小程序的组件通讯三种方法==子向父传值
Posted xiaoxiaoxun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序的组件通讯三种方法==子向父传值相关的知识,希望对你有一定的参考价值。
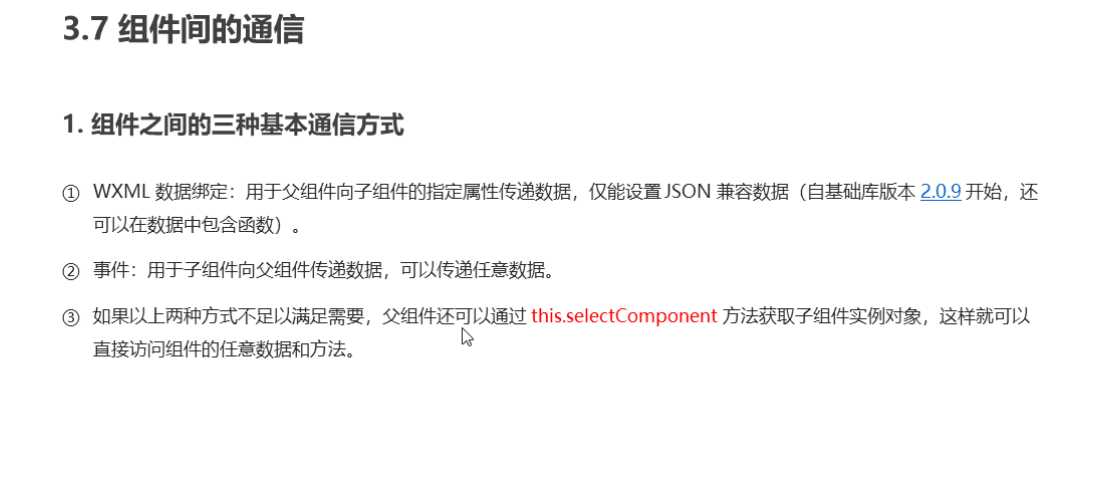
小程序的组件通讯三种方法

