前端小神龟 -- 分页导航栏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端小神龟 -- 分页导航栏相关的知识,希望对你有一定的参考价值。
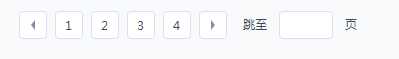
本人刚入职做前端一个月,第一次分享自己的经验,这次是一个分页导航栏,下面上图



这个算是比较简单吧,但对于新手来说还是一次比较好的收获;
html 代码如下:
1 <ul class="pagination-db"> 2 <li> 3 <a> 4 <img src="${admin_images}/admin_v3/icon_left.png"> 5 </a> 6 </li> 7 <li> 8 <a>1</a> 9 </li> 10 <li> 11 <a>2</a> 12 </li> 13 <li> 14 <a>3</a> 15 </li> 16 <li> 17 <a>4</a> 18 </li> 19 <li> 20 <a> 21 <img src="${admin_images}/admin_v3/icon_right.png"> 22 </a> 23 </li> 24 <form> 25 <span>跳至</span> 26 <span><input type="text" name="page"></span> 27 <span>页</span> 28 </form> 29 </ul>
CSS 代码如下:没有做兼容性处理,有兴趣的朋友可以改写成兼容各大浏览器的。
原理就是利用ul-li布局,给每个li设置好样式,li内部写入和a标签,用来进行翻页的操作(这个不会的可以去研究下哦,就是改写网址,具体如何做要看用什么样的路由了!)
就样式而言,这段代码完全可以用哦!!
这里还有两张左箭头和右箭头的图片,我都在上面给出来了哦!
1 .pagination-db{ 2 display: inline-block; 3 padding-left: 0; 4 margin: 20px 0; 5 list-style-type: none; 6 li { 7 float: left; 8 position: relative; 9 width:28px; 10 height: 28px; 11 margin-left: 8px; 12 font-size: 12px; 13 text-align: center; 14 line-height: 28px; 15 border: solid 1px #dae0ee; 16 border-radius:4px; 17 background-color: #fff; 18 a { 19 position: relative; 20 display: block; 21 width:100%; 22 height:100%; 23 color: #404858; 24 text-decoration: none; 25 img { 26 position: absolute; 27 top:50%; 28 left:50%; 29 transform: translate(-50%,-50%); 30 } 31 } 32 a:hover{ 33 background-color: #12bcfc; 34 color:#fff; 35 } 36 } 37 li.chosen{ 38 color:#fff; 39 a{ 40 background-color: #12bcfc; 41 } 42 } 43 form{ 44 float:left; 45 margin-left:16px; 46 color: #404858; 47 font-size:12px; 48 line-height: 28px; 49 input{ 50 width: 50px; 51 height: 28px; 52 margin: 0 8px; 53 padding:0 8px; 54 border-radius:4px; 55 background-color: #fff; 56 border: solid 1px #dae0ee; 57 } 58 } 59 }
以上是关于前端小神龟 -- 分页导航栏的主要内容,如果未能解决你的问题,请参考以下文章