css动画
Posted niuyaomin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css动画相关的知识,希望对你有一定的参考价值。
animation属性设置动画效果
animation属性取值
- @keyframes 规定动画
- animation 所有动画属性的简写属性,除了animation-play-state属性
- animation-name 规定@keyframes 动画名称
- animation-duration 规定一个动画完成的周期所花费的秒或毫秒。默认值为0,
- animation-timing-function 规定动画的速度曲线。默认值为ease
- animation-delay 动画开始前等待的时间。取值可为负(-2s 动画跳过 2 秒进入动画周期),属性不兼容 IE 9以及更早版本的浏览器.
- animation-iteration-count 规定动画播放的次数。默认值为1
- animation-direction 规定动画是否在下一周期逆向地播放。默认值是normal
- animation-play-state 规定动画是否正在运行或暂停。默认值是running
- animation-fill-mode 规定对象动画时间之外的状态
animation-timing-function 属性取值
- linear 匀速(线型过渡)
- ease 先慢后快再慢
- ease-in 先慢后快
- ease-out 先快后慢
- ease-in-out 开头慢结尾慢,中间快
示例效果
div width:40px; height:40px; border-radius: 50%; background:radial-gradient(red,green,blue); position:relative; animation-name:donghua; /*规定要绑定选择器的名称*/ animation-duration:5s; /*规定动画播放多长时间*/ animation-timing-function:ease; /*规定动画的曲线*/ animation-delay:2s; /*规定动画何时开始*/ animation-iteration-count:2; /*规定动画播放次数infinite规定动画应该无限次播放。*/ animation-direcyion:normal; /* 定义是否反向播放normal默认值动画应该正常播放 alternate动画应该轮流反向播放。*/ animation-play-state:running; /*running播放paused/暂停规定动画是否正在运行或暂停*/ animation-fill-mode:forwards; /*animation-fill-mode属性规定动画在播放之前或之后,其动画效果是否可见。none不改变默认行为。forwards当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。backwards在animation-delay所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。both向前和向后填充模式都被应用。*/ @keyframes donghua 0% background:red;left:0px; top:0px;width:50px; height:50px; 25% background:yellow; left:200px;top:0px;width:600px; height:600px; 50% background:blue;left:200px; top:200pxwidth:700px; height:70px; 75% background:green;left:0px; top:200px;width:80px; height:800px; </style> </head> <body> <div></div> </body> </html>
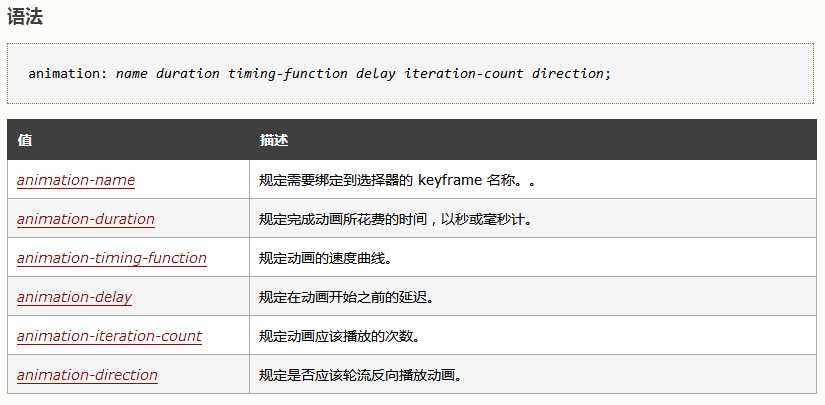
除了可以这样每个属性单独设置,也可以使用animation 的简写属性:

以上是关于css动画的主要内容,如果未能解决你的问题,请参考以下文章