============================

================================
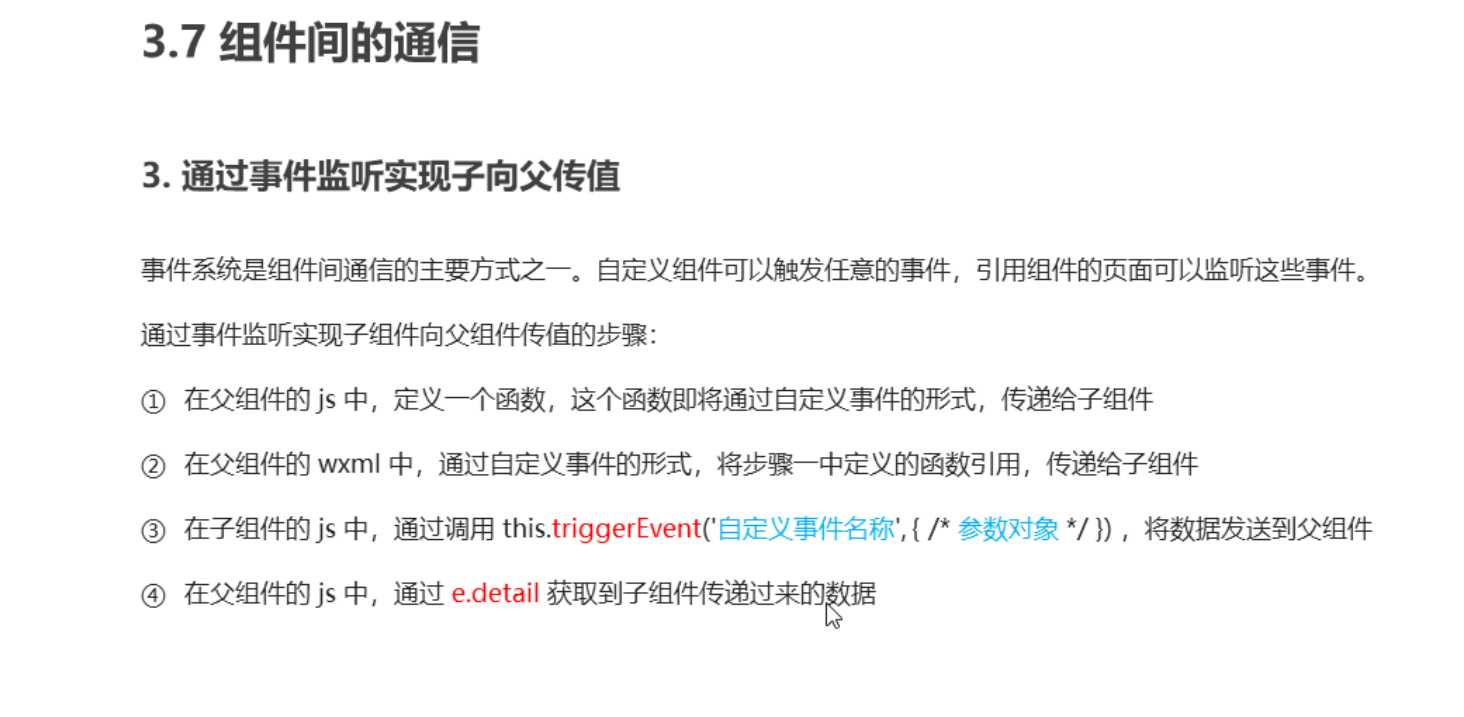
子向父传值

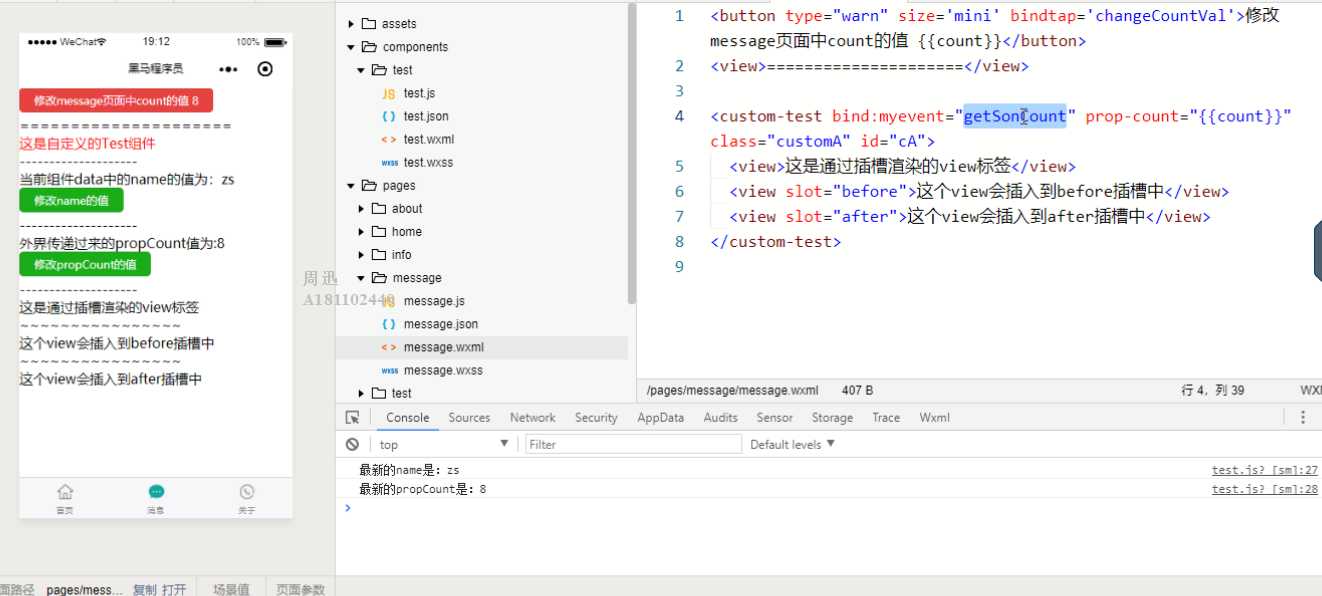
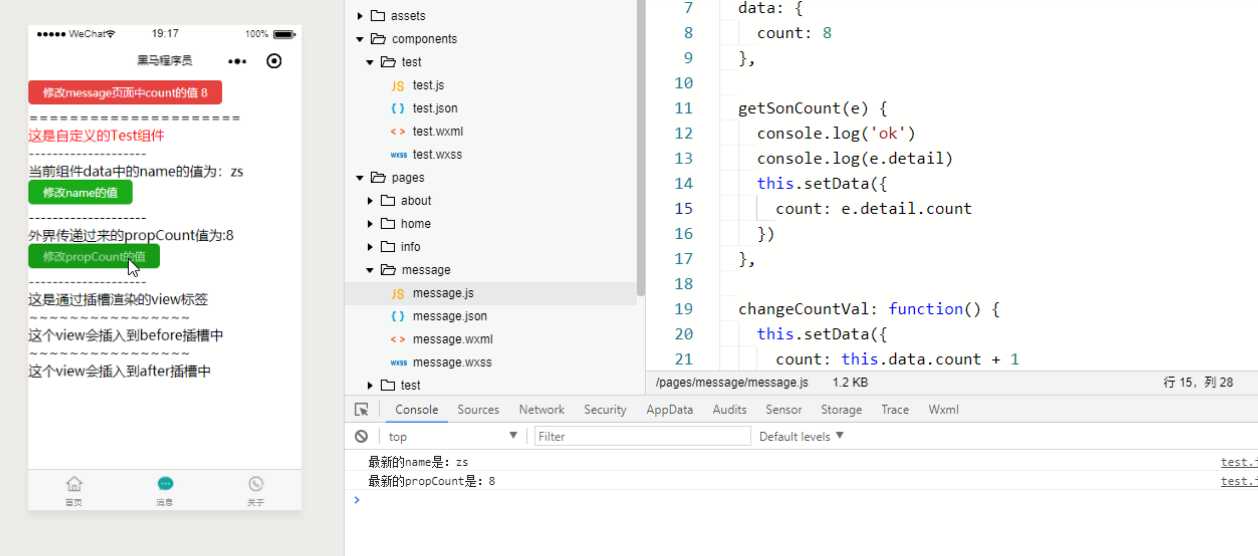
第一步:小程序子向父传值在父组件定义方法

