jQuery+CSS3文字跑马灯特效
Posted roucheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery+CSS3文字跑马灯特效相关的知识,希望对你有一定的参考价值。
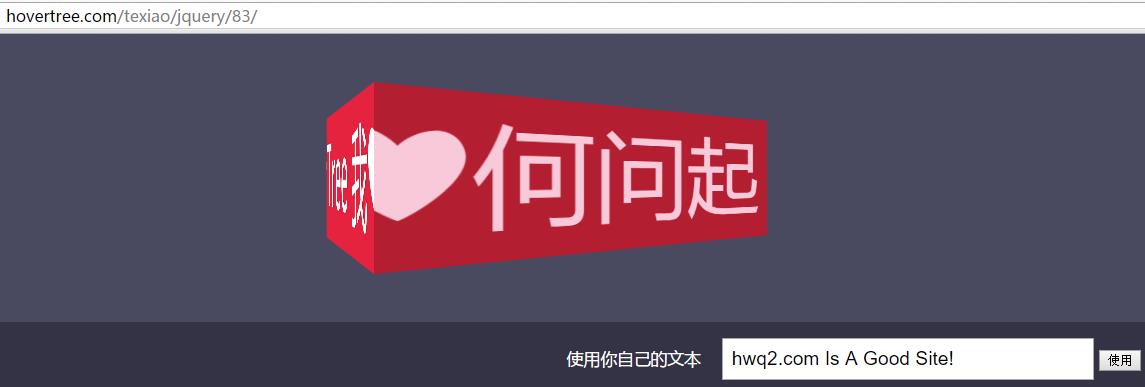
jQuery+CSS3文字跑马灯特效是一款将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向。
效果展示 http://hovertree.com/texiao/jquery/83/
效果图如下:
完整html代码如下:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery+CSS3文字跑马灯特效 - 何问起</title><base target="_blank" /> <link rel="stylesheet" href="http://hovertree.com/texiao/jquery/83/css/style.css"> </head> <body> <div id="hovertreemarquee"> <div><span>I ❤ HoverTree 我❤何问起 </span></div> <div aria-hidden="true"><span>I ❤ HoverTree 我❤何问起 </span></div> </div> <form onsubmit="setText(event)"> <label for="textsource">使用你自己的文本</label> <input type="text" id="textsource" value="hwq2.com Is A Good Site!" autocapitalize="characters" pattern=".{5,60}" title="5-30个字符长度" placeholder="请输入文本:hovertree.com"> <input type="submit" class="btn" value="使用"> </form> <div class="hovertreeinfo"><p>可以输入其他文本,然后点击“使用”按钮。<br /> 例如:1314520 hovertree.com <br />或者: 欢迎访问何问起 <br /> <a href="http://hovertree.com/h/bjaf/bmfmnq8a.htm">特殊爱心符号点这里</a> <br />何问起提示:可以放大或者缩小浏览器宽度查看效果。 </p></div> <script src="http://down.hovertree.com/jquery/jquery-2.2.4.min.js" type="text/javascript"></script> <script type="text/javascript"> function setText(event){ event.preventDefault(); leftText.innerText = textsource.value.toUpperCase(); rightText.innerText = textsource.value.toUpperCase(); } var leftText = document.querySelector("#hovertreemarquee div:first-of-type span"); var rightText = document.querySelector("#hov"+"ertreemarquee div:last-of-type span"); var textsource = document.getElementById("textsource"); setText(); </script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px \'MicroSoft YaHei\';"> <p>适用浏览器:FireFox、Chrome、Edge、Safari、Opera、傲游、搜狗、世界之窗、IE11. 不支持IE8及以下浏览器。</p> <p>来源:<a href="http://hovertree.com/" target="_blank">何问起</a> <a href="http://hovertree.com/menu/texiao/">网页特效</a> <a href="http://hovertree.com/h/bjaf/paomadeng.htm">代码说明</a></p> </div> </body> </html>
以上是关于jQuery+CSS3文字跑马灯特效的主要内容,如果未能解决你的问题,请参考以下文章