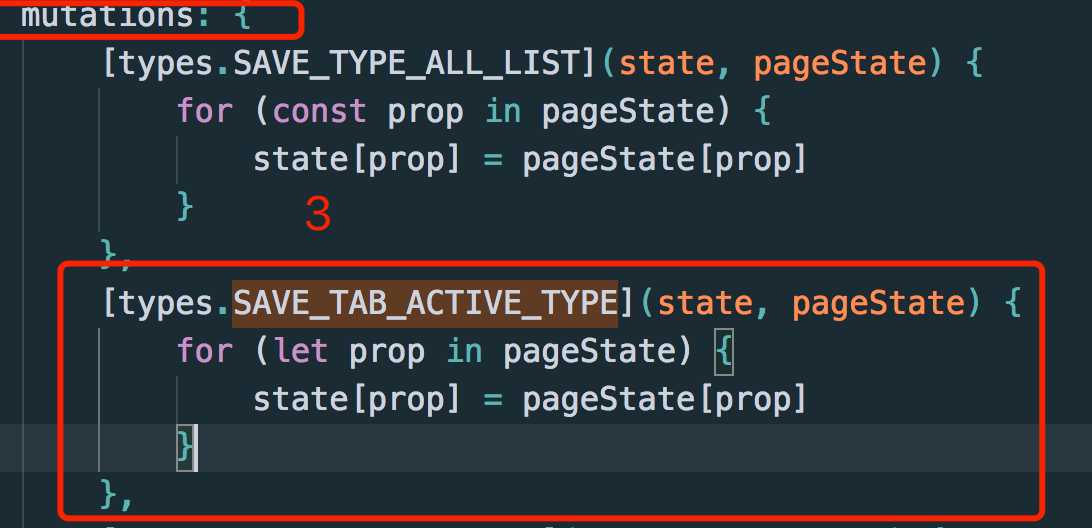
- mutatuons 写一个方法来保存值

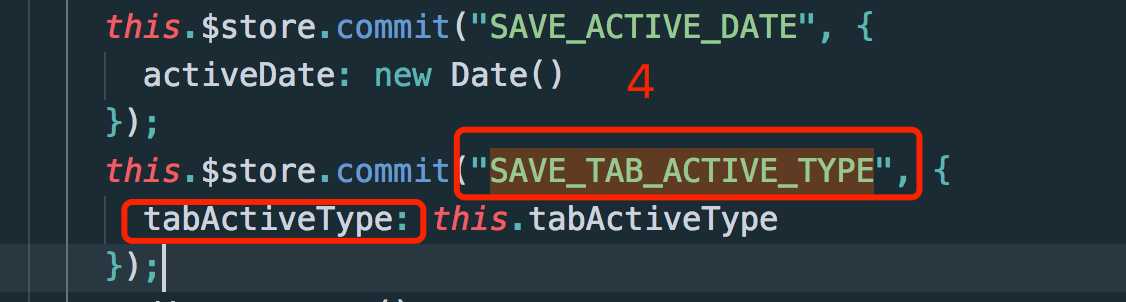
- 调用保存值,这里的 SAVE_TAB_ACTIVE_TYPE 要与定义在第2中 type 里面的对应,而且 对象里的 key 要与initPageState里面定义的对应,如 tabActiveType。

