[maxiang] 马克飞象自定义样式
Posted by-sknight
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[maxiang] 马克飞象自定义样式相关的知识,希望对你有一定的参考价值。
0x00前言
打印版的字体只针对自己的电脑有效,网页浏览版的网络良好下字体有效
网页版的代码部分几乎没有自定义样式,后续也许会补上的,打印版的全部是黑色的。
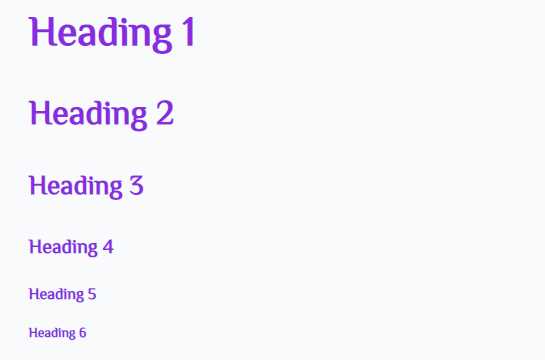
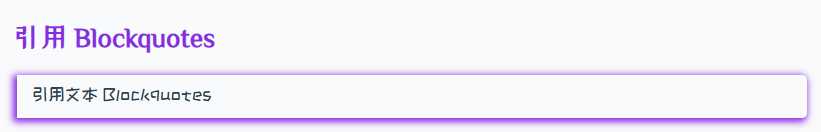
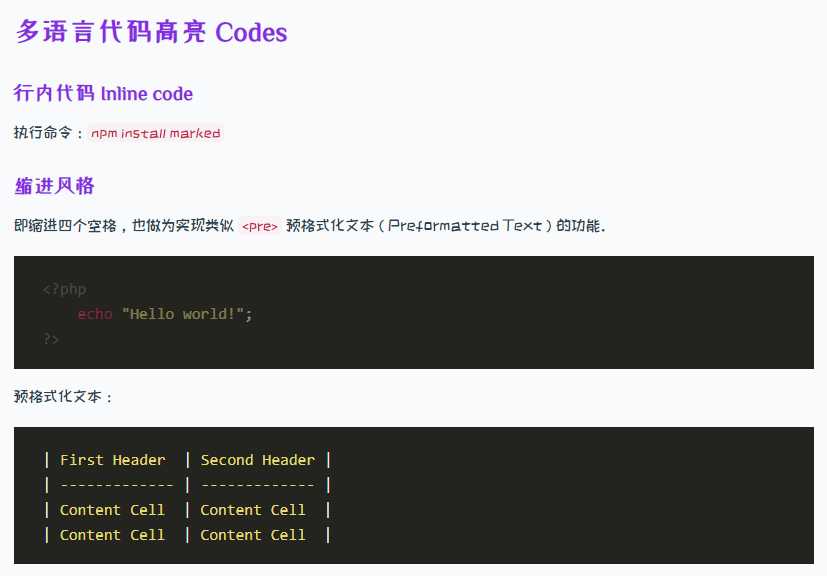
网页浏览使用
预览




源码
@import url('https://fonts.loli.net/css?family=ZCOOL+KuaiLe|ZCOOL+QingKe+HuangYou|ZCOOL+XiaoWei&display=swap');
@import url('https://fonts.loli.net/css?family=Long+Cang&display=swap');
@import url('https://fonts.loli.net/css?family=Ubuntu+Mono&display=swap');
@import url('https://fonts.loli.net/css?family=Patrick+Hand&display=swap');
/* 全文字体 */
*
font-family: 'ZCOOL KuaiLe';
/* 标题的样式 (#) */
h1, h2, h3, h4, h5, h6
color: blueviolet;
font-family: 'ZCOOL XiaoWei';
/* 链接 ([]()) */
a
font-family: inherit;
text-decoration: underline;
/* 引用: (>) */
blockquote
background: none;
box-shadow: -2px 2px 7px 2px blueviolet;
margin: 10px 5px 10px 5px;
padding: 5px 10px 10px 15px;
border-width: 0;
padding: 5px 10px 10px 15px;
font-family: 'ZCOOL KuaiLe';
font-size: 18px;
/* 水平线 (---) */
hr
margin: 2em 0;
height: 3px;
background-image: linear-gradient(to right, red 0%, red 17%, orange 17%, orange 34%, yellow 34%, yellow 50%, green 50%, green 67%, blue 67%, blue 84%, purple 84%, purple 100%);
border-width: 0;
/* 删除线 (~~文字~~) */
del, s
text-decoration: line-through;
text-decoration-color: red;
/* 代码 */
div.hljs, div.hljs-line, .hljs-line span
font-family: "yahei consolas hybrid", 'Ubuntu Mono', monospace, consolas, console, "Courier New" !important;
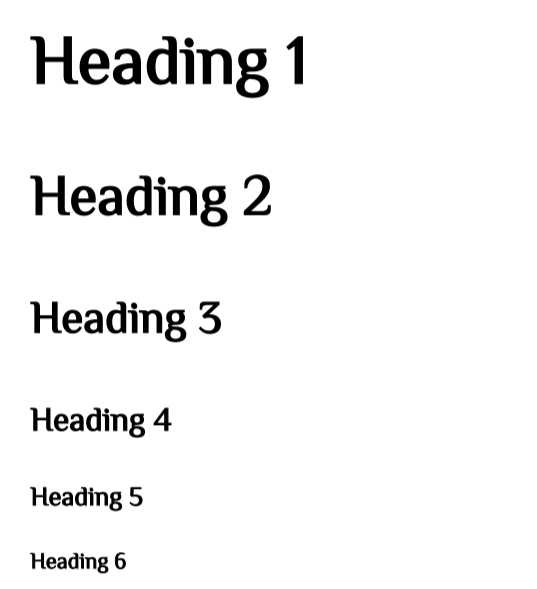
文件打印使用
PS:代码高亮为无
预览




源码
@import url('https://fonts.loli.net/css?family=ZCOOL+KuaiLe|ZCOOL+QingKe+HuangYou|ZCOOL+XiaoWei&display=swap');
@import url('https://fonts.loli.net/css?family=Long+Cang&display=swap');
@import url('https://fonts.loli.net/css?family=Ubuntu+Mono&display=swap');
@import url('https://fonts.loli.net/css?family=Patrick+Hand&display=swap');
/* 全文字体 */
*
font-family: 'ZCOOL KuaiLe';
color: black;
/* 标题的样式 (#) */
h1, h2, h3, h4, h5, h6
color: black;
font-family: 'ZCOOL XiaoWei';
/* 链接 ([]()) */
a
color: black;
text-decoration: underline;
/* 引用: (>) */
blockquote
background: none;
margin: 10px 5px 10px 5px;
padding: 5px 10px 10px 15px;
border: 5px solid black;
border-width: 3px;
border-color: black;
border-radius: 5px;
padding: 5px 10px 10px 15px;
font-family: 'ZCOOL KuaiLe';
font-size: 18px;
/* 水平线 (---) */
hr
margin: 2em 0;
height: 3px;
border-width: 0;
background-color: black;
/* 删除线 (~~文字~~) */
del, s
text-decoration: line-through;
/* 代码 */
.hljs, .hljs-line, div.hljs-line, .hljs-line span
font-family: "yahei consolas hybrid", 'Ubuntu Mono', monospace, consolas, console, "Courier New" !important;
font-size: 10px;
color: black;
pre, code
border: 1px solid black;
border-radius: 0;
pre
padding-left: 10px;
pre code
border: none;
以上是关于[maxiang] 马克飞象自定义样式的主要内容,如果未能解决你的问题,请参考以下文章