怎样理解 Vue 项目的目录结构?
Posted aisowe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样理解 Vue 项目的目录结构?相关的知识,希望对你有一定的参考价值。
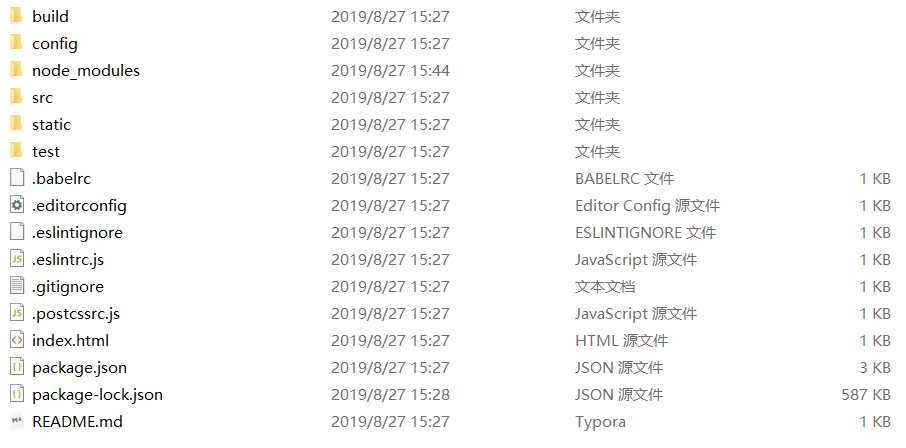
Vue 项目的目录结构如下, 我们将会在后面逐个去了解它们的作用:

01. build - 存储项目构建相关的代码, 比如 webpack.
02. config - Vue 的配置目录,包括端口号等, 分为开发环境 / 测试环境 / 生产环境.
03. node_modules - 存储项目的各种依赖模块, 比较大, 平时通过 npm install xxx 安装的库就放在这里
04. src - 项目的开发目录, 包括图片目录 / 入口文件 / 组件 / 路由 / 核心文件等
05. static - 静态资源目录, 存放图片 / 字体等
06. test - 测试目录, 可是存放 mock 数据等.
07. .babelrc - Babel 的配置文件
08. .editorconfig - 编辑器配置文件
09. .eslintignore - eslint 的忽略项配置文件
10. .eslintrc.js - eslint 的配置文件
11. .gitignore - git 的忽略 push 项
12. .postcssrc.js - 处理 CSS 前缀
13. index.html - 首页入口文件
14. package.json - 项目的配置文件
15. package-lock.json - 在 npm install 时候生成一份文件,用以记录当前状态下实际安装的各个 npm package 的具体来源和版本号, 用于管理 package 之间依赖关系
16. README.md - 项目的说明文档
以上是关于怎样理解 Vue 项目的目录结构?的主要内容,如果未能解决你的问题,请参考以下文章