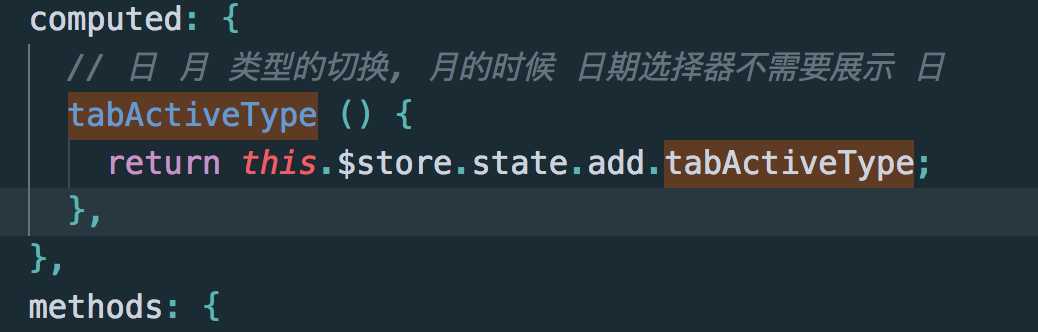
- 当然怎么取值?只需要在组件的computed勾子像下面这样子写即可。

按照这5步,一个关于vuex的取值与偘保存值就ok了!
2.那怎么异步action呢?
- 定义type,和上面的第二步一样
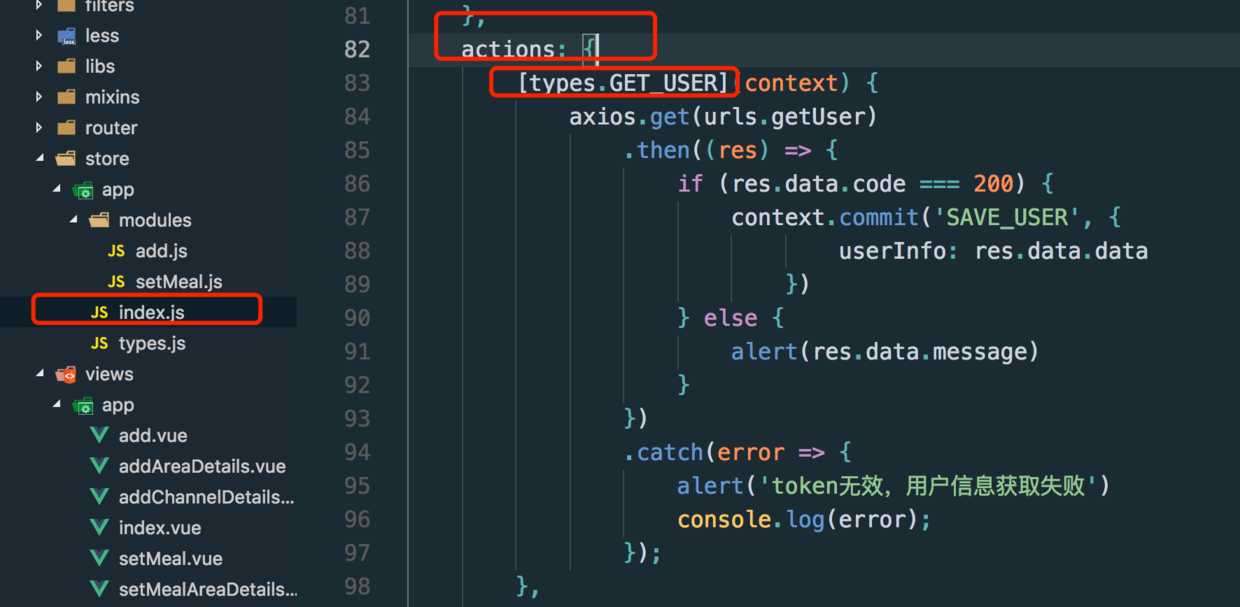
- 在相应模块的 actions 里定义一个方法,如下图:

这样子可以获取异步请求数据,并保存在store里面了。
- 当然调用?只需要在组件的方法或者勾子里面,像下面这样子调用即可。

四、开发规范
1.代码规范
结合团队日常业务需求以及团队在日常开发过程中总结提炼出的经验而制定。
旨在增强团队开发协作、提高代码质量和打造开发基石的编码规范,
以下规范是团队基本约定的内容,必须严格遵循。
规范链接:?
参考 腾讯和京东的前端代码规范?
腾讯的?http://tgideas.qq.com/doc/index.html
京东的?https://guide.aotu.io/index.html
2. 统一编辑器--vsCode 全称 Visual Studio Code
Visual Studio Code 是微软推出的跨平台编辑器。它采用经典的VS的UI布局,功能强大,扩展性很强。
这个编辑器流畅简洁,自从用了这个编辑器,其他的都不想了,只想静静地敲代码了。
Microsoft Visual Studio Code 中文手册??https://jeasonstudio.gitbooks.io/vscode-cn-doc/content/
- 统一格式化代码插件--?Vetur? 一个关于vue代码格式化?

- vue代码统一格式化可以减少代码风格差异
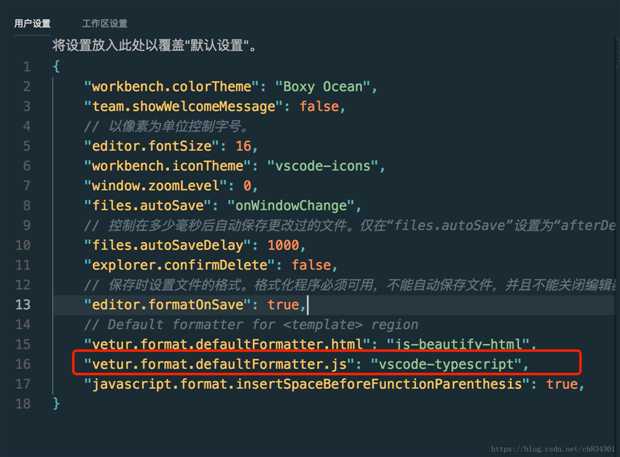
而且这个插件配置一下更好用:
"vetur.format.defaultFormatter.js":?"vscode-typescript",

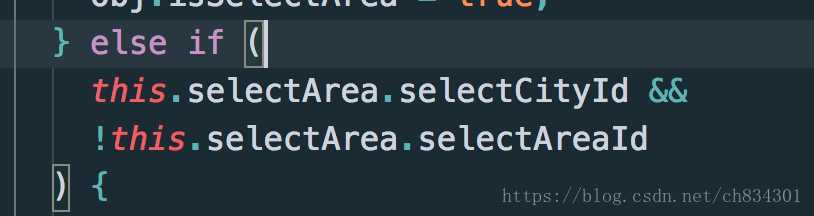
不然有些地方会出现换行,代码难懂了。像下面这样:

3. 推荐皮肤插件--Boxxy Theme Kit?
- 其中的代码颜色:Boxy Ocean 是很好看的代码风格
用上之后不满意 ?哼,那笔者就不高兴了,笔者不负责!

5.总结
团队开发要规范!!!
还想学到完整的牛逼技术?去看相关技术的官网!!!
如果你觉得该文章对你有帮助,欢迎到我的 github,star 一下,谢谢。
参考教程: 《JavaScript 语言入门教程》
以上是关于基于 Vue+Mint-ui 的 Mobile-h5 的项目说明的主要内容,如果未能解决你的问题,请参考以下文章
基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多