测开之路一百:jquery引用语法事件
Posted zhongyehai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测开之路一百:jquery引用语法事件相关的知识,希望对你有一定的参考价值。
工作中一般会使用jquery代替js,jquery官网:https://jquery.com/
引用jquery:
第一种方式:下载引用:
jquery下载官网:https://jquery.com/download/
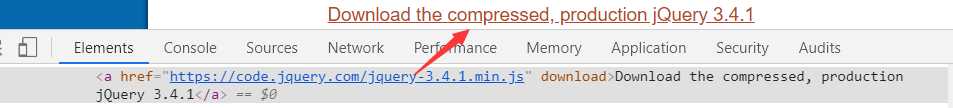
下载压缩版本:右键-链接另存为,保存到项目的js下


引用

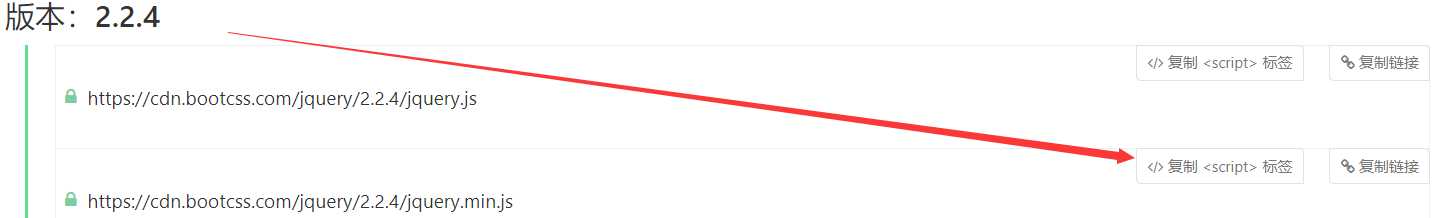
第二种方式:CDN引入:https://www.bootcdn.cn/jquery/
为了稳定,使用2.2.4版本,直接复制标签到script标签下


jquery语法:$("选择器").事件(函数);

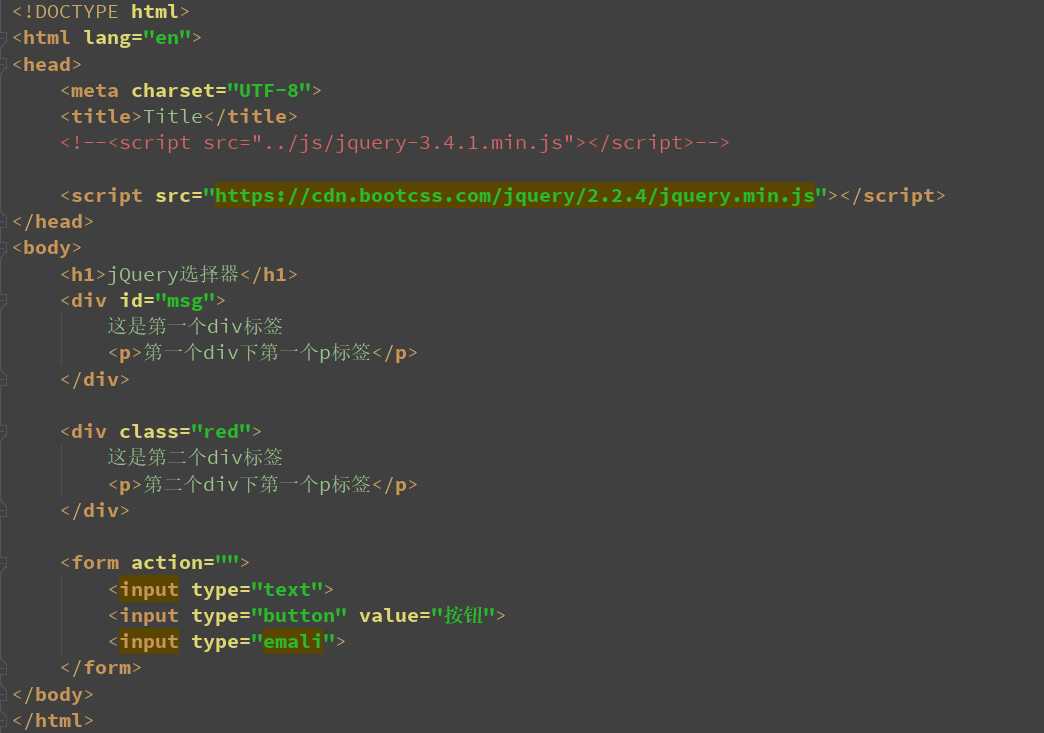
准备html

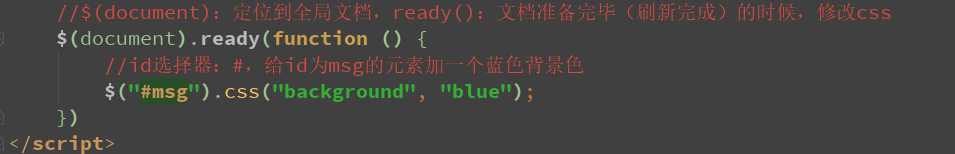
id选择器


class选择器


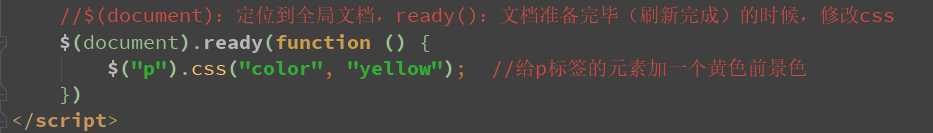
标签选择器


相同标签下元素筛选


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="../js/jquery-3.4.1.min.js"></script>-->
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<h1>jQuery选择器</h1>
<div id="msg">
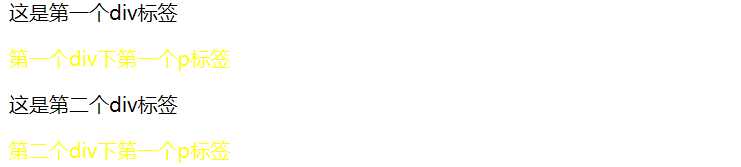
这是第一个div标签
<p>第一个div下第一个p标签</p>
</div>
<div class="red">
这是第二个div标签
<p>第二个div下第一个p标签</p>
</div>
<form action="">
<input type="text">
<input type="button" value="按钮">
<input type="emali">
</form>
</body>
</html>
<!--jqury语法-->
<script>
//语法:$("选择器").事件(函数);
//$(document):定位到全局文档,ready():文档准备完毕(刷新完成)的时候,修改css
$(document).ready(function ()
$("#msg").css("background", "blue"); //id选择器:#,给id为msg的元素加一个蓝色背景色
$(".red").css("background", "red"); //给class为red的元素加一个红色背景色
$("p").css("color", "yellow"); //给p标签的元素加一个黄色前景色
$("input[type=‘text‘]").css("background", "green"); //把input标签下type=‘text‘的元素背景色改为绿色
)
</script>
以上是关于测开之路一百:jquery引用语法事件的主要内容,如果未能解决你的问题,请参考以下文章