第二步:小程序子向父传值第二部在使用子组件的标签上在父的wxml文件中把方法传递给子组件

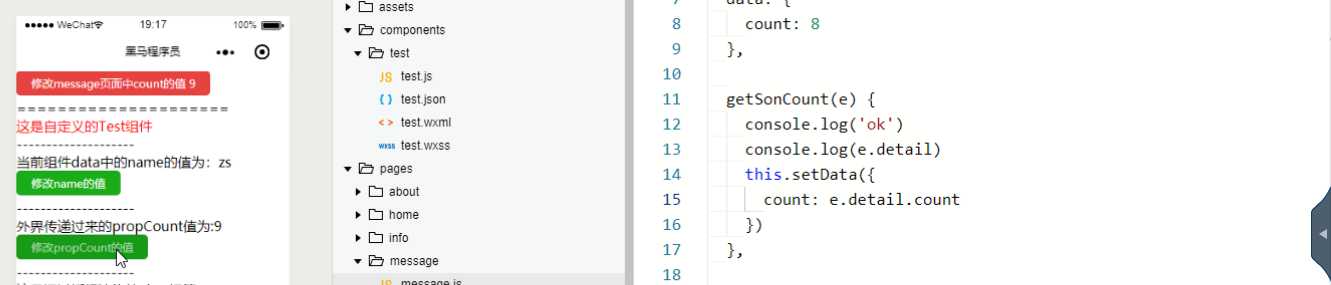
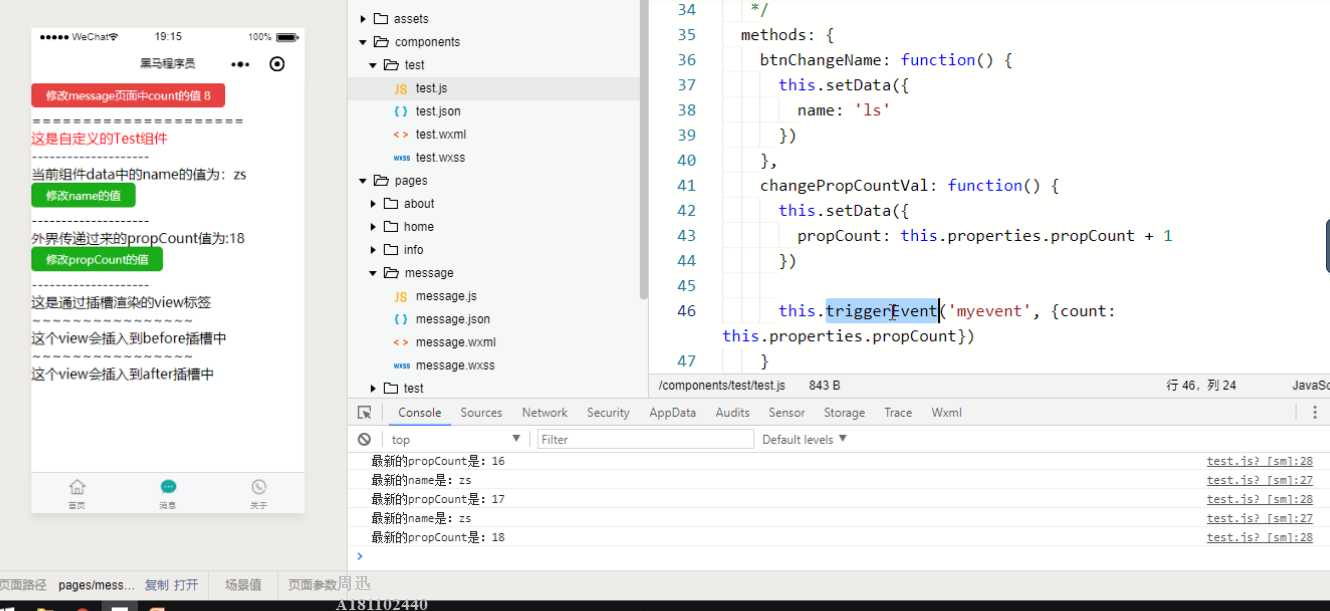
第三步:小程序子向父传值第三步在子组件的js文件中调用this·triggerEvent触发方法同时传递参数给父组件

第四步:第四步在第一步定义好的方法内部通过e·detail来接收子组件传递回来的参数

以上是关于小程序的组件通讯三种方法==子向父传值的主要内容,如果未能解决你的问题,请参考以下文章