Node.js Express博客项目实战 之 系统设置
Posted jiguiyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js Express博客项目实战 之 系统设置相关的知识,希望对你有一定的参考价值。
系统设置在侧边栏的系统管理中:
在视图views的后台index.html中对应的系统设置写入跳转的路由:
<li><a href="/admin/system" target="right"><span class="icon-caret-right"></span>系统设置</a></li>
在后台路由中进行注册该路由system.js
// 系统管理 let systemRouter = require(‘./admin/system‘); router.use(‘/system‘,systemRouter);
在视图views中新建文件夹system,加入页面index.html

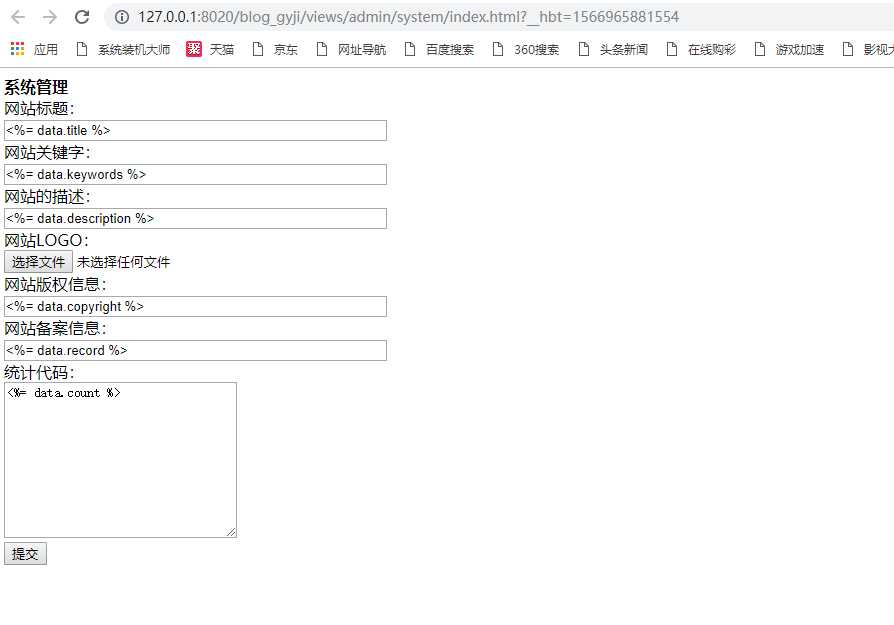
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 7 <meta name="renderer" content="webkit"> 8 <title></title> 9 <link rel="stylesheet" href="/public/admin/css/pintuer.css"> 10 <link rel="stylesheet" href="/public/admin/css/admin.css"> 11 <script src="/public/admin/js/jquery.js"></script> 12 <script src="/public/admin/js/pintuer.js"></script> 13 </head> 14 <body> 15 <div class="panel admin-panel"> 16 <div class="panel-head"><strong><span class="icon-key"></span> 系统管理</strong></div> 17 <div class="body-content"> 18 <form method="post" class="form-x" action="/admin/system/save" enctype="multipart/form-data"> 19 20 <div class="form-group"> 21 <div class="label"> 22 <label for="sitename">网站标题:</label> 23 </div> 24 <div class="field"> 25 <input type="text" class="input" id="mpass" value="<%= data.title %>" name="title" size="50" placeholder="请输入网站标题" data-validate="required:请输入网站标题" /> 26 </div> 27 </div> 28 <div class="form-group"> 29 <div class="label"> 30 <label for="sitename">网站关键字:</label> 31 </div> 32 <div class="field"> 33 <input type="text" class="input " value="<%= data.keywords %>" name="keywords" size="50" placeholder="请输入网站关键字" data-validate="required:请输入网站关键字" /> 34 </div> 35 </div> 36 <div class="form-group"> 37 <div class="label"> 38 <label for="sitename">网站的描述:</label> 39 </div> 40 <div class="field"> 41 <input type="text" class="input " value="<%= data.description %>" name="description" size="50" placeholder="请输入网站的描述" data-validate="required:请输入网站的描述" /> 42 </div> 43 </div> 44 45 <div class="form-group"> 46 <div class="label"> 47 <label for="sitename">网站LOGO:</label> 48 </div> 49 <div class="field"> 50 <input type="file" name="logo" class="input" id=""> 51 <img src="<%= data.logo %>" alt=""> 52 <input type="hidden" name="logo" value="<%= data.logo %>"> 53 </div> 54 </div> 55 56 <div class="form-group"> 57 <div class="label"> 58 <label for="sitename">网站版权信息:</label> 59 </div> 60 <div class="field"> 61 <input type="text" class="input " name="copyright" value="<%= data.copyright %>" size="50" placeholder="请输入网站版权信息" data-validate="required:请输入网站版权信息" /> 62 63 </div> 64 </div> 65 66 <div class="form-group"> 67 <div class="label"> 68 <label for="sitename">网站备案信息:</label> 69 </div> 70 <div class="field"> 71 <input type="text" class="input " value="<%= data.record %>" name="record" size="50" placeholder="请输入网站备案信息" data-validate="required:请输入网站备案信息" /> 72 73 </div> 74 </div> 75 76 77 <div class="form-group"> 78 <div class="label"> 79 <label for="sitename">统计代码:</label> 80 </div> 81 <div class="field"> 82 <textarea name="count" class="input " placeholder="请输入网站统计代码" id="" cols="30" rows="10"><%= data.count %></textarea> 83 </div> 84 </div> 85 86 87 <div class="form-group"> 88 <div class="label"> 89 <label></label> 90 </div> 91 <div class="field"> 92 <button class="button bg-main icon-check-square-o" type="submit"> 提交</button> 93 </div> 94 </div> 95 </form> 96 </div> 97 </div> 98 </body></html>
效果如图所示:

