浏览器缓存
Posted simpul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器缓存相关的知识,希望对你有一定的参考价值。
缓存的作用:
a. 减少网络带宽消耗
b. 降低服务器压力
c. 减少网络延迟,加快页面打开速度
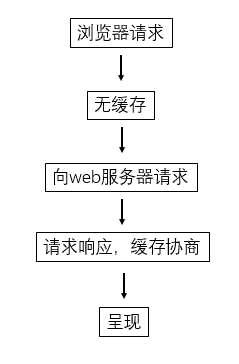
第一次请求(还没有缓存):

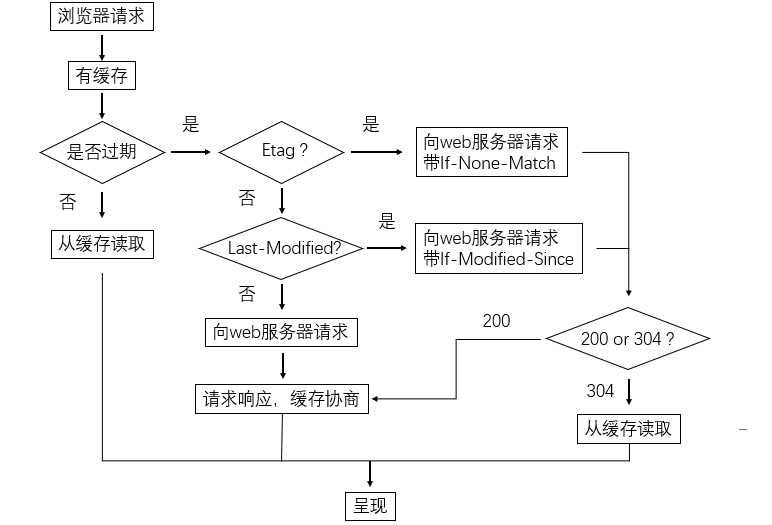
有缓存后的请求:

Expires和Cache-Control (设置缓存什么时候过期,属于响应头)
Expires值通常是缓存的具体失效日期,属于HTTP1.0协议
Cache-Control的值是max-age = 毫秒数, 属于HTTP1.1协议,它的优先级要比Expires要高
当缓存未过期时,下次再访问该文件,浏览器不会访问服务器,而是直接在缓存中取。
Last-Modified和If-Modified-Since
Last-Modified是响应头
If-Modified-Since是请求头
F5刷新页面的时候,浏览器会忽略缓存继续向服务器发送请求。如果此时服务器上的文件没有被修改会返回304,让浏览器直接从缓存中取,减少响应开销。
ETag和If-None-Match
Etag是服务端给资源对应的唯一标识符,能够更加准确的控制缓存。
以上是关于浏览器缓存的主要内容,如果未能解决你的问题,请参考以下文章