08 - 九宫格细线边框
Posted xinghong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了08 - 九宫格细线边框相关的知识,希望对你有一定的参考价值。
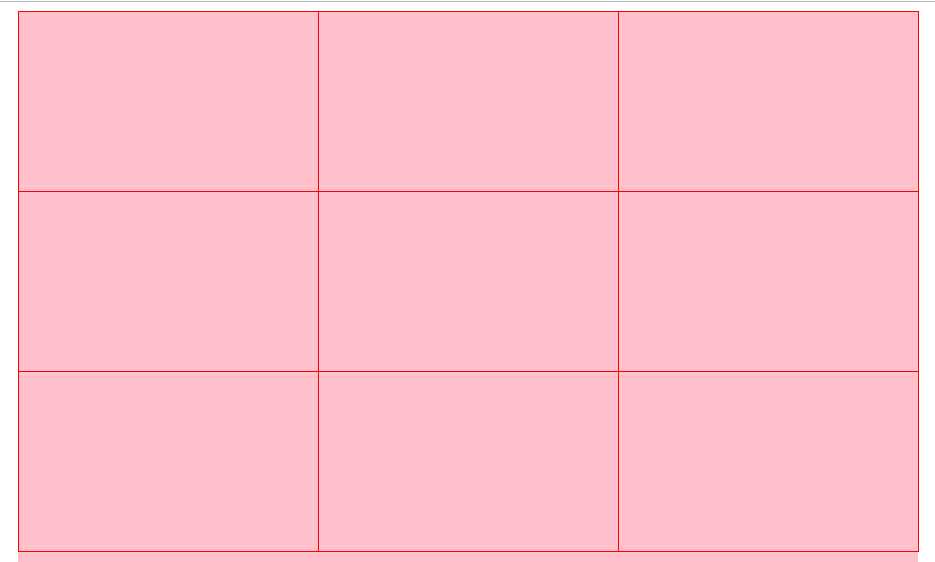
需求:一块宽高固定的区域,采用九宫格展示信息,要求有边框1px的细边框
方法一、采用margin-left:-1px;和margin-top:-1px;
- 用一个边框覆盖另一个边框,形成1px的边框
方法二、采用伪元素+定位,不占位
<style> ul margin: 0; padding: 0; li list-style: none; .wrapper width: 900px; height: 2000px; margin: 10px auto; background: pink; .wrapper ul width: 900px; height: 540px; .box1 margin-left: 1px; margin-top: 1px; .box1 li float: left; width: 301px; height: 181px; border: 1px solid red; /*左移1px, 导致最右边空出1px,因此给li宽度加1px,铺满*/ margin-left: -1px; /*左移1px, 导致最右边空出1px,因此给li宽度加1px,铺满*/ margin-top: -1px; box-sizing: border-box; .box2 margin-top: 30px; border: 1px solid red; box-sizing: border-box; .box2 li float: left; width: 33.33%; height: 180px; position: relative; .box2 li::before content: ""; position: absolute; top: 0; right: 0; height: 100%; border-right: 1px solid red; .box2 li::after content: ""; position: absolute; left: 0; bottom: 0; width: 100%; border-bottom: 1px solid red; .box2 li:nth-child(3n)::before border-right: none; .box2 li:nth-child(n+7)::after border-bottom: none; </style> <div class="wrapper"> <!-- 采用margin-left:-1px; 和 margin-top:-1px; 一条边框覆盖另一条边框的方法 --> <ul class="box1"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <!-- 采用伪元素+定位,不占位 --> <ul class="box2"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>

如果有更好的办法,欢迎留言
以上是关于08 - 九宫格细线边框的主要内容,如果未能解决你的问题,请参考以下文章