写了一个json文件,让其路由获取其数据信息,让其显示在页面上,
该json文件为:

"title":"gyji博客项目", "keywords":"web前端", "description":"放弃很容易,但坚持一定很cool", "copyright":"2019 gyji版权所有", "record":"晋ICP123213131", "count":"11111111", "logo":"/upload//logo.png"
在路由中写入获取的信息,并可以对其中的内容进行修改;
let express = require("express"); let router = new express.Router(); const fs = require("fs"); // 上传图片设置 const multer = require("multer"); const upload = multer(dest:"tmp/"); const uploads = require("../../common/uploads.js"); // 系统管理首页的路由 router.get("/",function(req,res,next) // 读取文件中的内容 let fileData = fs.readFileSync(__dirname+"/../../config/webConfig.json"); let data = JSON.parse(fileData.toString()); // 加载页面 res.render("admin/system/index.html",data:data); ); // 系统管理的更新方法 router.post("/save",upload.single("logo"),function(req,res,next) // 接受上传的资源 let imgRes = req.file; // 接受表单提交的数据 let title,keywords,description,count,copyright,record,logo = req.body; // 判断该用户是否修改图片 let newlogo=""; if (imgRes) newlogo = uploads(imgRes); // 格式化数据 let data = title:title, keywords:keywords, description:description, copyright:copyright, record:record, count:count, logo:newlogo?newlogo:logo fs.writeFileSync(__dirname+"/../../config/webConfig.json",JSON.stringify(data)); if (imgRes) fs.unlinkSync(__dirname+"/../../"+logo); ; res.send("<script>alert(‘修改成功‘);location.href=‘/admin/system‘</script>"); ); module.exports = router;
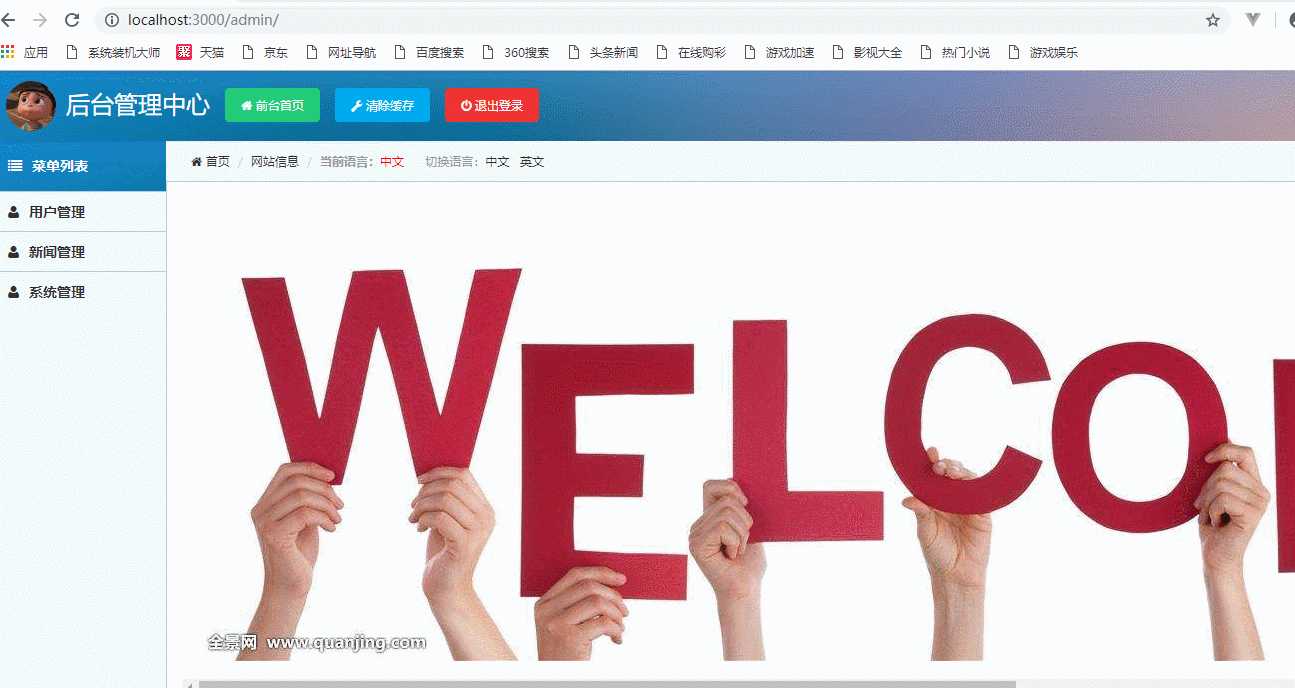
最终的效果显示:

以上是关于Node.js Express博客项目实战 之 系统设置的主要内容,如果未能解决你的问题,请参考以下文章
